Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to Minify Html in laravel 8”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
First, what we’re doing here, This is the example :

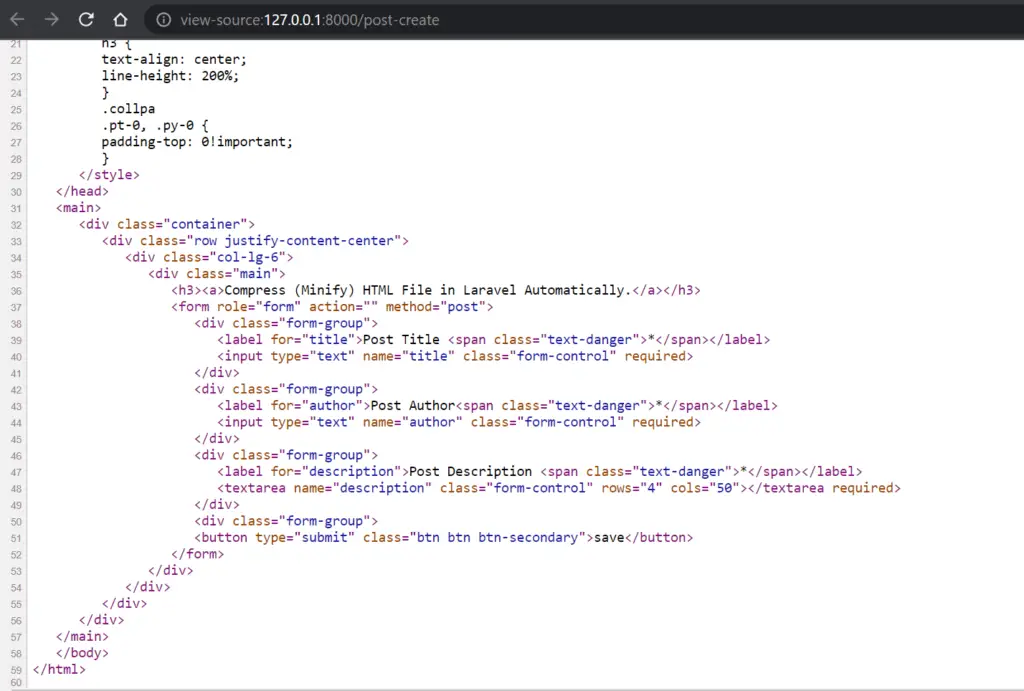
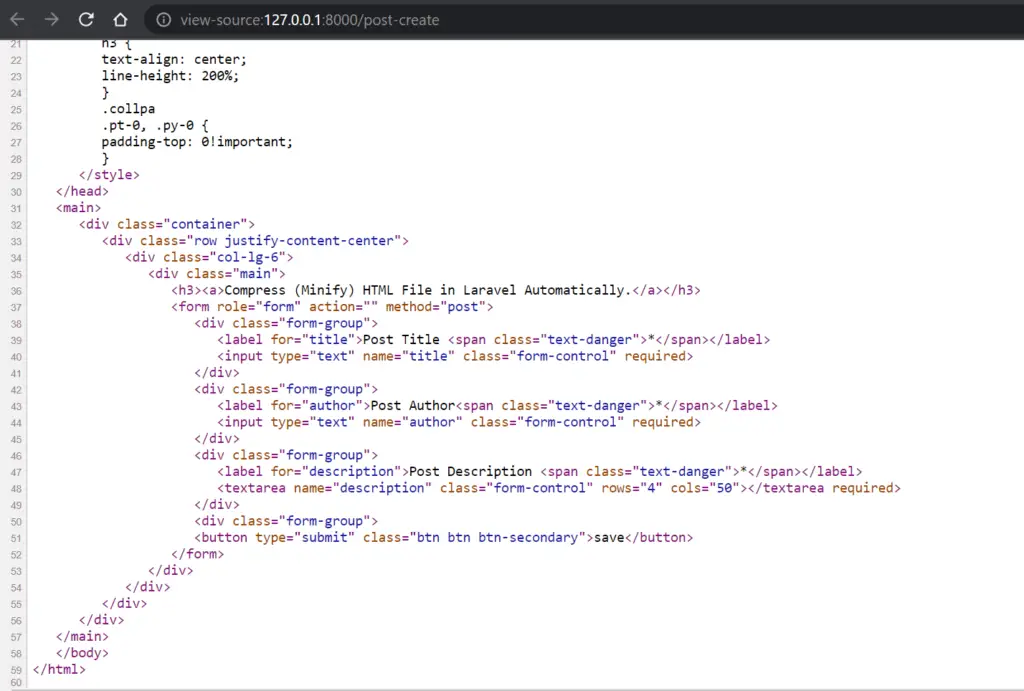
Before Compression of Html

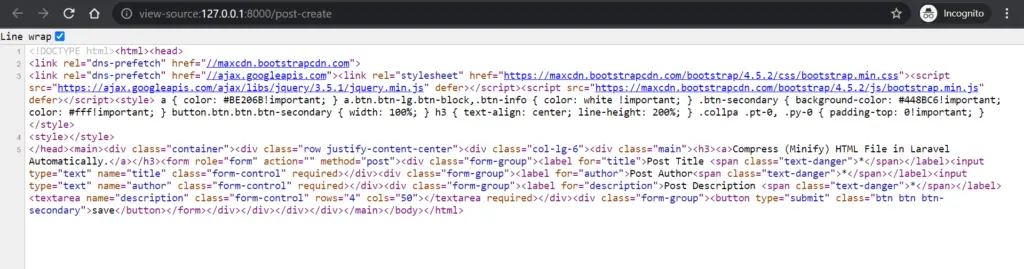
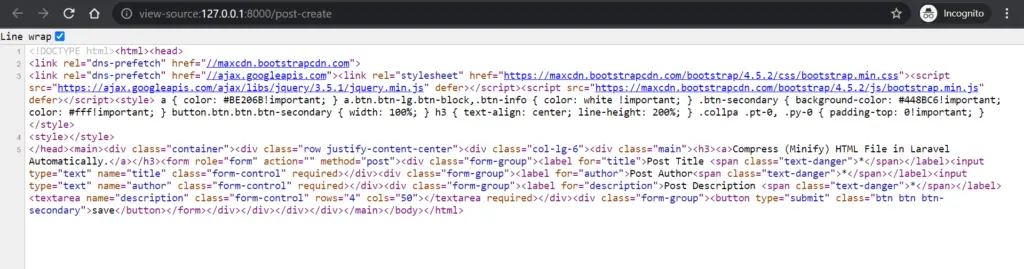
After Compression of Html

We will compress our Html file in the laravel application so that our website should load faster, I mean if you show the source code of the URL you can see all code is compressed and all whitespaces are removed.
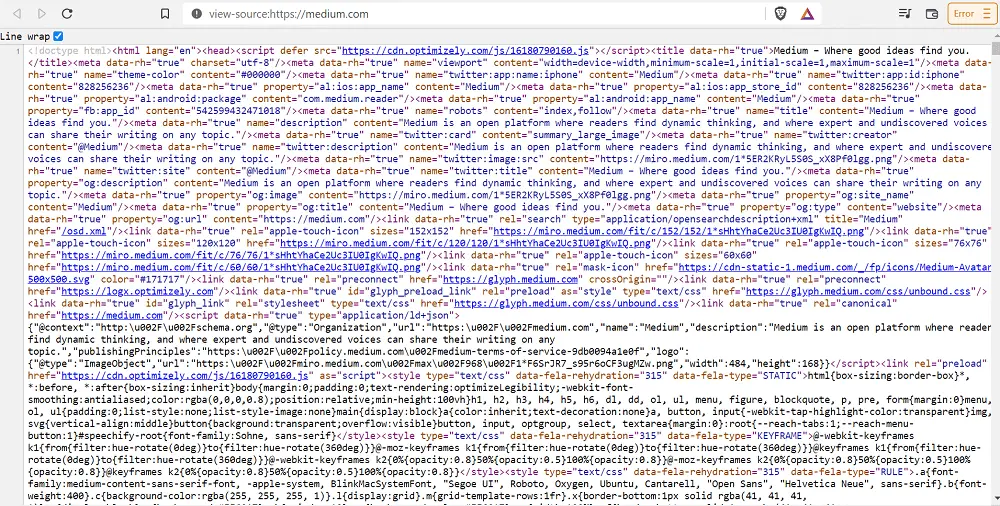
The biggest example, If you go to medium.com you can see the compression of Html.


The reason for Html compression is to load and speed faster of the web applications.
We will install the laravel-page-speed package to Compress your Html code in laravel automatically. This is the easiest way to compress your code to make your website faster and faster.
Laravel page speed is a simple package to minify HTML output on demand which results in a 35%+ optimization, Laravel Page Speed was created by Renato Marinho.
Installation
You can install the package via composer:
composer require renatomarinho/laravel-page-speedAfter installing that package and registering middleware on the kernel.php file your all-blade file is automatically compressed.
Publish configuration file
php artisan vendor:publish --provider="RenatoMarinho\LaravelPageSpeed\ServiceProvider"Register middlewares
app\Http\Kernel.php
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
// \Illuminate\Session\Middleware\AuthenticateSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\InlineCss::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\ElideAttributes::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\InsertDNSPrefetch::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\RemoveComments::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\CollapseWhitespace::class,
\RenatoMarinho\LaravelPageSpeed\Middleware\DeferJavascript::class,
],
Create a blade file to test Html compression in your laravel application
Create a Controller
php artisan make:controller PostControllerroutes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
Route::get('/post-create',[PostController::class, 'create']);
app\Http\Controllers\PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostController extends Controller
{
public function create()
{
return view('post.create');
}
}resources\views\books\create.blade.php

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style>
a {
color: #BE206B!important;
}
a.btn.btn-lg.btn-block,.btn-info {
color: white !important;
}
.btn-secondary {
background-color: #448BC6!important;
color: #fff!important;
}
button.btn.btn.btn-secondary {
width: 100%;
}
h3 {
text-align: center;
line-height: 200%;
}
.collpa
.pt-0, .py-0 {
padding-top: 0!important;
}
</style>
</head>
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h3><a>Compress (Minify) HTML File in Laravel Automatically.</a></h3>
<form role="form" action="" method="post">
<div class="form-group">
<label for="title">Post Title <span class="text-danger">*</span></label>
<input type="text" name="title" class="form-control" required>
</div>
<div class="form-group">
<label for="author">Post Author<span class="text-danger">*</span></label>
<input type="text" name="author" class="form-control" required>
</div>
<div class="form-group">
<label for="description">Post Description <span class="text-danger">*</span></label>
<textarea name="description" class="form-control" rows="4" cols="50"></textarea required>
</div>
<div class="form-group">
<button type="submit" class="btn btn btn-secondary">save</button>
</form>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
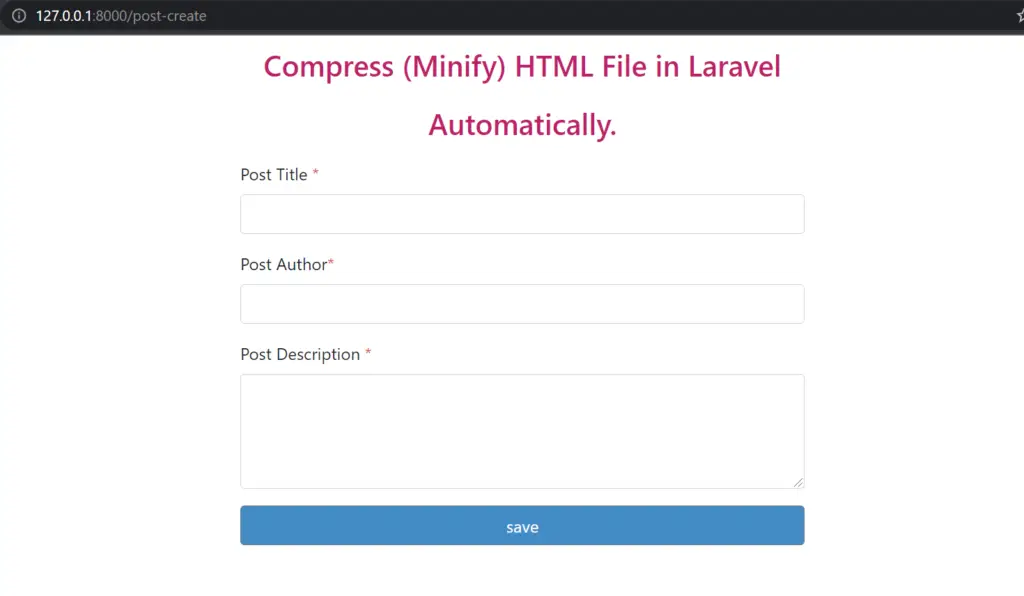
Output :
To view, the source code enters the following commands below.
For Windows : ctrl+u
For Mac : alt+u

Disable Service
config\laravel-page-speed.php
You would probably like to set up the local environment to get a readable output.
<?php
return [
/*
|--------------------------------------------------------------------------
| Enable Laravel Page Speed
|--------------------------------------------------------------------------
|
| Set this field to false to disable the laravel page speed service.
| You would probably replace that in your local configuration to get a readable output.
|
*/
'enable' => env('LARAVEL_PAGE_SPEED_ENABLE', false),In this article, we learned “How to minify or increase the speed of laravel 8 blade templates”, I hope this article will help you with your Laravel application Project.
Also Read: Implement a total post view counter in Laravel 8.