Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to store multiple checkbox values in the database using the Livewire application?



This step-by-step tutorial helps you learn how to handle the checkbox array in Livewire with the help of the Livewire checkbox example.
The checkbox is shown as a square box that is ticked (checked) when activated, Checkboxes are used to let a user select one or more options from a limited number of choices.
So, let’s see follow a few steps to understand the concept of Livewire checkbox array functionality with an example.
App\Models\BookBoothQuery.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class BookBoothQuery extends Model
{
use HasFactory;
protected $fillable =
[
'registration_id',
'name',
'company',
'email',
'job_title',
'country',
'mobile',
'warehouse_infrastructure_solution',
'comment'
];
}
App\Http\Livewire\Pages\BookBooth.php
<?php
namespace App\Http\Livewire\Pages;
use Livewire\Component;
use App\Models\BookBoothQuery;
use DB;
class BookBooth extends Component
{
public $name;
public $company;
public $email;
public $job_title;
public $country;
public $mobile;
public $comment;
public $warehouse_infrastructure_solution = [];
protected $rules = [
'name' => 'required|max:80',
'company' => 'required|max:80',
'email' => 'required|email|max:80',
'job_title' => 'required|max:80',
'country' => 'required',
'mobile' => 'required|digits:10',
'warehouse_infrastructure_solution' => 'required',
'comment' => 'sometimes|max:200',
];
public function updated($propertyName)
{
$this->validateOnly($propertyName);
}
public function handleBoothQury(){
try{
DB::beginTransaction();
$validatedData = $this->validate();
$validatedData['registration_id'] = random_int(100000, 999999);
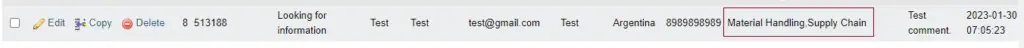
$validatedData['warehouse_infrastructure_solution'] = implode(',', (array) $this->warehouse_infrastructure_solution);
BookBoothQuery::create($validatedData);
DB::commit();
}
catch(\Exception $e){
DB::rollback();
throw $e;
}
$this->reset();
}
public function render()
{
return view('livewire.pages.book-booth')->extends('layouts.frontend.app');
}
}
resources\livewire\pages\book-booth.blade.php
<div>
<section class="inner-page-bg common-banner">
<div class="container">
<div class="breadcumb-content mt-5 pt-5">
<h1 class="breadcumb-title">Exhibitor Registration</h1>
</div>
</div>
</section>
<!--End-->
<!-- About section -->
<section id="form-details" class="form-details py-5">
<div class="container">
<div class="form shadow p-5">
<div id="ContentPlaceHolder1_InForm">
<form wire:submit.prevent="handleBoothQury">
<div class="row g-5">
<div class="col-lg-4 col-md-6">
<input type="text" wire:model.lazy="name">
@error('name')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-4 col-md-6">
<input type="text" wire:model.lazy="company">
@error('company')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-4 col-md-6">
<input type="text" wire:model.lazy="email">
@error('email')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-4 col-md-6">
<input type="text" wire:model.lazy="job_title">
@error('job_title')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-4 col-md-6">
<select wire:model.lazy="country">
<option>Select Country</option>
<option value="India">India</option>
<option value="India">US</option>
</select>
@error('country')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-4 col-md-6">
<input type="text" wire:model.lazy="mobile">
@error('mobile')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-12">
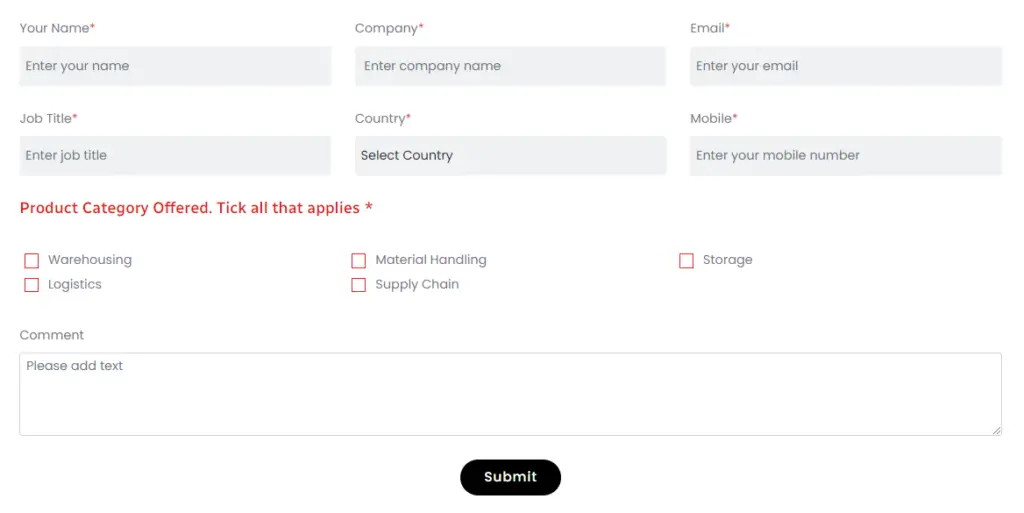
<h6>Product Category Offered. Tick all that applies
</h6>
</div>
<div class="col-lg-12">
<h6>Warehouse Infrastructure Solutions
</h6>
</div>
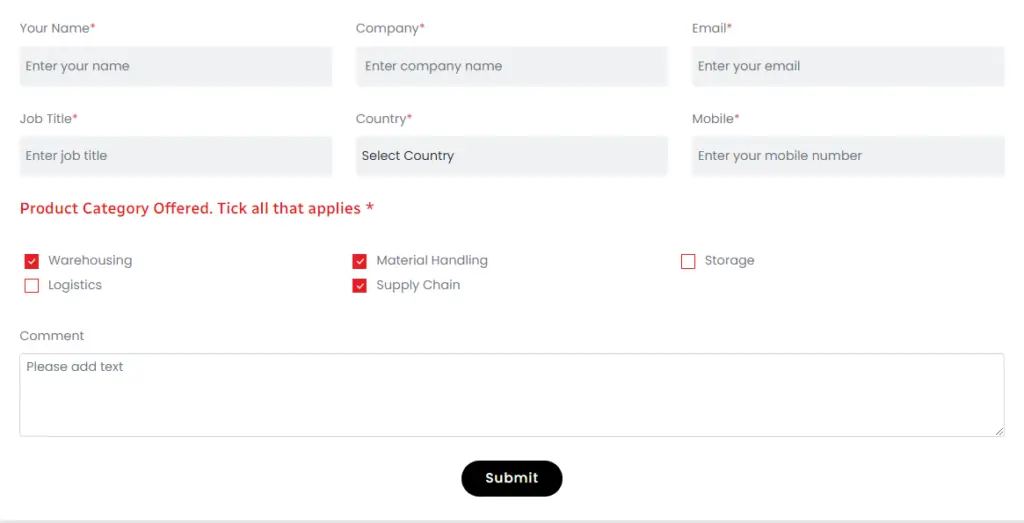
<div class="col-lg-12">
<ul>
<li>
<input type="checkbox" id="warehousing" wire:model.lazy="warehouse_infrastructure_solution" value="Warehousing" wire:key="Warehousing">
<label for="warehousing">Warehousing</label>
</li>
<li>
<input type="checkbox" id="material" wire:model.lazy="warehouse_infrastructure_solution" value="Material Handling" wire:key="Material Handling">
<label for="material">Material Handling </label>
</li>
<li>
<input type="checkbox" id="storage" wire:model.lazy="warehouse_infrastructure_solution" value="Storage" wire:key="Storage">
<label for="storage"> Storage</label>
</li>
<li>
<input type="checkbox" wire:model.lazy="warehouse_infrastructure_solution" value="Logistics" wire:key="Logistics">
<label for="">Logistics</label>
</li>
<li>
<input type="checkbox" id="supply" wire:model.lazy="warehouse_infrastructure_solution" value="Supply Chain" wire:key="Supply Chain">
<label for="supply">Supply Chain</label>
</li>
</ul>
@error('warehouse_infrastructure_solution')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-12">
<label class="mb-3">Comment</label>
<textarea wire:model.lazy="comment" rows="4"></textarea>
@error('comment')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-12 text-center">
<button type="submit">
Submit
</button>
</div>
</div>
</form>
</div>
</div>
</section>
</div>
I hope that this article helped you learn to store multiple checkbox values in the database using the Livewire application as an example. You may also want to check out our guide on accepting only a Gmail ID while registering in the Livewire application.
Read also:- JSON Encode And Decode In Livewire Application.