Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you a simple example of “Handle multiple pages using a single route in Laravel application.”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, laravel 8, and laravel 9 application.
First, what we’re doing here, This is the example :
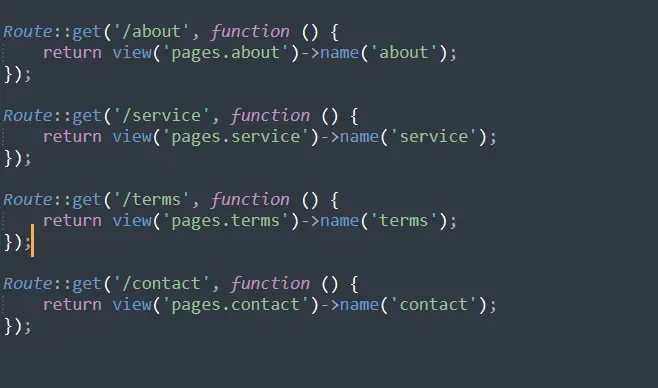
Before:-

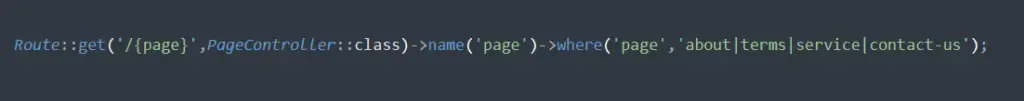
After:-

Let’s handle multiple page routes using a single route using __invoke in Laravel.
Laravel provides a single action controller called invokable controller which contains a invoke method to perform a single task. So for doing only a single task we can use this invokable controller.
Suppose thing we have multiple pages like:(about, services, gallery, terms, contact) and we need to show them to the browser. So generally we need multiple routes for these pages.
So now we need multiple methods in our PageController to view those blade files. But using an invokable controller we can do it using only one route and one method. Have a look.
Create a Controller
php artisan make:controller PageControllerroutes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/{page}',PageController::class)->name('page')->where('page','about|terms|service|contact-us');
app\Http\Controllers\PageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PageController extends Controller
{
public function __invoke($pages)
{
return view('pages.'.request()->segment(1));
}
}
Look there is no method so if you hit any page URL in the browser then it will call invoke method. So just open the Controller and paste this code.
Related article:- How to create multiple route files in Laravel 8.
Create a header File to include in Views:-
resources\views\pages\header.blade.php
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">8bityard</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="{{ route('page','about') }}">About</a></li>
<li><a href="{{ route('page','service') }}">Services</a></li>
<li><a href="{{ route('page','terms') }}">Terms</a></li>
<li><a href="{{ route('page','contact-us') }}">Contact</a></li>
</ul>
</div>
</nav>
Create Pages:-
resources\views\pages\about.blade.php
@include('pages.header')
<div class="container">
<h3>This is a About Page</h3>
</div>
resources\views\pages\service.blade.php
@include('pages.header')
<div class="container">
<h3>This is a Service Page</h3>
</div>
resources\views\pages\terms.blade.php
@include('pages.header')
<div class="container">
<h3>This is a Terms and Conditions Page</h3>
</div>
resources\views\pages\contact-us.blade.php
@include('pages.header')
<div class="container">
<h3>This is a Contact-us Page</h3>
</div>
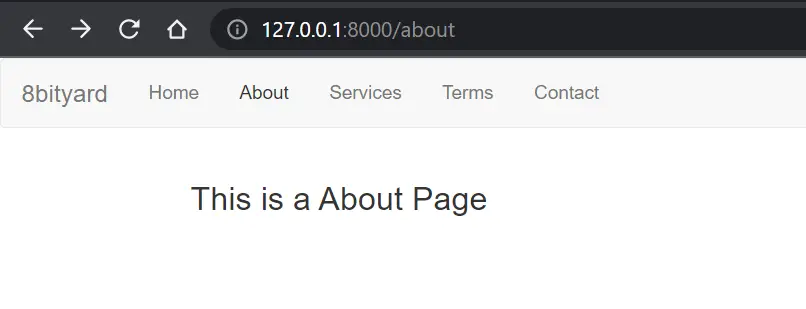
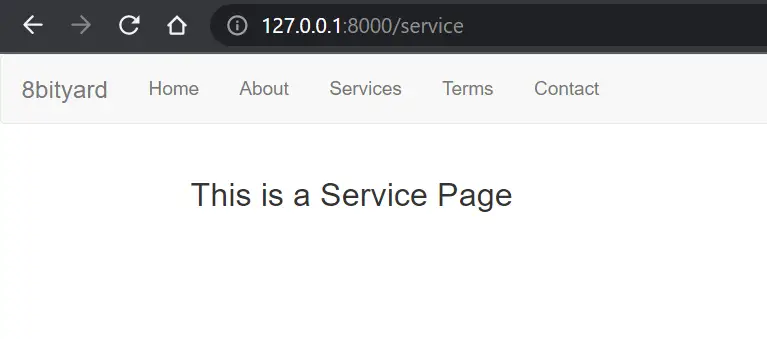
Output :-




In this article, we learned “How to Handle multiple pages using a single route in Laravel”, I hope this article will help you with your Laravel application Project.
Read also:- Set limit in foreach loop in Blade file in Laravel.