Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “Bootstrap autocomplete search in Laravel”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, laravel 8, and laravel 9 application.
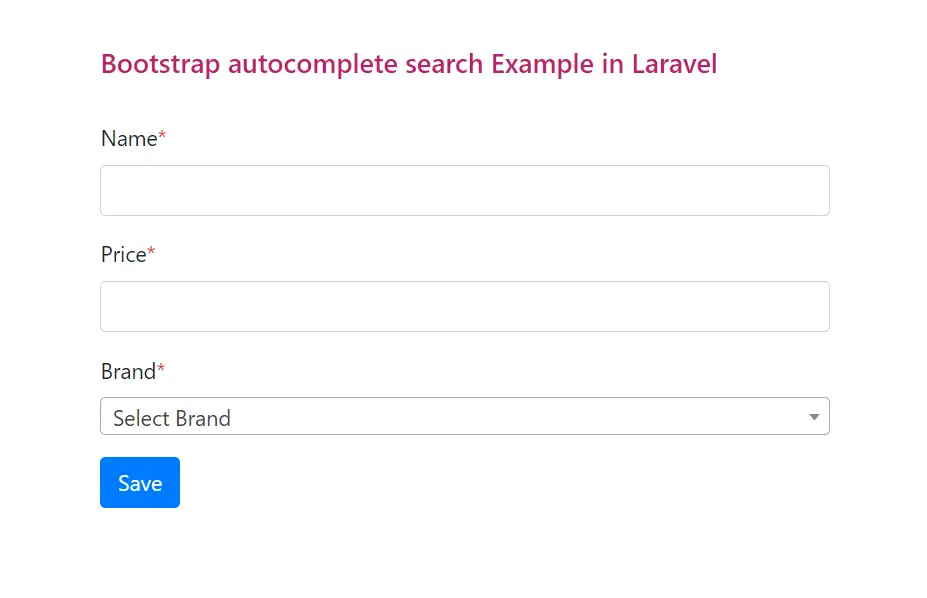
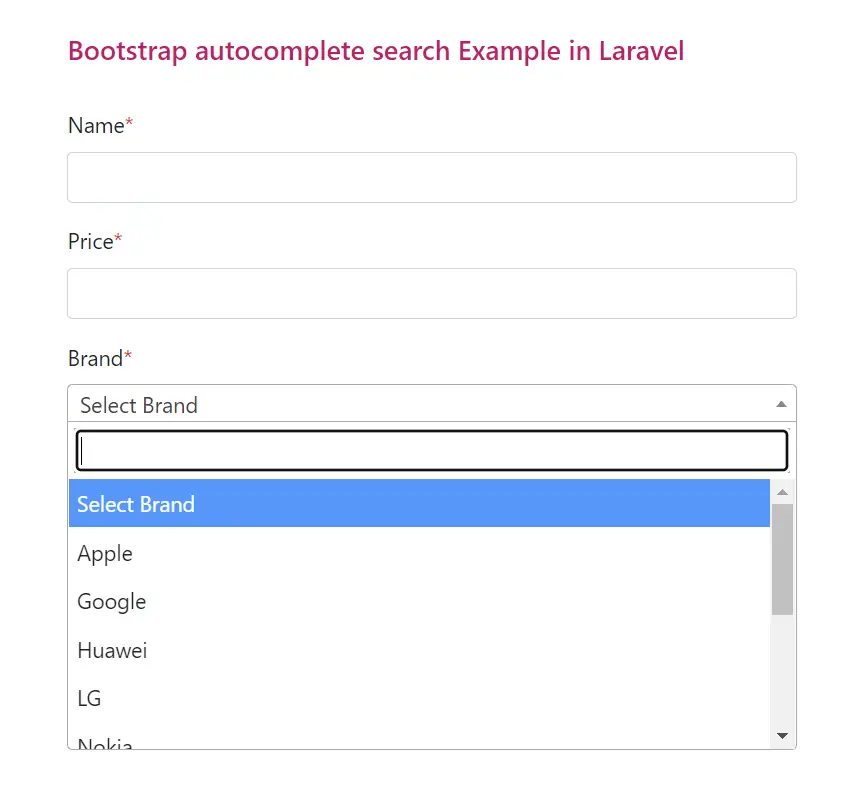
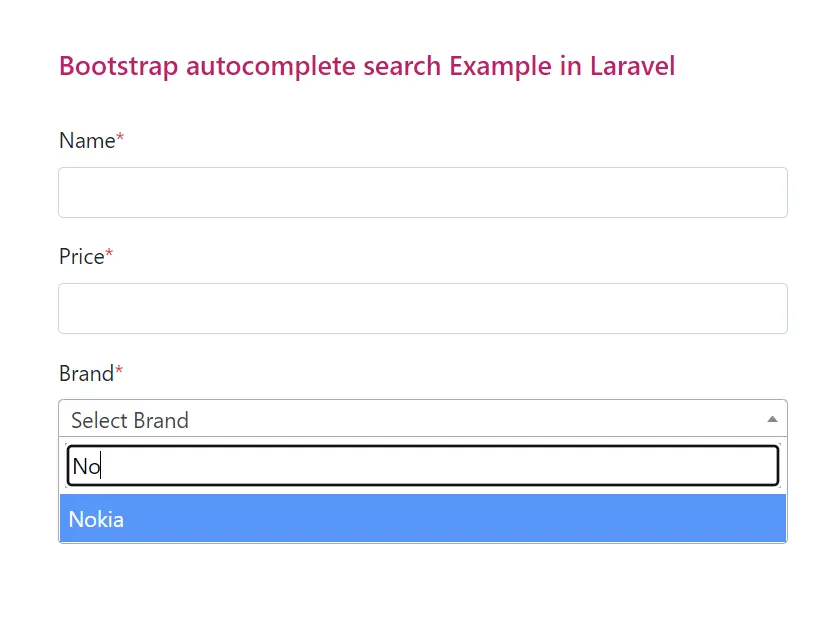
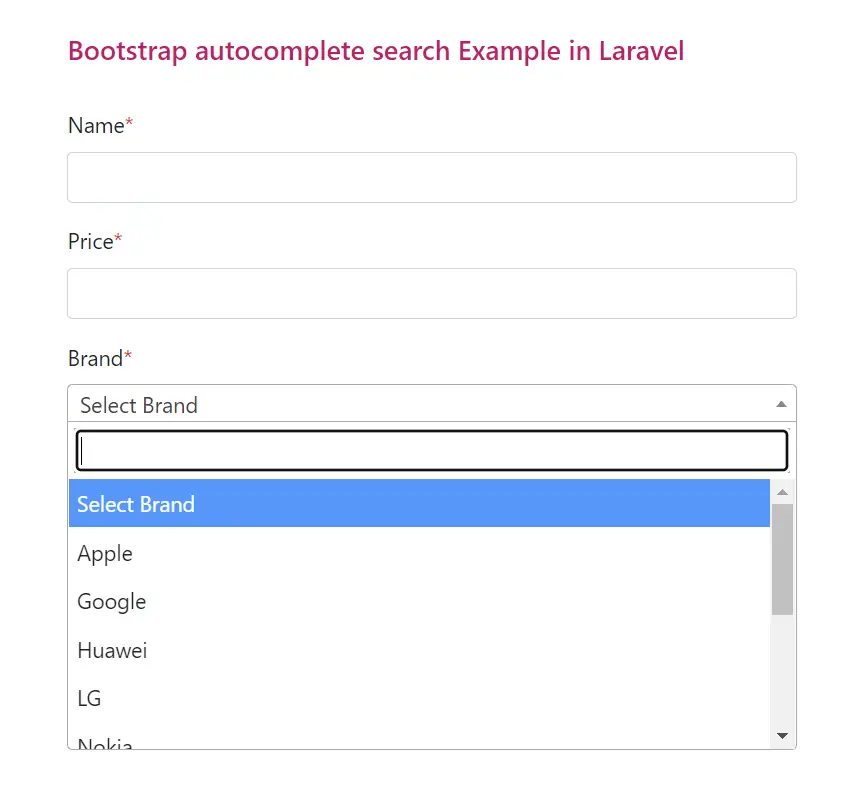
First, what we’re doing here, This is the example :



Select2 was designed to be a replacement for the standard <select> box that is displayed by the browser. By default it supports all options and operations that are available in a standard select box, but with added flexibility.
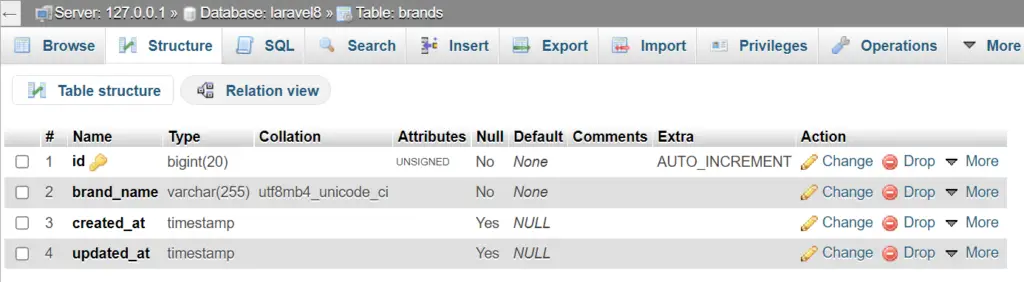
Generating Migration with Model :
php artisan make:model Brand -mMigration Structures :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateBrandsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('brands', function (Blueprint $table) {
$table->id();
$table->string('brand_name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('brands');
}
}
Run Migration :
php artisan migrate
app\Models\Brand.php :
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Brand extends Model
{
use HasFactory;
}
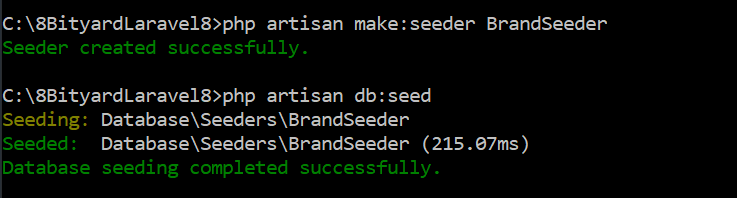
Create a Seeder File to Insert Dummy Data
php artisan make:seeder BrandSeederdatabase\seeders\BrandSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class BrandSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
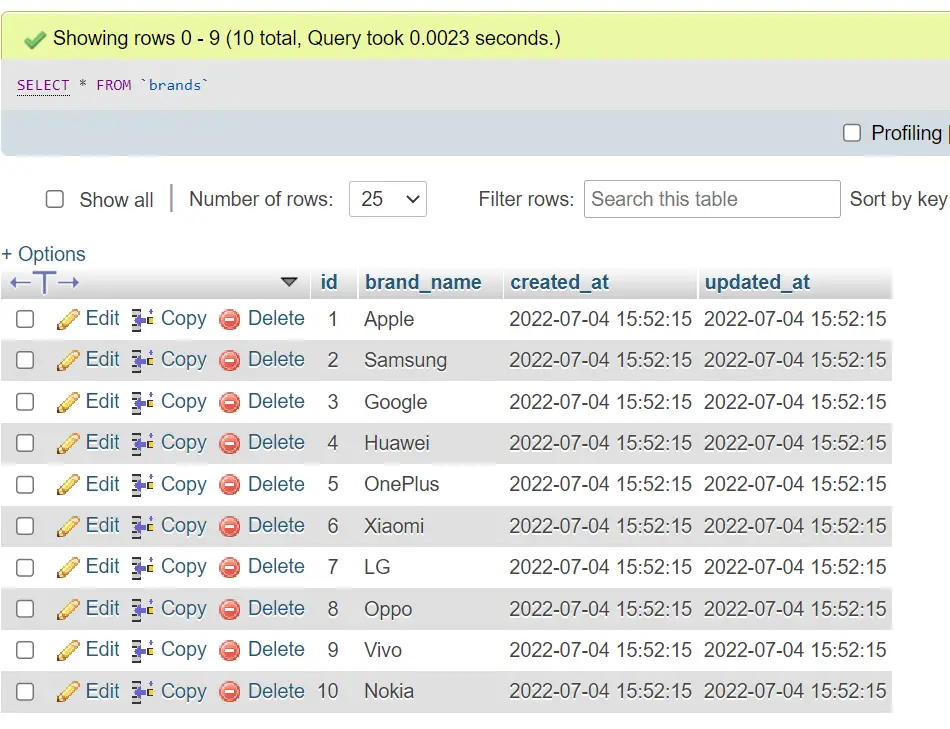
$brands = [
['id' => 1, 'brand_name' => 'Apple'],
['id' => 2, 'brand_name' => 'Samsung'],
['id' => 3, 'brand_name' => 'Google'],
['id' => 4, 'brand_name' => 'Huawei'],
['id' => 5, 'brand_name' => 'OnePlus'],
['id' => 6, 'brand_name' => 'Xiaomi'],
['id' => 7, 'brand_name' => 'LG'],
['id' => 8, 'brand_name' => 'Oppo'],
['id' => 9, 'brand_name' => 'Vivo'],
['id' => 10,'brand_name' => 'Nokia'],
];
foreach ($brands as $item) {
\App\Models\Brand::create($item);
}
}
}Register Seeder File
database\Seeders\DatabaseSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$this->call(BrandSeeder::class);
}
}
Seed the Seeder
php artisan db:seed

Create a Controller :
php artisan make:controller BrandControllerroutes\web.php :
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BrandController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Bootstrap autosearch example
Route::get('/create-product', [BrandController::class,'create']);
app\Http\Controllers\BrandController.php :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use\App\Models\Brand;
class BrandController extends Controller
{
public function create(){
$brands = Brand::orderBy('brand_name')->get();
return view('autocomplete.create',compact('brands'));
}
}
resources\views\autocomplete\create.blade.php

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
</head>
<main>
<br><br>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h5 style="color: #BE206B;">Bootstrap autocomplete search Example in Laravel</h5>
<br>
<form>
<div class="form-group">
<label for="name">Name<span class="text-danger">*</span></label>
<input type="text" name="name" class="form-control" required>
</div>
<div class="form-group">
<label for="price">Price<span class="text-danger">*</span></label>
<input type="text" name="price" class="form-control" required>
</div>
<div class="form-group">
<label for="brand">Brand<span class="text-danger">*</span></label>
<select class="brand-search-autocomplete form-control" name="brand">
<option>Select Brand</option>
@foreach($brands as $brand)
<option value="{{$brand->id}}">{{ $brand->brand_name }}</option>
@endforeach
</select>
</div>
<div class="form-group">
<button type="submit" class="btn btn btn-primary">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
<script>
$(document).ready(function() {
$('.brand-search-autocomplete').select2();
});
</script>
Don’t Forget to Import Bootstrap select 2 Css and Js Files CDN
CSS File CDN:
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
JS File CDN:
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
Related article:- Laravel Ajax autocomplete search.
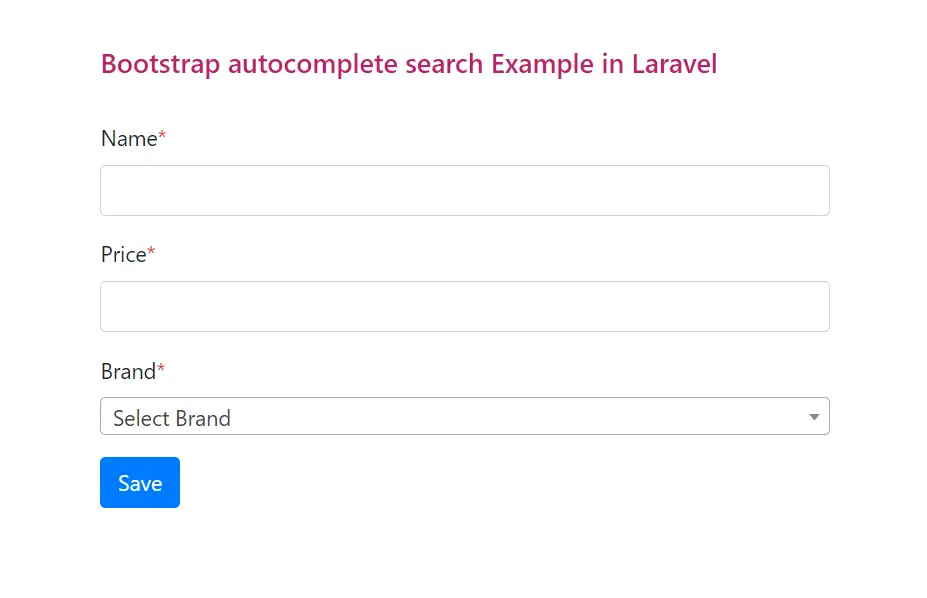
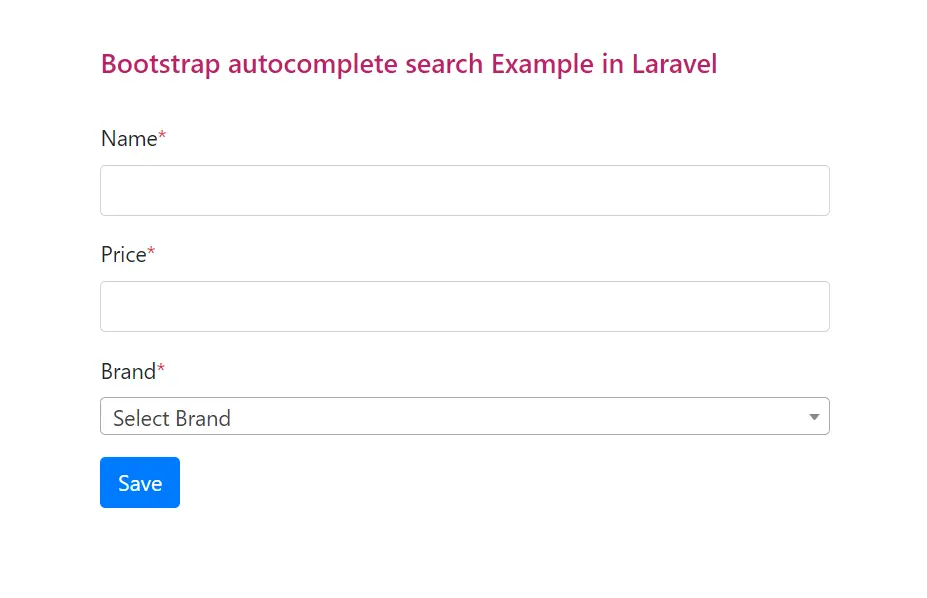
Run The Application :
http://127.0.0.1:8000/create-productNow, you can see the output given below images, we have successfully implemented the Bootstrap autocomplete search in the Laravel application.


Read also:- Delete parent and child records from the table in Laravel.