Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of the “How to check Email already exist using jQuery in Laravel“, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
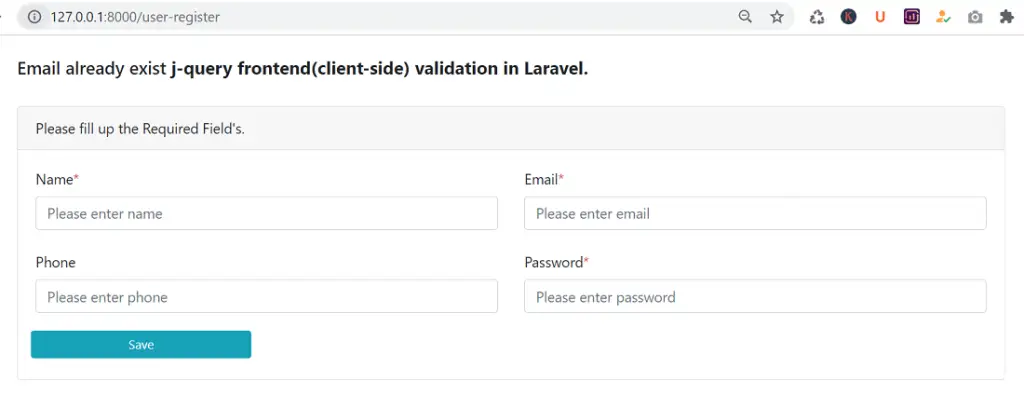
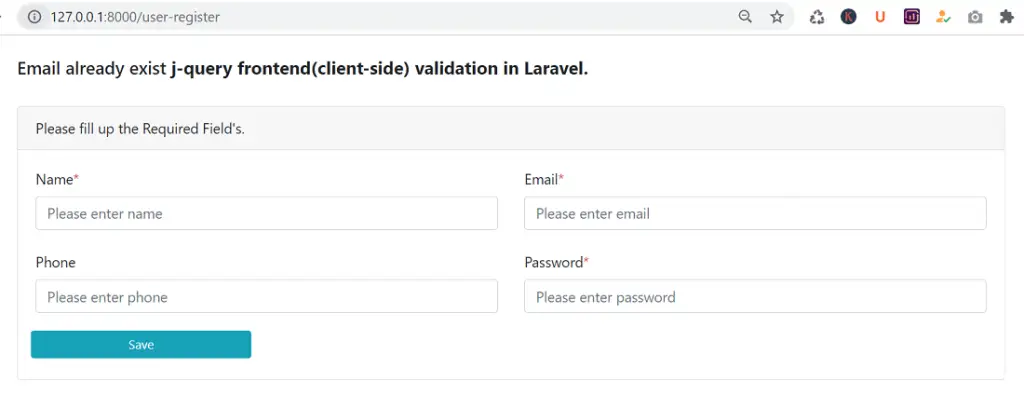
First, what we’re doing here, This is the example :


There are two ways to check unique emails on the database, first one is Laravel default backend unique validation rules, and the other one is to handle it before submitting the form using jquery.
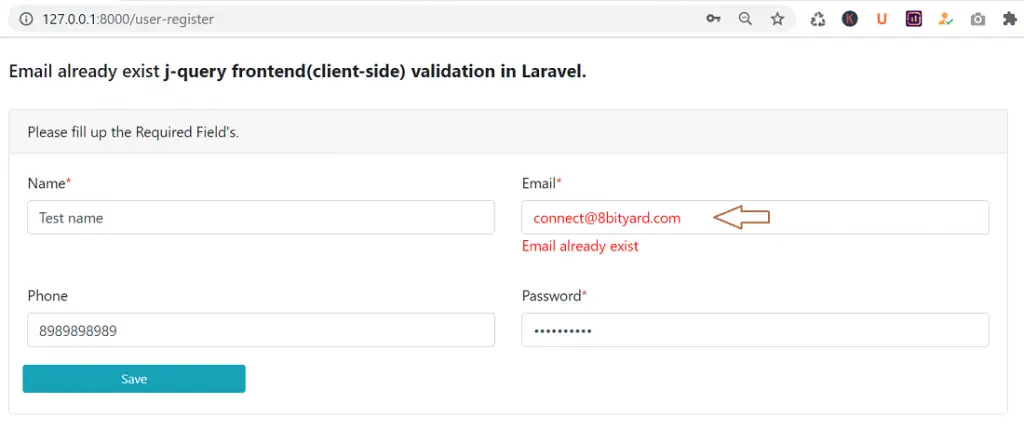
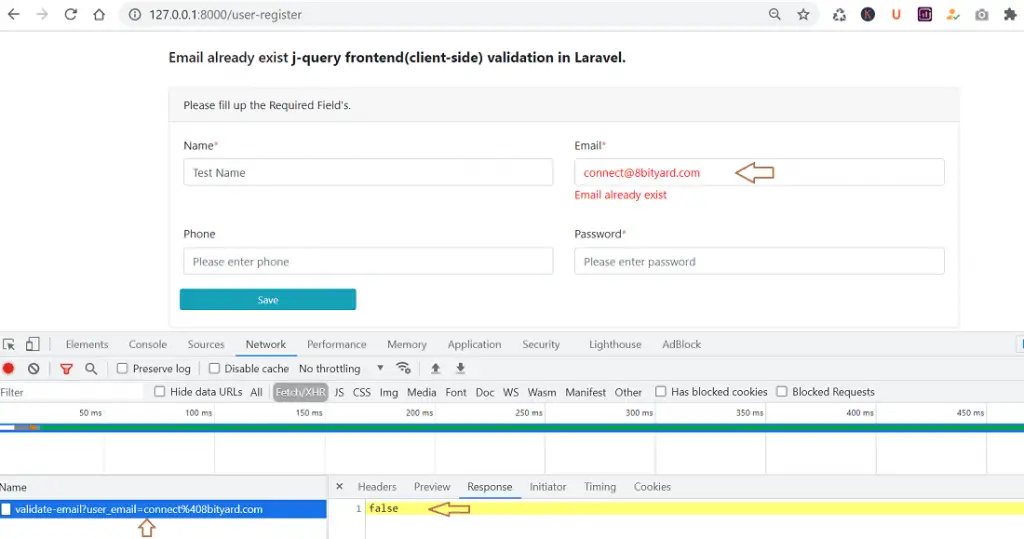
We create a user registration form, where the user fills up his details, If the user register with his email and this input email is already stored in the database in the users’ table, we display an error message -“This email already exists“, before user submit the form.
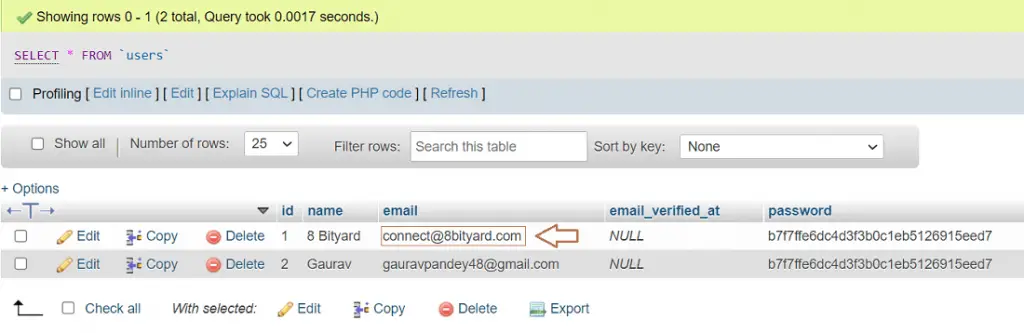
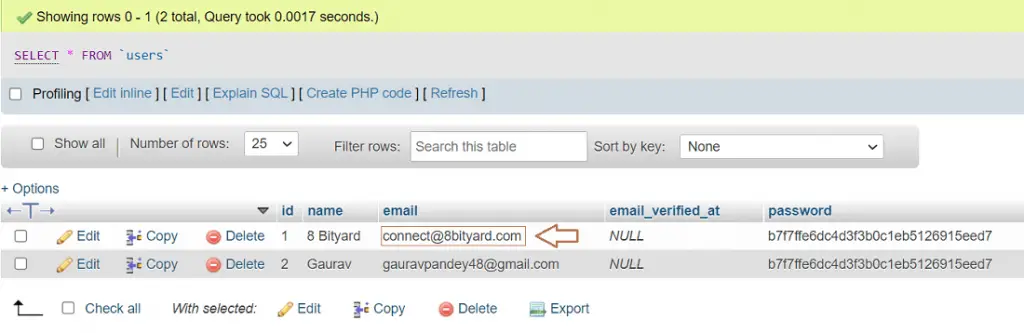
We have already some users available on our user’s table in the database. we use a jquery validation script, it is very reliable or lightweight mostly used for client-side validation in projects.

routes\web.php
#Email already exist j-query client-side validation
Route::get('user-register','TestController@userRegister');
Route::get('/validate-email','TestController@validateuseremail');Http\Controllers\TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class TestController extends Controller
{
public function userRegister()
{
return view('user.register');
}
public function validateuseremail(Request $request)
{
$user = User::where('email', $request->user_email)->first('email');
if($user){
$return = false;
}
else{
$return= true;
}
echo json_encode($return);
exit;
}
}resources\views\user\register.blade.php

<!DOCTYPE html>
<html lang="en">
<head>
<title>Email exist Jquery frontend validation | 8Bityard</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<div class="container">
<br/>
<h5>Email already exist<b> j-query frontend(client-side) validation in Laravel.</b></h5>
<br>
<div class="card">
<form name="user_register" method="post" id="register_form">
<div class="card-header">Please fill up the Required Field's.</div>
<div class="card-body">
<div class="row">
<div class="col-md-6">
<label for="Name">Name<span class="text-danger">*</span></label>
<input type="text" class="form-control" name="user_name" id="name" placeholder="Please enter name">
</div>
<div class="col-md-6">
<label for="Email">Email<span class="text-danger">*</span></label>
<input type="email" class="form-control" name="user_email" placeholder="Please enter email">
</div>
</div>
<div class="row mt-4">
<div class="col-md-6">
<label for="Phone">Phone</label>
<input type="text" class="form-control" name="user_phone" placeholder="Please enter phone">
</div>
<div class="col-md-6">
<label for="password">Password<span class="text-danger">*</span></label>
<input type="password" class="form-control" name="user_password" placeholder="Please enter password">
</div>
</div>
</div>
<div class="col-md-3">
<button type="submit" class="btn btn-block btn-info btn-sm">Save</button>
</div>
<br/>
</div>
</form>
</div>
</body>
</html>
<script>
$('#register_form').validate({
// Specify validation rules
rules: {
user_name: {
required: true,
},
user_email: {
required: true,
email: true,
remote:'/validate-email'
},
user_password: {
required: true,
minlength: 8
},
},
// Specify validation Error messages
messages: {
user_name: {
required: "Please enter your name",
},
user_email: {
required: "Please enter your email" ,
remote:"Email already exist"
},
user_password: {
required: "Please enter password",
},
},
submitHandler: function(form) {
form.submit();
}
});
</script>Must Include Jquery Validation Script on register.blade.php
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>Add Script on register.blade.php
<form name="user_register" method="post" id="register_form"><script>
$('#register_form').validate({
rules: {
user_email: {
required: true,
email: true,
remote:'/validate-email'
},
},
// Specify validation Error messages
messages: {
user_email: {
required: "Please enter your email" ,
remote:"Email already exist"
},
},
submitHandler: function(form) {
form.submit();
}
});
</script>After following these steps successfully, you are able to show a message “Email already exists” in the input field using jQuery in Laravel.

We simply check the email on the request parameter and match the input email on the user’s table with the email field and return the response.

In this article, we learned “jQuery Remote validation for a unique email validation in Laravel”, I hope this article will help you with your Laravel application Project.