Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to Generate Barcode in Laravel 8”, So you can easily apply it with your laravel 6, laravel 7, and laravel 8 application.
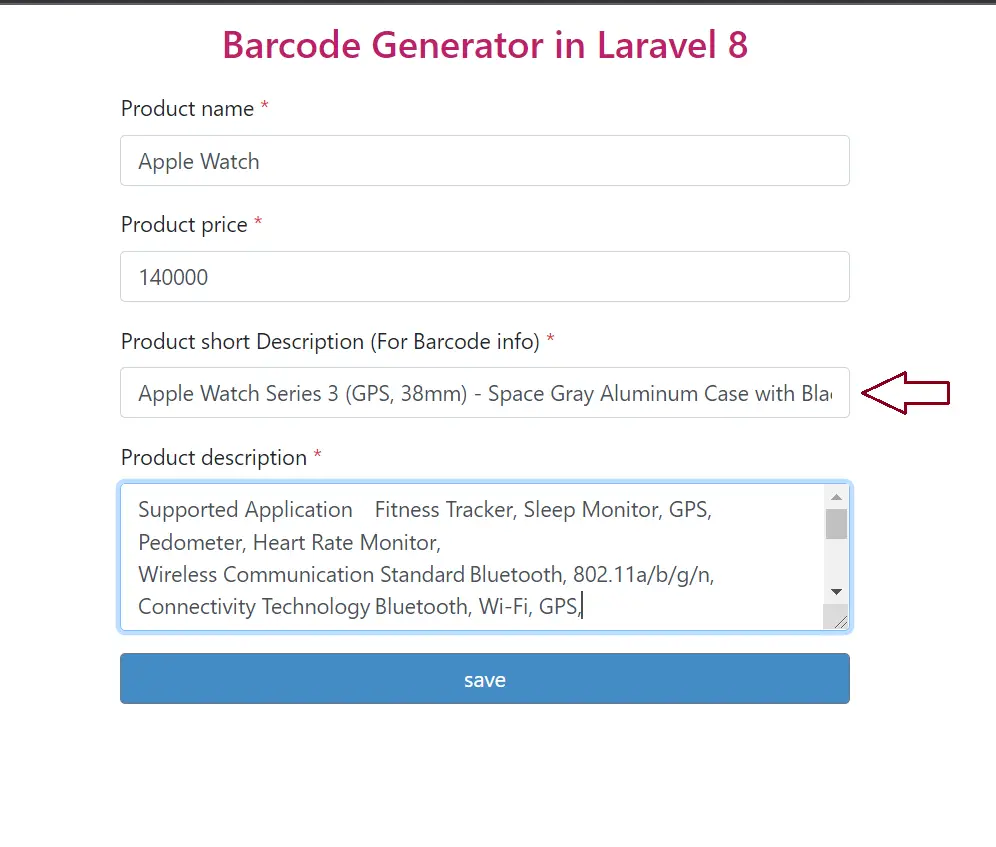
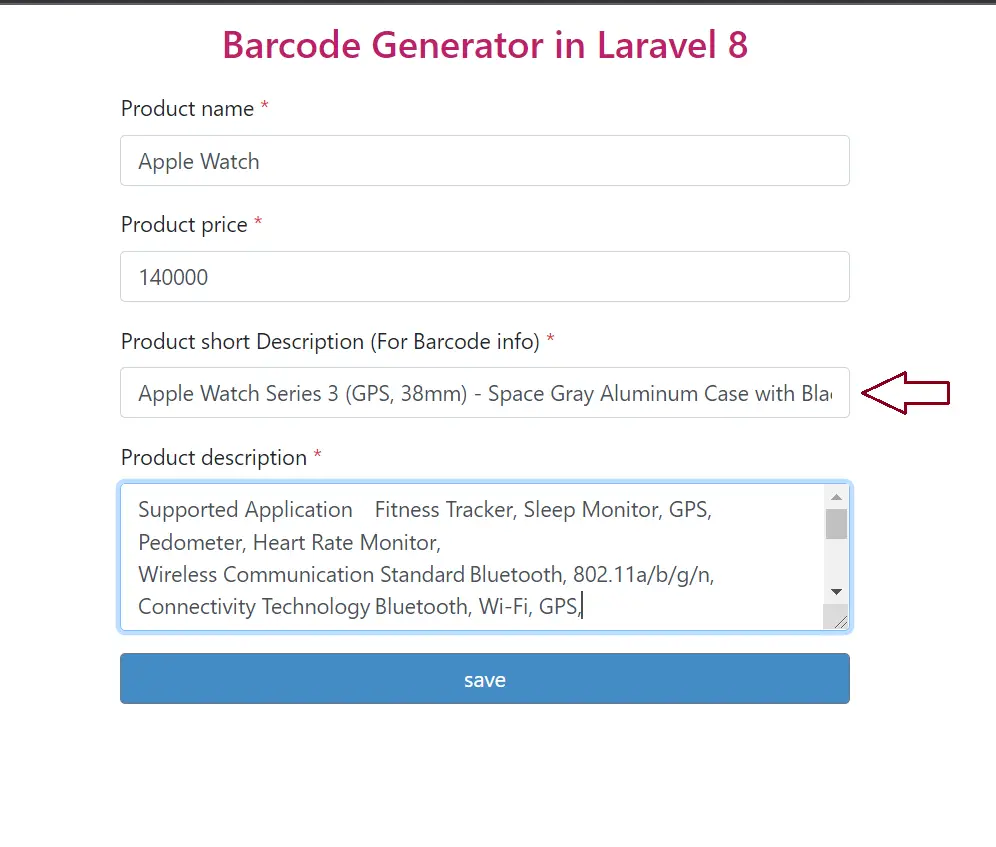
First, what we’re doing here, This is the example :



Barcodes are applied to products to quickly identify them. Among their many uses, barcodes are typically used in retail stores as a part of the purchasing process, in warehouses to track and manage inventory, and on invoices to help with accounting.
A barcode is a method of representing data in a visual, machine-readable form. Inside this example, we will learn the concept of a Barcode generator in Laravel 8.
There are several composer packages available to generate barcodes in laravel applications but we will use the best package name milon barcode.
Let’s get started.
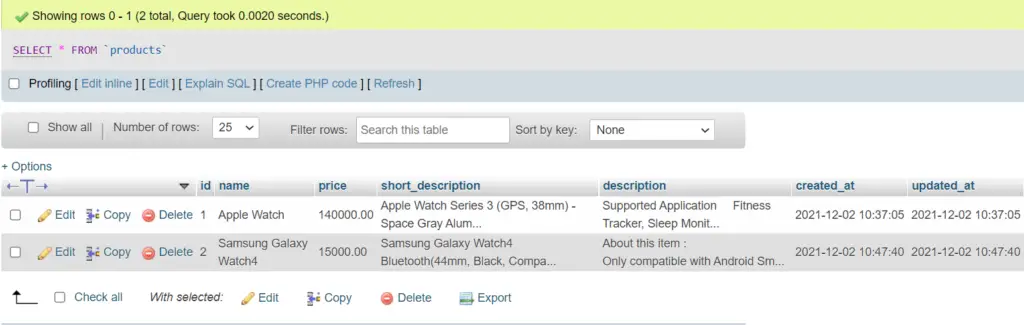
We create some products with some basic details, and we create a field short description, we show the QR code of every product in our blade file, and also we show the information of shot description in the bar code, whenever user scans the bar code using scanner application he will get the short description data.
Generating Migration
At first, we create a new migration file for the “products” table, In your cmd terminal hit the given below command.
php artisan make:migration create_products_tableMigration Structure
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->float('price');
$table->string('short_description');
$table->longText('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Run Migration
php artisan migrateCreate a Model
php artisan make:model ProductApp\Models\Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $fillable = [
'name',
'price',
'short_description',
'description',
];
}
Install Barcode Generator Package
Open the project into the terminal and run this command to install it.
$ composer require milon/barcode
Update Config File :
You need to update your app.php file inside the same config\app.php directory where you need to add the providers and aliases of the package as shown below.
config\app.php
'providers' => [
Milon\Barcode\BarcodeServiceProvider::class,'aliases' => [
'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class,
'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,Create a Controller
php artisan make:controller BarcodeControllerroutes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BarcodeController;
#Generate BareCode Example
Route::get('barcode', [BarcodeController::class, 'index'])->name('barcode.index');
Route::get('create-barcode', [BarcodeController::class, 'create'])->name('barcode.create');
Route::post('store-barcode', [BarcodeController::class, 'store'])->name('barcode.store');
app\Http\Controllers\BarcodeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class BarcodeController extends Controller
{
public function index()
{
$products = Product::get();
return view('barcode.index',compact('products'));
}
public function create()
{
return view('barcode.create');
}
public function store(Request $request)
{
$data = new Product();
$data->name = $request->name;
$data->price = $request->price;
$data->short_description = $request->short_description;
$data->description = $request->description;
$data->save();
dd('Product Created Sussessfully.!');
}
}
resources\views\barcode\create.blade.php

<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h3><a>Barcode Generator in Laravel 8 </a></h3>
<form role="form" action="{{route('barcode.store')}}" method="post">
@csrf
<div class="form-group">
<label for="name">Product name <span class="text-danger">*</span></label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label for="price">Product price <span class="text-danger">*</span></label>
<input type="text" name="price" class="form-control">
</div>
<div class="form-group">
<label for="short description">Product short Description (For Barcode info) <span class="text-danger">*</span></label>
<input type="text" name=" " class="form-control">
</div>
<div class="form-group">
<label for="description">Product description <span class="text-danger">*</span></label>
<textarea name="description" class="form-control" rows="4" cols="50"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn btn-secondary">
save
</button>
</form>
</div>
</div>
</div>
</div>
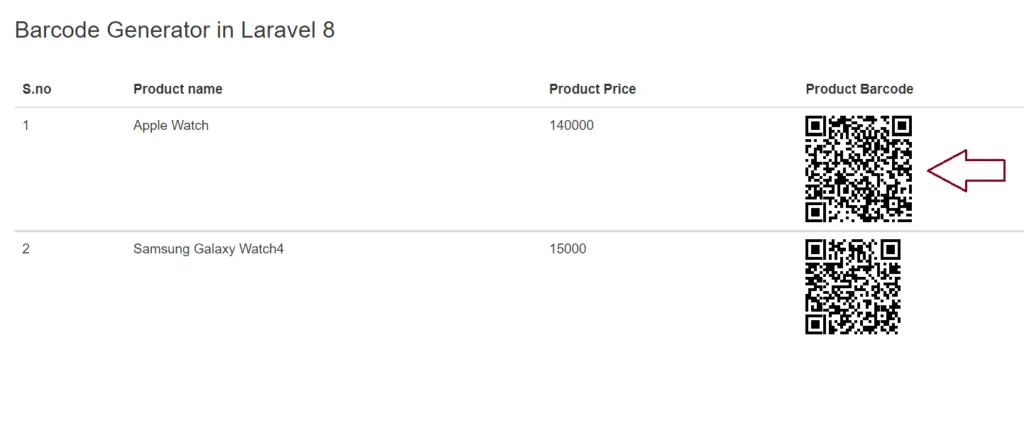
resources\views\barcode\index.blade.php

<div class="container">
<h3>Barcode Generator in Laravel 8 </h3>
<br>
<table class="table">
<thead>
<tr>
<th>S.no</th>
<th>Product name</th>
<th>Product Price</th>
<th>Product Barcode</th>
</tr>
</thead>
<tbody>
@foreach($products as $key => $data)
<tr>
<td>{{ $key+1 }}</td>
<td>{{ $data->name }}</td>
<td>{{ $data->price }}</td>
<td>{!! DNS2D::getBarcodeHTML($data->short_description, 'QRCODE',3,3) !!}</td>
</tr>
</tbody>
@endforeach
</table>
</div>
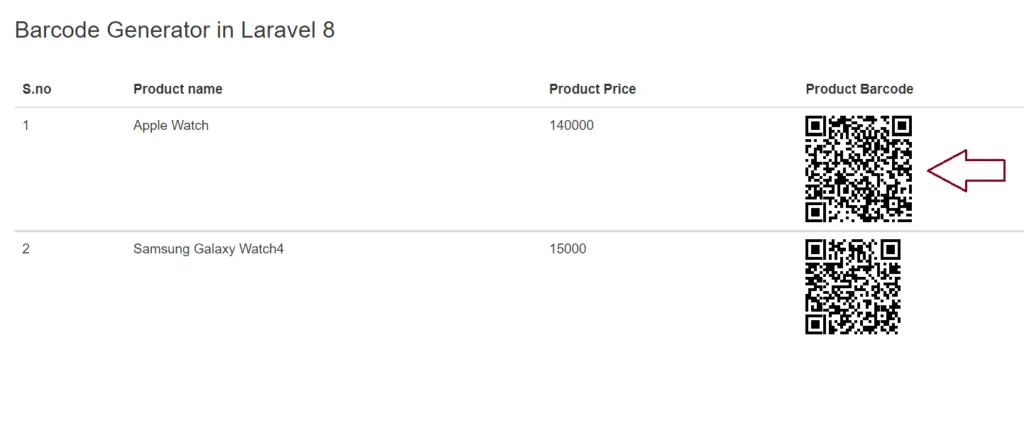
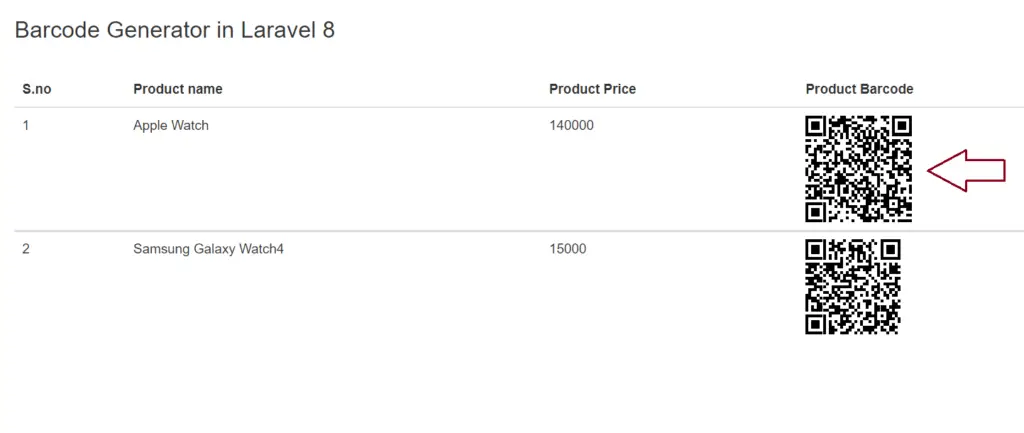
Output :
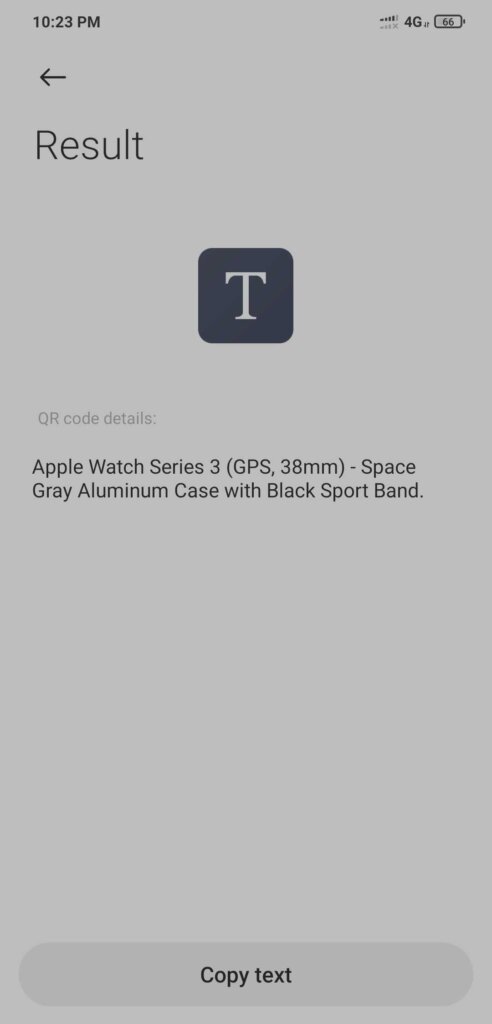
Let’s scan the barcode through a Mobile device using Scanner Application :



In this article, we learned “How to Generate Barcode in Laravel 8”, I hope this article will help you with your application Project.
Also Read : Encrypt Database Fields in Laravel 8.