Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to Implement Google Captcha in Laravel”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
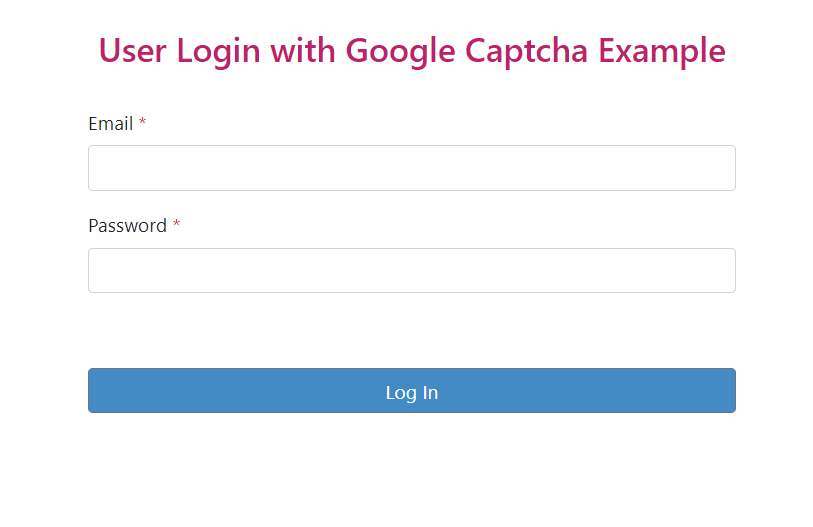
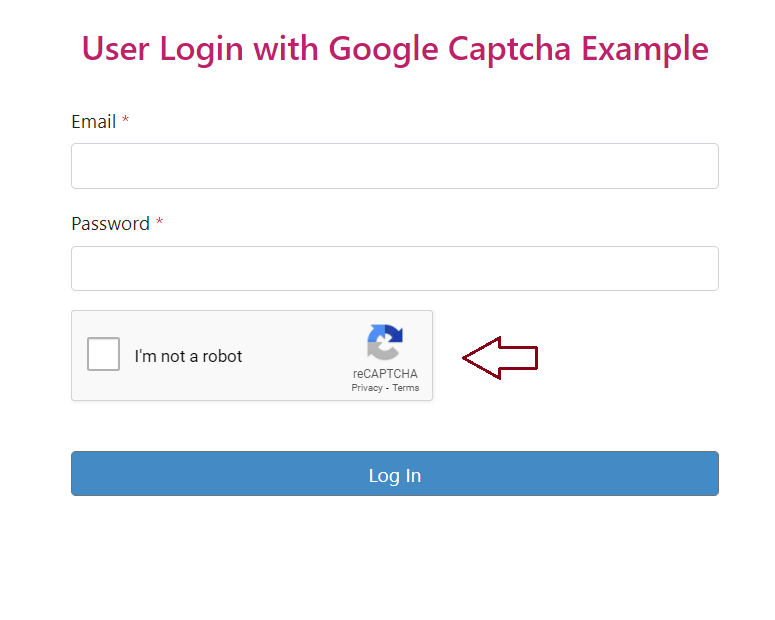
First, what we’re doing here, This is the example :



Google Recaptcha basically protects your application from spam and abuse, Recaptcha is totally free service from Google.
reCAPTCHA uses an advanced risk analysis engine and adaptive challenges to keep malicious software from engaging in abusive activities on your website. Meanwhile, legitimate users will be able to log in, make purchases, view pages, or create accounts and fake users will be blocked.
Laravel also has a package name no-captcha, this package provides the ability to render Recaptcha in Laravel application. This package is easy to use and easy to set up in the application.
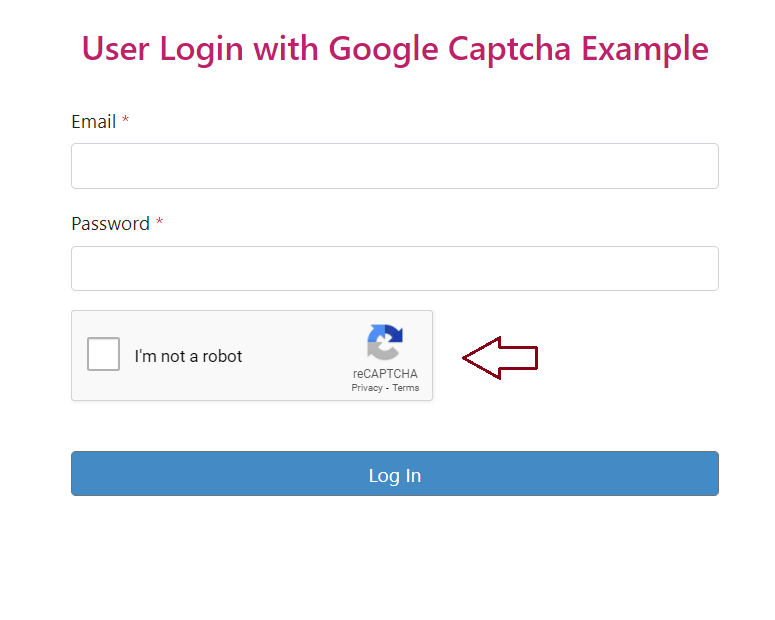
In this example, we will use google Recaptcha in Our Login Form in the Laravel application.
Installation :
composer require anhskohbo/no-captcha
https://github.com/anhskohbo/no-captcha
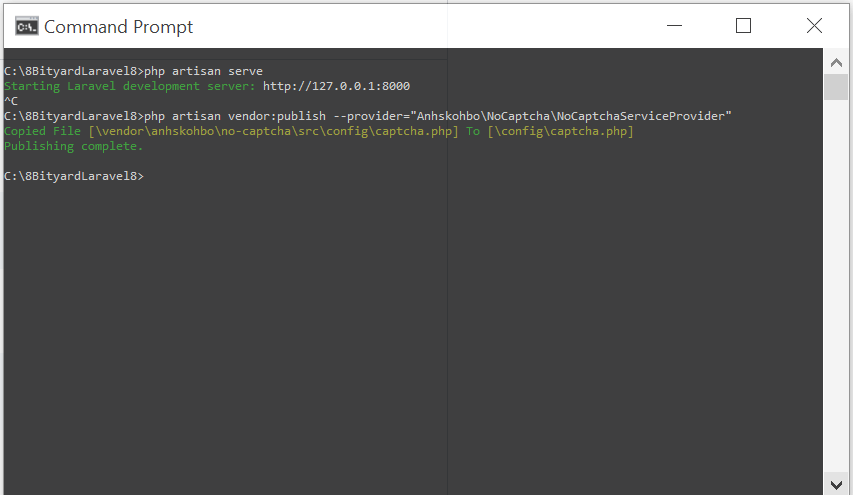
Publish the config file :
php artisan vendor:publish --provider="Anhskohbo\NoCaptcha\NoCaptchaServiceProvider"
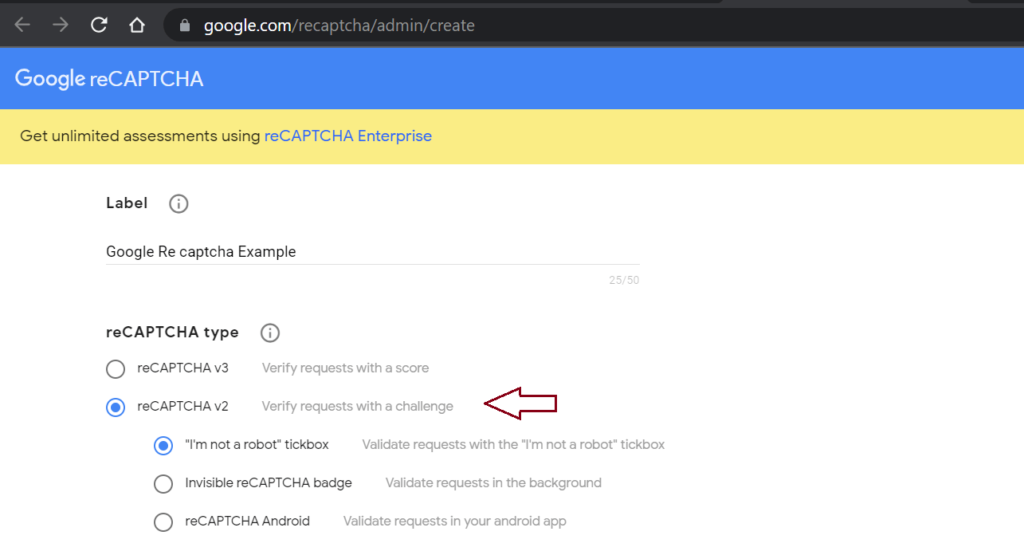
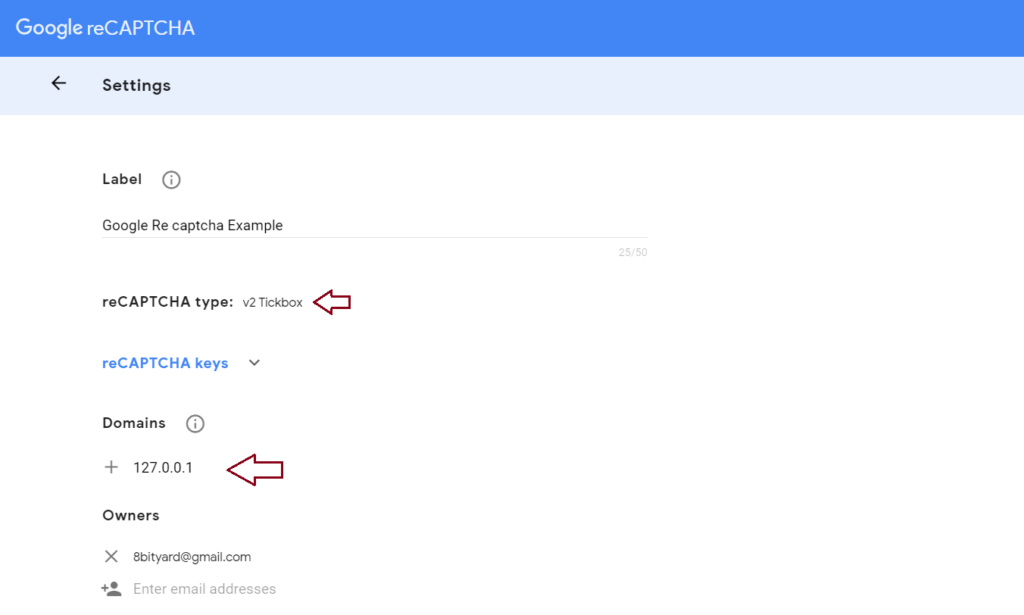
Create Google Recaptcha :
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-key(You can obtain these keys from here)

We are using reCAPTCHA v2 in our Laravel application.

Note : If you are working on the local server you need to put your local server URL, but if you are working on a live server you need to put a live server URL like this: www.yourdomainname.com.

Configuration :
Add NOCAPTCHA_SECRET and NOCAPTCHA_SITEKEY in the .env file :
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keyAfter registering site keys on the .env file please clear your config in a terminal.
php artisan config:clearDisplay reCAPTCHA With Validation Rules :
routes\web.php
#Google Captcha Example
Route::get('/login', [LoginController::class, 'index']);
Route::post('/check-login',[LoginController::class, 'verifylogin'])->name('verify.login');Http\Controllers\LoginController .php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Auth;
class LoginController extends Controller
{
public function index()
{
return view('login.userlogin');
}
public function verifylogin(Request $request)
{
$input = $request->all();
$this->validate($request, [
'email' => 'required',
'password' => 'required',
'g-recaptcha-response' => 'required|captcha',
],[
'email.required' => 'Email is required',
'password.required' => 'Password is required',
'g-recaptcha-response.required' => 'Please verify that you are not a robot.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
]);
if (Auth::attempt(['email' => $input['email'], 'password' => $input['password']]))
{
dd('Successfully Login');
}
else
{
dd('Invalid Credentials');
}
}
}
resources\views\login\userlogin.blade.php
<!DOCTYPE html>
<html>
<head>
<title>User | Login</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style>
a {
color: #BE206B!important;
}
a.btn.btn-lg.btn-block,.btn-info {
color: white !important;
}
.btn-secondary {
background-color: #448BC6!important;
color: #fff!important;
}
button.btn.btn.btn-secondary {
width: 100%;
}
h3 {
text-align: center;
line-height: 300%;
}
/* login css end */
.collpa
.pt-0, .py-0 {
padding-top: 0!important;
}
</style>
</head>
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h3><a>User Login with Google Captcha Example</a></h3>
<form role="form" action="{{route('verify.login')}}" method="post">
@csrf
<div class="form-group">
<label for="useremail">Email <span class="text-danger">*</span></label>
<input type="email" name="email" value="{{old('email')}}" class="form-control">
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="form-group">
<label for="userpassword">Password <span class="text-danger">*</span></label>
<input type="password" name="password" class="form-control">
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group">
{!! NoCaptcha::renderJs() !!}
{!! NoCaptcha::display(['data-theme' => 'white']) !!}
</div>
@if ($errors->has('g-recaptcha-response'))
<span class="help-block text-danger">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<button type="submit" class="btn btn btn-secondary">
Log In
</button>
</form>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
Syntax :
<div class="form-group">
{!! NoCaptcha::renderJs() !!}
{!! NoCaptcha::display(['data-theme' => 'white']) !!}
</div>
After Adding Custom Validation Rules in Controller :
Syntax :
$input = $request->all();
$this->validate($request, [
'email' => 'required',
'password' => 'required',
'g-recaptcha-response' => 'required|captcha',
],[
'email.required' => 'Email is required',
'password.required' => 'Password is required',
'g-recaptcha-response.required' => 'Please verify that you are not a robot.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
]);Now, you can see the output in the given below images, we have successfully implemented Google Captcha in the Laravel application.



Read also: dd (dump and die) multiple variables in Laravel.