Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to add Social Media Share Buttons in Laravel 8”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
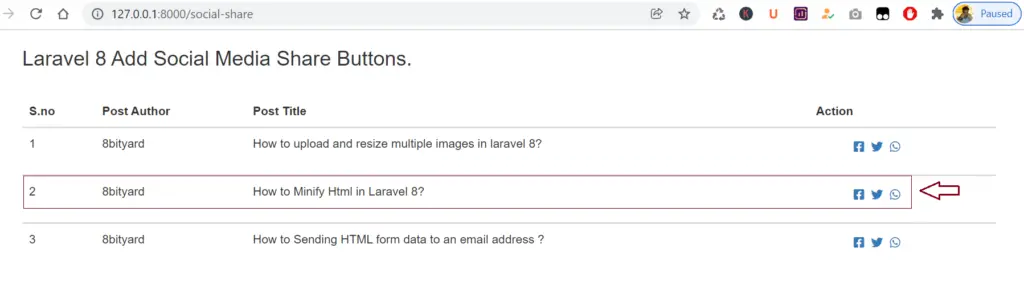
First, what we’re doing here, This is the example :



Laravel Share package lets you dynamically generate social share buttons from popular social networks to increase social media engagement.
Share links exist on almost every page in every project, creating the code for these share links over and over again can be a pain in the ass. With Laravel Share, you can generate these links in just seconds in a way tailored for Laravel.
Installation
composer require jorenvanhocht/laravel-sharePublish configuration file
Publish the package config & resource files.
php artisan vendor:publish --provider="Jorenvh\Share\Providers\ShareServiceProvider"Update Config File :
You need to update your app.php file inside the same config\app.php directory where you need to add the providers and aliases of the package as shown below.
config\app.php
'providers' => [
....
....
....
Jorenvh\Share\Providers\ShareServiceProvider::class,
],'aliases' => [
....
....
....
'Share' => Jorenvh\Share\ShareFacade::class,
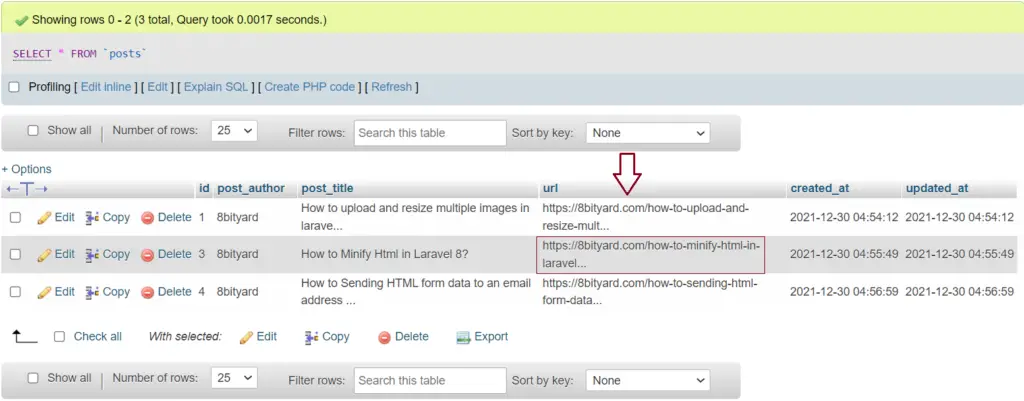
]Generating Migration
We create a new migration file for the “Posts ” table, In your cmd terminal hit the given below command.
php artisan make:migration create_posts_tableMigration Structure
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('post_author');
$table->string('post_title');
$table->string("url", 225);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
Run Migration
php artisan migrate
Create a Model
php artisan make:model PostApp\Models\Post .php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
}
Create a Controller
php artisan make:controller SocialShareController Define Web Routes
routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SocialShareController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Social Share Buttons Example
Route::get('/social-share-create',[SocialShareController::class, 'create']);
Route::post('/social-share-store',[SocialShareController::class, 'store'])->name('post.store');
Route::get('/social-share',[SocialShareController::class, 'index'])->name('post.list');
app\Http\Controllers\SocialShareController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Share;
class SocialShareController extends Controller
{
public function create(){
return view('post.create');
}
public function store(Request $request){
$post = new Post();
$post->post_title = $request->title;
$post->post_author = $request->author;
$post->url = $request->post_url;
$post->save();
return redirect()->route('post.list');
}
public function index(){
$posts = Post::get();
return view('post.list', compact('posts'));
}
}
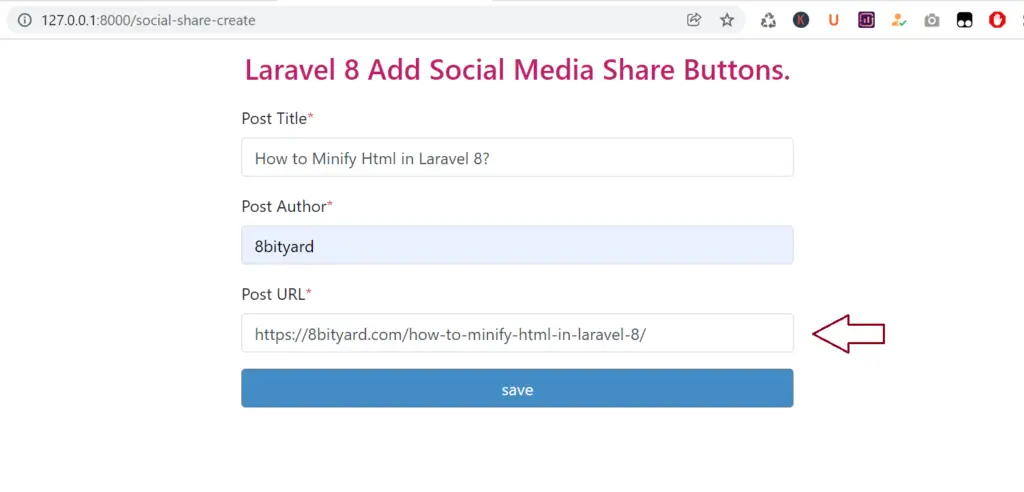
resources\views\post\create.blade.php

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style>
a {
color: #BE206B!important;
}
a.btn.btn-lg.btn-block,.btn-info {
color: white !important;
}
.btn-secondary {
background-color: #448BC6!important;
color: #fff!important;
}
button.btn.btn.btn-secondary {
width: 100%;
}
h3 {
text-align: center;
line-height: 200%;
}
.collpa
.pt-0, .py-0 {
padding-top: 0!important;
}
</style>
</head>
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h3><a>Laravel 8 Add Social Media Share Buttons.</a></h3>
<form role="form" action="{{route('post.store')}}" method="post">
@csrf
<div class="form-group">
<label for="title">Post Title<span class="text-danger">*</span></label>
<input type="text" name="title" class="form-control" required>
</div>
<div class="form-group">
<label for="author">Post Author<span class="text-danger">*</span></label>
<input type="text" name="author" class="form-control" required>
</div>
<div class="form-group">
<label for="url">Post URL<span class="text-danger">*</span></label>
<input type="url" name="post_url" class="form-control" required>
</div>
<div class="form-group">
<button type="submit" class="btn btn btn-secondary">save</button>
</form>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
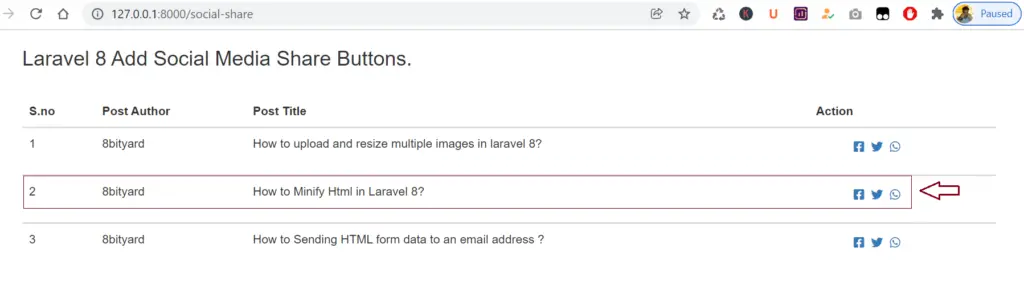
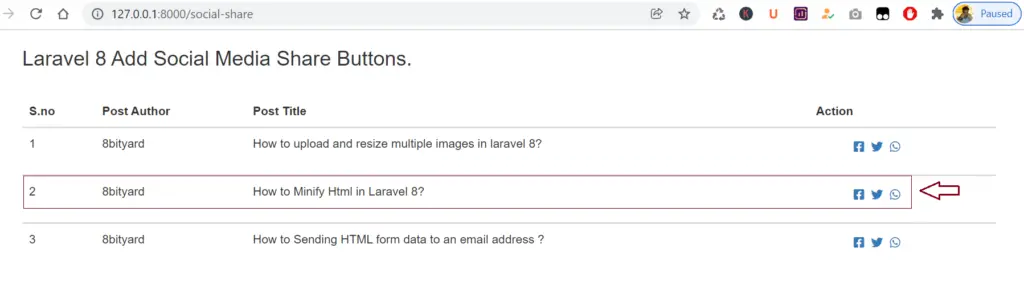
resources\views\post\list.blade.php
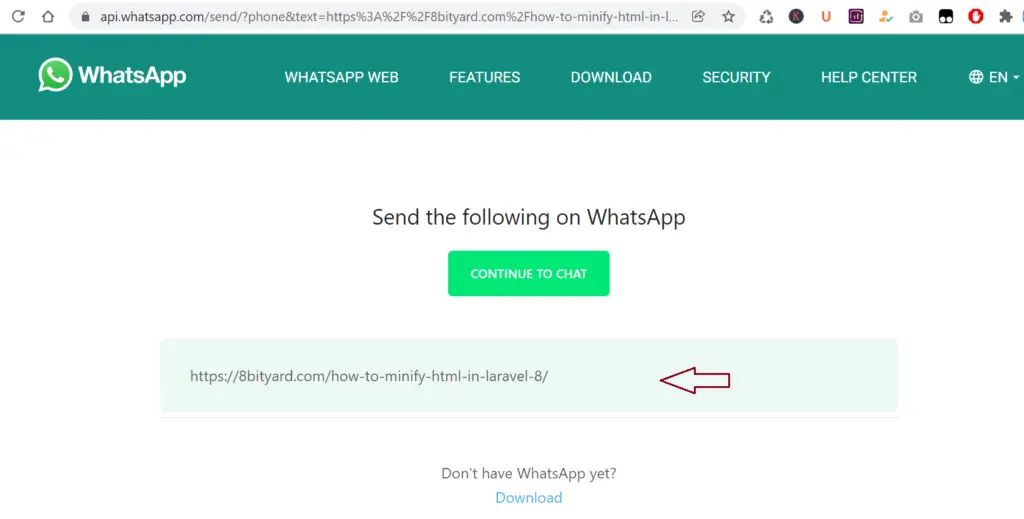
Creating multiple share Links

<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
<style>
#social-links li {
display: inline-block;
padding: 4px;
text-align: center;
list-style: none;
}
</style>
</head>
<body>
<div class="container">
<h3>Laravel 8 Add Social Media Share Buttons.</h3>
<br>
<table class="table">
<thead>
<tr>
<th>S.no</th>
<th>Post Author</th>
<th>Post Title</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($posts as $key => $data)
<tr>
<td>{{ $key+1 }}</td>
<td>{{ $data->post_author }}</td>
<td>{{ $data->post_title }}</td>
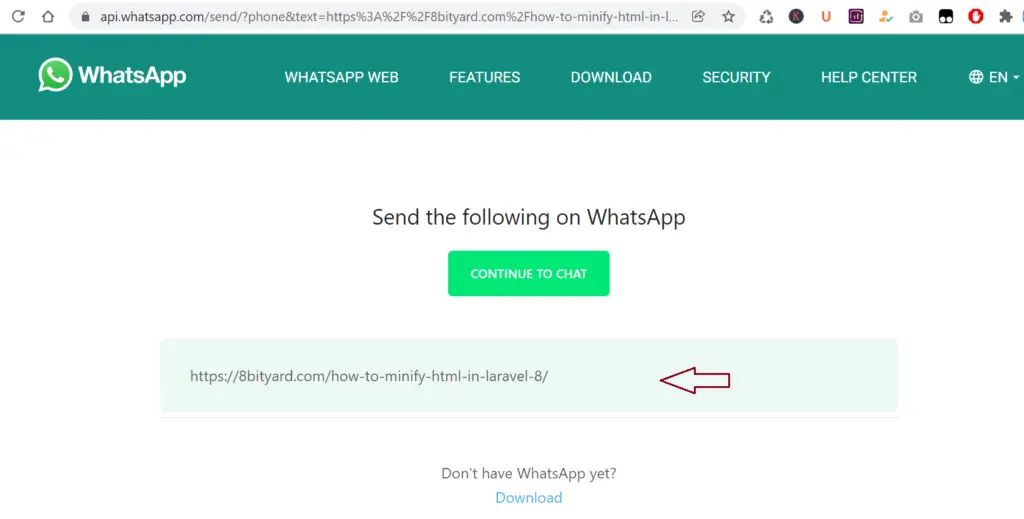
<td>{!! Share::page($data->url, $data->title)->facebook()->twitter()->whatsapp() !!}</td>
</tr>
</tbody>
@endforeach
</table>
</div>
</body>
</html>
Run Application :
127.0.0.1:8000/social-share



In this article, we learned “add Social Media Share Buttons in Laravel 8”, I hope this article will help you with your Laravel application Project.
Also Read: upload and resize multiple images in laravel 8.