Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to Update the Status using the toggle switch in the Livewire Laravel application?


This step-by-step tutorial helps you learn how to Active inactive toggle button in Livewire in the Laravel application with the help of the Bootstrap toggle switch Button.
Almost require to create an active inactive functionality in livewire. it might be required for city status, place status, user status, product status, category status, etc. we have always enabled or disabled, active and inactive, etc. you can do this toggle status active inactive Livewire example this time.
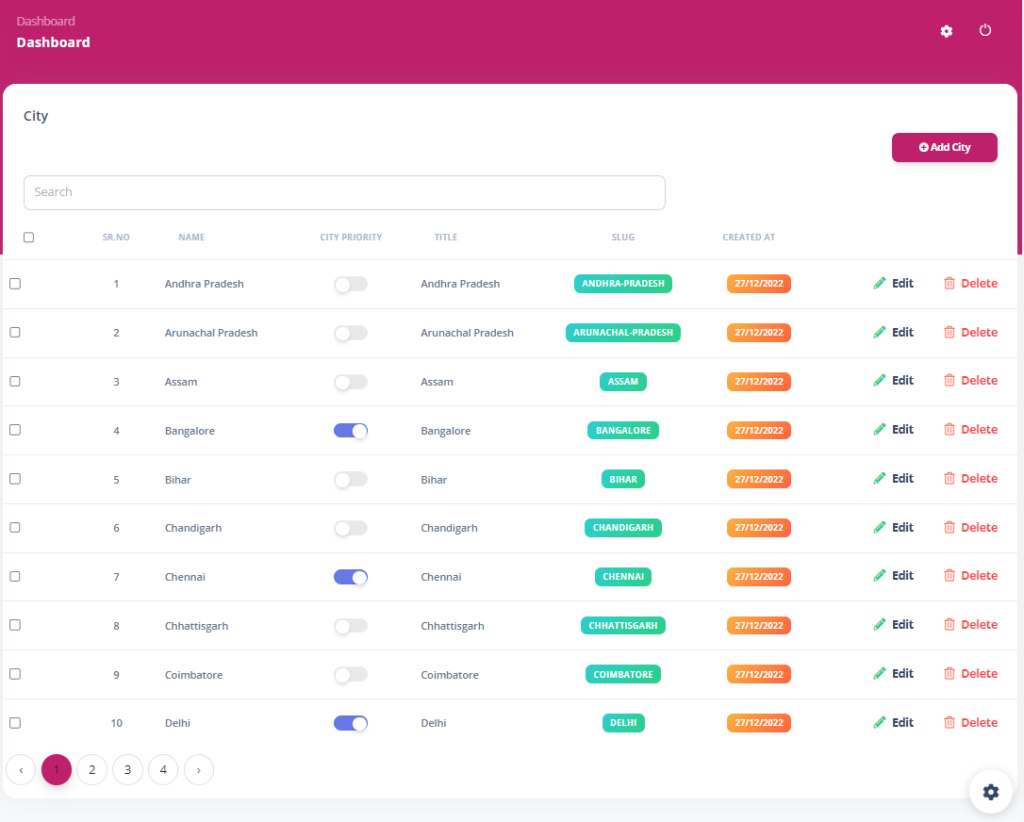
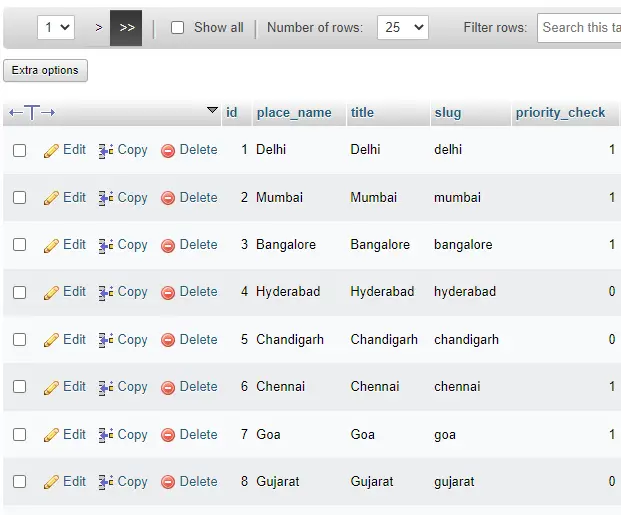
In this example, we will create a city listing page and give a bootstrap 5 toggle switch button using bootstrap-toggle-switch. so you can easily enable and disabled it. using the bootstrap5-toggle switch change event we will write Livewire and get or post a request to change the city priority status field on the database.
So, let’s see follow a few steps and get status change functionality with an example.
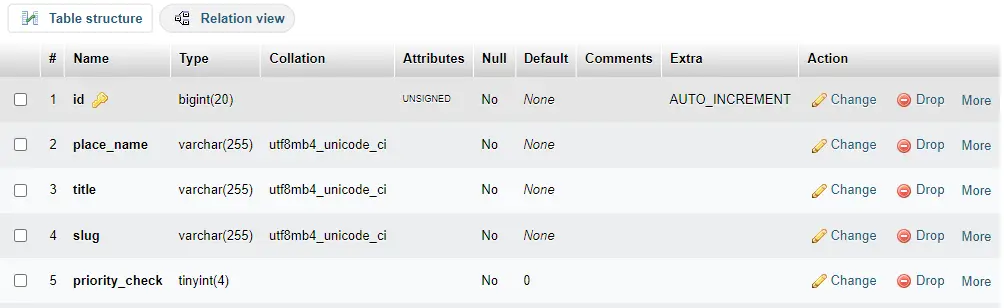
Migration Structure with values


Make sure, your database column type is (tinyint)

routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\Admin\City\ListCity;
#Manage City Place
Route::get('/list-place',ListCity::class)->name('list.city');
app\Http\Livewire\Admin\City\ListCity.php
<?php
namespace App\Http\Livewire\Admin\City;
use Livewire\Component;
use App\Models\Place;
use Livewire\WithPagination;
class ListCity extends Component
{
use WithPagination;
public $state = [];
public $searchTerm = null;
protected $paginationTheme = 'bootstrap';
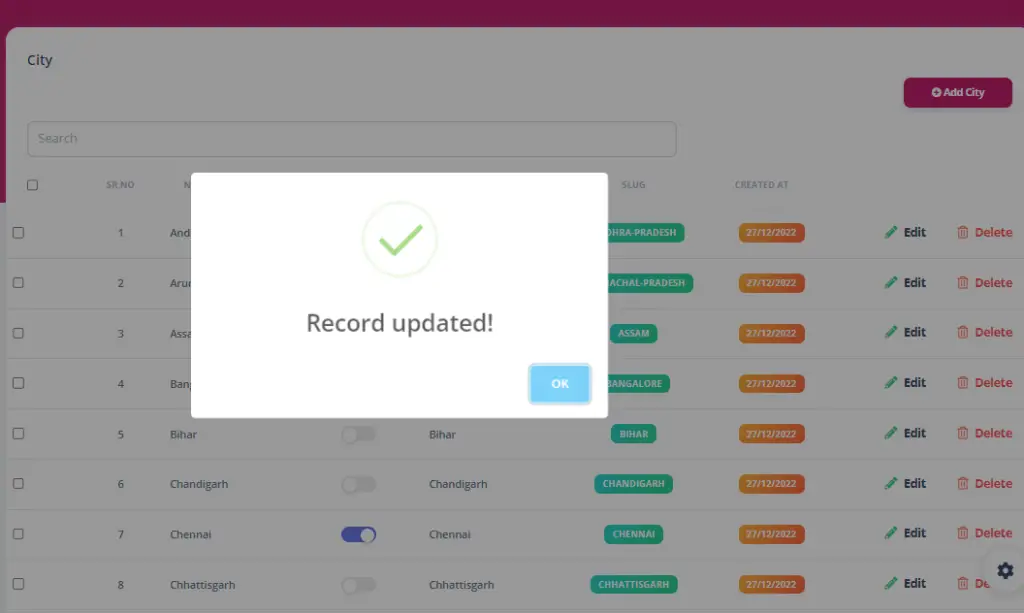
#Update the City status Priority
public function changeStatus(Place $place, $priority_check)
{
if($priority_check == 1) {
$priority_check = 0;
} else {
$priority_check = 1;
}
$place->update(['priority_check' => $priority_check]);
$this->dispatchBrowserEvent('hide-directory-form');
}
#Rendering a component
public function render()
{
$places = Place::orderBy('place_name')->paginate(10);
return view('livewire.admin.city.list-city',
['cities' => $places]);
}
}
resources\views\admin\city\list-city.blade.php
<div>
<div class="row">
<div class="col-12">
<div class="card mb-4">
<div class="card-header pb-0">
<h6>City</h6>
</div>
<div class="card-body px-0 pt-0 pb-2">
<div class="table-responsive p-0">
<table class="table align-items-center mb-0">
<thead>
<tr>
<th class="text-center">Sr.no</th>
<th class="text-uppercase">Name</th>
<th class="text-center">City Priority</th>
<th class="text-uppercase">Title</th>
<th class="text-center">Slug</th>
<th class="text-uppercase">Created at</th>
<th class="text-secondary"></th>
</tr>
</thead>
<tbody>
@forelse ($cities as $index => $city)
<tr>
<td>
{{ $city->place_name }}
</td>
<td>
<div class="form-check form-switch justify-content-center">
<input class="form-check-input" type="checkbox" wire:change="changeStatus({{ $city }},$event.target.value)" role="switch" value="{{ $city->priority_check }}" @if($city->priority_check == '1') checked @endif>
</div>
</td>
<td>
{{ $city->title }}
</td>
<td>
<span>{{ $city->slug }}</span>
</td>
<td>
<span>{{ $city->created_at }}</span>
</td>
</tr>
<tr>
@empty
<tr class="text-center">
<td colspan="5">No result found</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
{{ $cities->links() }}
</div>
</div>
</div>
</div>
I hope that this article helped you learn to Update Status using the toggle switch in Livewire with an Example in Laravel. You may also want to check out our guide on JSON Encode and Decode in Livewire application in the Laravel application.