Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “Option value selected in Laravel 9 Blade”, So you can easily apply it with your Laravel 9, application.
First, what we’re doing here, This is the example :


The @selected directive may be used to indicate if a given select option should be “selected”.
In this example, we have two tables. The first one is categories and the second is posts.
We have some categories in the categories table and in the posts table we have some posts and the category id is related in the posts table.
Recomended article:- How to add foreign key in Laravel 9 migration.
Let’s start by Display the selected dropdown value on the edit page Laravel 9:-
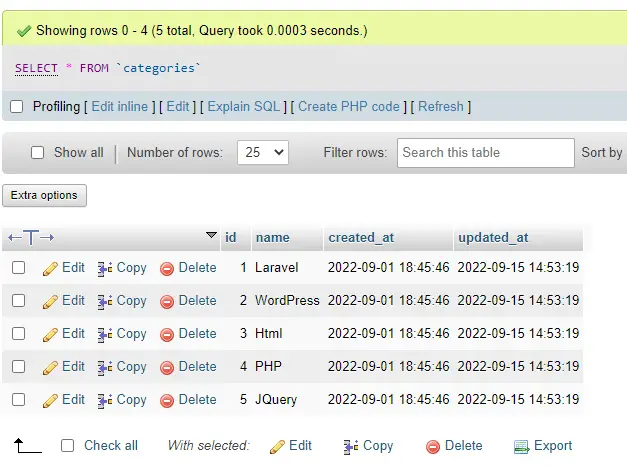
Category Table:-

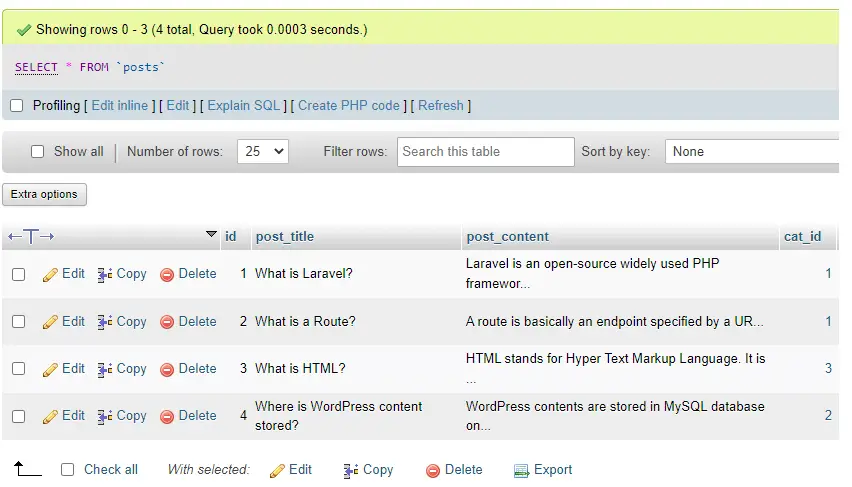
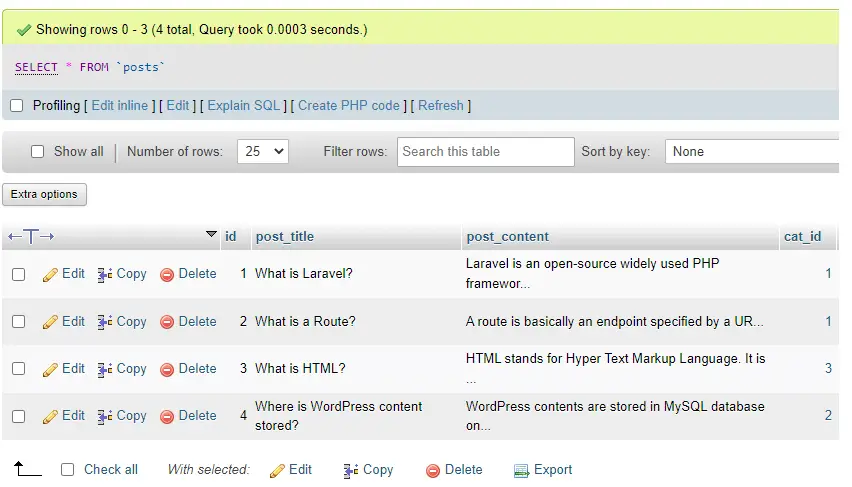
Post Table:-

routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/edit-post/{id}', [PostController::class,'editPost']);
app/Http\Controllers\PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Category;
use App\Models\Post;
class PostController extends Controller
{
public function editPost($id)
{
$categories = Category::get();
$post = Post::find($id);
return view('posts.edit',compact('categories','post'));
}
}
resources\views\post\edit.blade.php
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h3><a>how to display selected dropdown value in edit page laravel 9</a></h3>
<form>
<div class="form-group">
<label>Post Title <span class="text-danger">*</span></label>
<input type="text" name="name" class="form-control" value="{{ $post->post_title }}">
</div>
<div class="form-group">
<label>Category<span class="text-danger">*</span></label>
<select name="category" class="form-control">
@foreach ($categories as $category)
<option @selected($category->id == $post->cat_id) value="{{$category->id}}">{{$category->name}}</option>
@endforeach
</select>
</div>
<div class="form-group">
<label>Post Description <span class="text-danger">*</span></label>
<textarea name="description" class="form-control" rows="4" cols="50">{{ $post->post_content }}</textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn btn-secondary">Update</button>
</form>
</div>
</div>
</div>
</div>
In this article, we learned “How to show Option value selected in Laravel 9 Blade File”, I hope this article will help you with your Laravel 9 application Project.
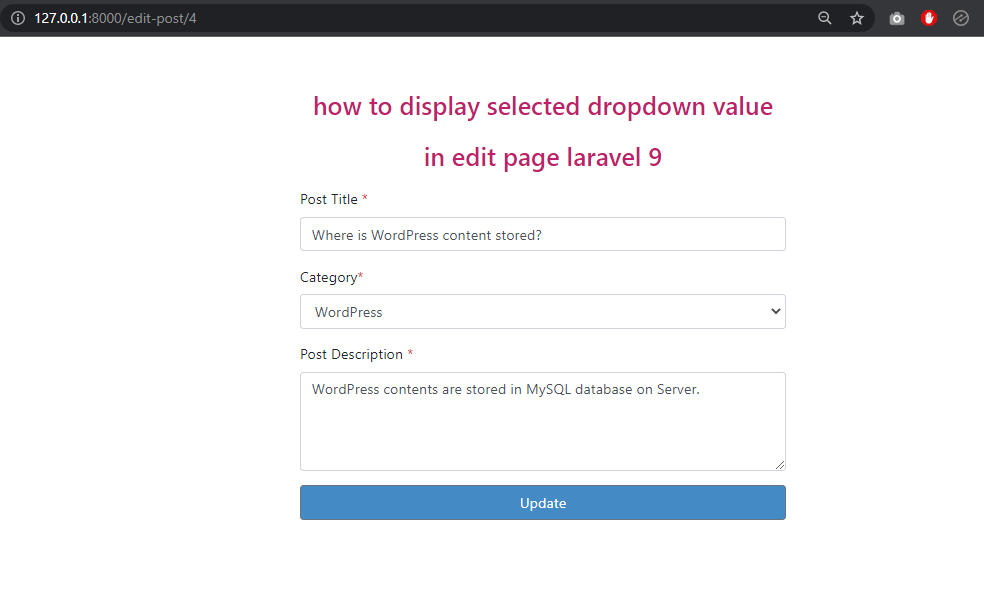
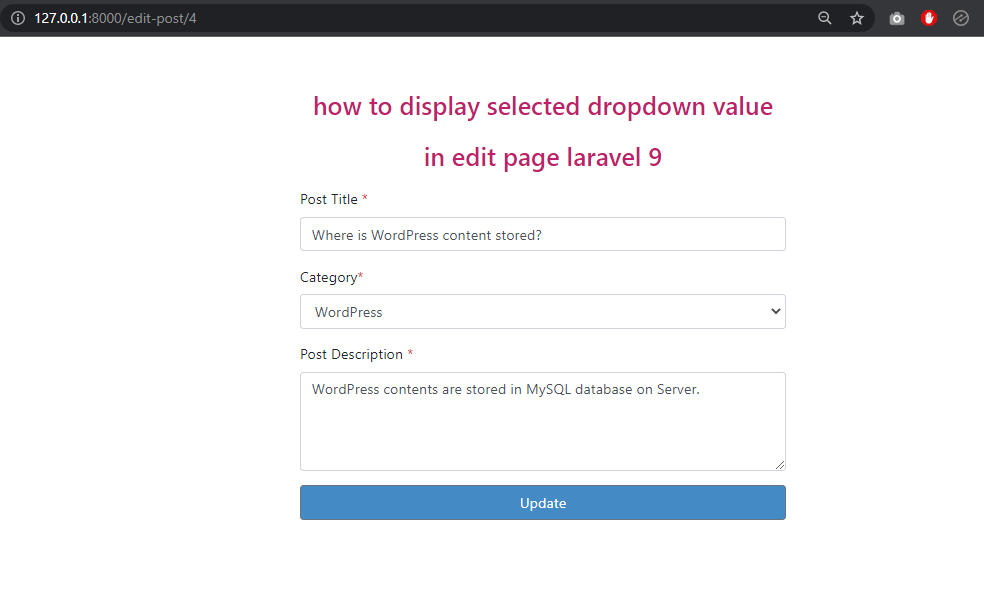
Run Application:-
http://127.0.0.1:8000/edit-post/4Output:-

Read also:- How to use groupBy on Foreach in Blade file in Laravel.