Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to manage different headers and footers on each page in Laravel”, so you can easily apply it to your Laravel 5, Laravel 6, Laravel 7, Laravel 8, Laravel 9, and Laravel 10 applications.
In Laravel, you can achieve different headers and footers on each page by using a combination of Blade templates and layout files. Blade is the templating engine provided by Laravel. Here’s a simple example:
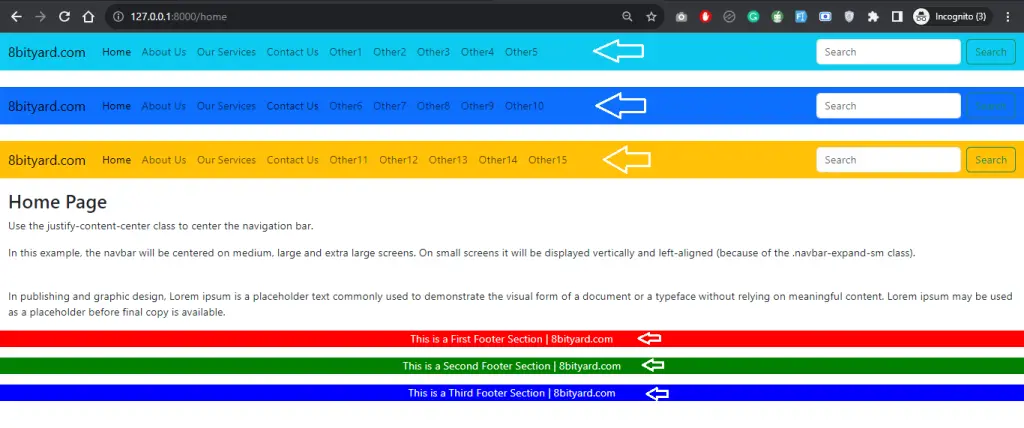
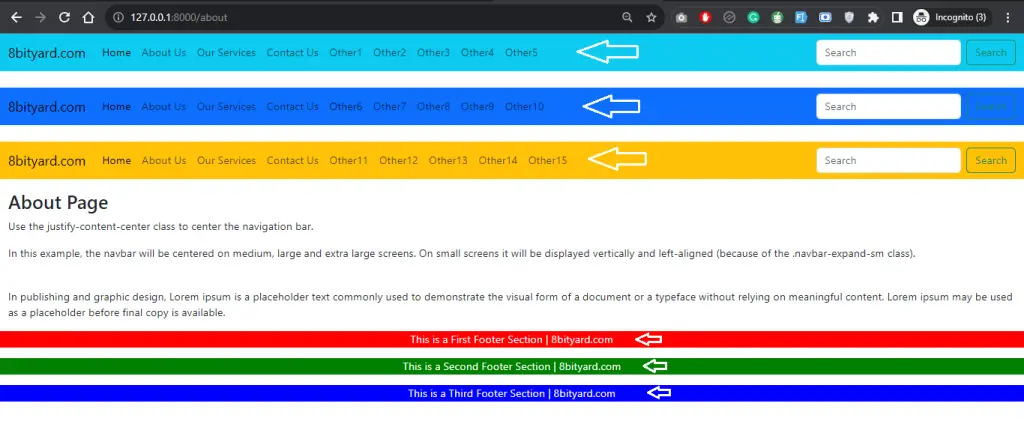
Before:


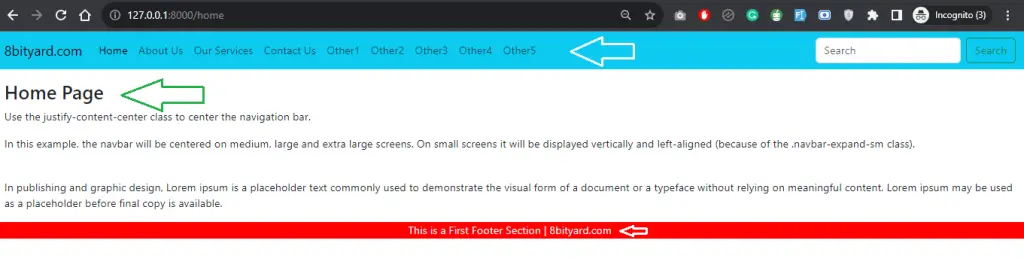
After:




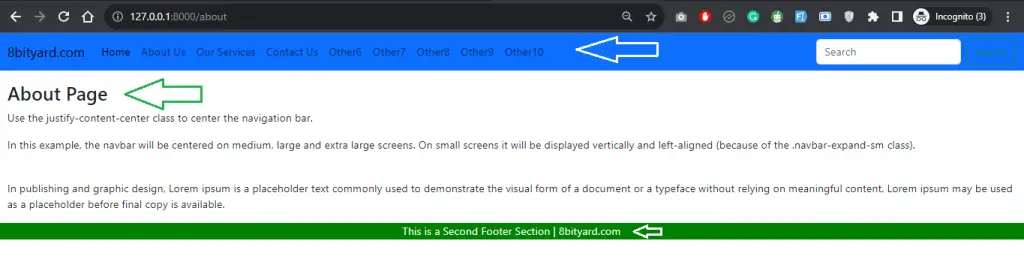
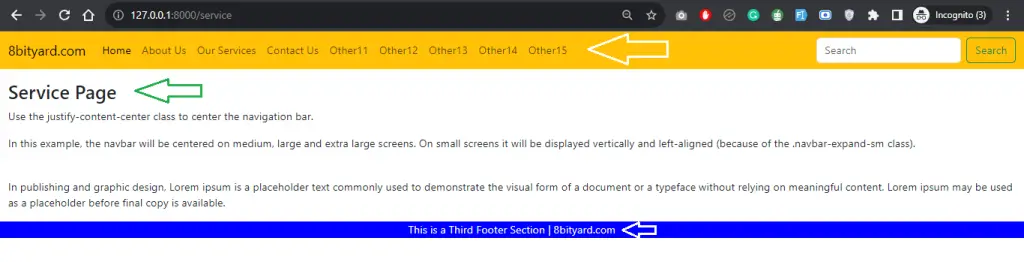
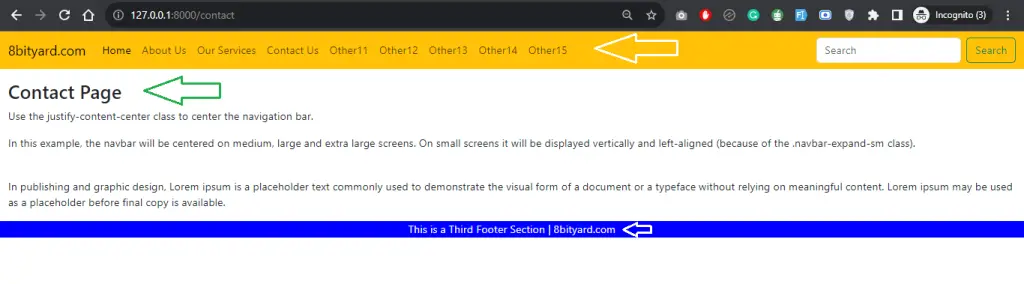
We have multiple pages like home, about, and service. We want to show the first common header on the home page and about the blade file, but for some design update or a specific reason, we want to show different headers and footers in the service blade file in the Laravel application. So we use the naming route to show Url-based hide in the blade file in Laravel
Let’s understand with an example of a URL-based show and hide in the blade file in the Laravel application.
Create these 3 Files: resources\views\layouts
app.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Url-based show hide in the blade file example in Laravel</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.footer1 {
background-color: red;
color: white;
text-align: center;
}
.footer2 {
background-color: green;
color: white;
text-align: center;
}
.footer3 {
background-color: blue;
color: white;
text-align: center;
}
</style>
</head>
<body>
@include('layouts.header')
@yield('content')
@include('layouts.footer')
</body>
</html>
header.blade.php
@if(Route::current()->getName() == 'homePage')
<nav class="navbar navbar-expand-lg navbar-light bg-info">
<div class="container-fluid">
<a class="navbar-brand" href="#">8bityard.com</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ route('homePage') }}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('aboutPage') }}">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('servicePage') }}">Our Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('contactPage') }}">Contact Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other4</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other5</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
@elseif(Route::current()->getName() == 'aboutPage')
<nav class="navbar navbar-expand-lg navbar-light bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">8bityard.com</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ route('homePage') }}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('aboutPage') }}">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('servicePage') }}">Our Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('contactPage') }}">Contact Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other6</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other7</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other8</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other9</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other10</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
@elseif(Route::current()->getName() == 'servicePage' || Route::current()->getName() == 'contactPage')
<nav class="navbar navbar-expand-lg navbar-light bg-warning">
<div class="container-fluid">
<a class="navbar-brand" href="#">8bityard.com</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{{ route('homePage') }}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('aboutPage') }}">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('servicePage') }}">Our Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('contactPage') }}">Contact Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other11</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other12</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other13</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other14</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Other15</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
@endif
footer.blade.php
@if(Route::current()->getName() == 'homePage') <div class="footer1"> <p>This is a First Footer Section | 8bityard.com</p> </div> @elseif(Route::current()->getName() == 'aboutPage') <div class="footer2"> <p>This is a Second Footer Section | 8bityard.com</p> </div> @elseif(Route::current()->getName() == 'servicePage' || Route::current()->getName() == 'contactPage') <div class="footer3"> <p>This is a Third Footer Section | 8bityard.com</p> </div> @endif
Define Routes
routes\web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Url-based show hide section in the blade file in Laravel Example
Route::view('/home','pages.home')->name('homePage');
Route::view('/about','pages.about')->name('aboutPage');
Route::view('/service','pages.service')->name('servicePage');
Route::view('/contact','pages.contact')->name('contactPage');
Create these 4 Files: resources\views\pages
home.blade.php
@extends('layouts.app')
@section('content')
<div class="container-fluid mt-3">
<h3>Home Page</h3>
<p>Use the justify-content-center class to center the navigation bar.</p>
<p>In this example, the navbar will be centered on medium, large and extra large screens. On small screens it will be displayed vertically and left-aligned (because of the .navbar-expand-sm class).</p><br>
<p>In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.
</p>
</div>
@endsection
about.blade.php
@extends('layouts.app')
@section('content')
<div class="container-fluid mt-3">
<h3>About Page</h3>
<p>Use the justify-content-center class to center the navigation bar.</p>
<p>In this example, the navbar will be centered on medium, large and extra large screens. On small screens it will be displayed vertically and left-aligned (because of the .navbar-expand-sm class).</p><br>
<p>In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.
</p>
</div>
@endsection
service.blade.php
@extends('layouts.app')
@section('content')
<div class="container-fluid mt-3">
<h3>Service Page</h3>
<p>Use the justify-content-center class to center the navigation bar.</p>
<p>In this example, the navbar will be centered on medium, large and extra large screens. On small screens it will be displayed vertically and left-aligned (because of the .navbar-expand-sm class).</p><br>
<p>In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.
</p>
</div>
@endsection
contact.blade.php
@extends('layouts.app')
@section('content')
<div class="container-fluid mt-3">
<h3>Contact Page</h3>
<p>Use the justify-content-center class to center the navigation bar.</p>
<p>In this example, the navbar will be centered on medium, large and extra large screens. On small screens it will be displayed vertically and left-aligned (because of the .navbar-expand-sm class).</p><br>
<p>In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.
</p>
</div>
@endsection
Note :
You can also do these steps directly in the app.blade.php file using multiple headers and footers in the Laravel application, like this:
app.blade.php
<body>
@if(Route::current()->getName() == 'homePage')
@include('layouts.header1')
@elseif(Route::current()->getName() == 'aboutPage')
@include('layouts.header2')
@endif
@yield('content')
@include('layouts.footer')
@if(Route::current()->getName() == 'homePage')
@include('layouts.footer1')
@elseif(Route::current()->getName() == 'aboutPage')
@include('layouts.footer2')
</body>
</html>
I hope that this article helped you learn How to manage different headers and footers on each page in the Laravel application. You may also want to check out our guide on How To Set Rate Limit On Routes In Laravel.