Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to use Summernote-editor in the Livewire Laravel application?

This step-by-step tutorial helps you learn how to use summernote editor with Livewire in the Laravel application with the help of the summernote cdn.
Summernote is a JavaScript library that helps you create WYSIWYG editors online, Summernote is a wide range of use and is very popular.
you can easily use Summernote without using any library. Summernote provides to use of HTML Element for text content formatting. Summernote provides listing, image upload, link, font style, bold, italic, alt tags, etc.
For more: https://summernote.org
You can also summernote editor in test running examples. Save the below code as index.html / index.php and open it with your browser.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Integrate Summernote in PHP/HTML</title>
<!-- Bootstrap 5 CDN Link -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Summernote CSS - CDN Link -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<!-- //Summernote CSS - CDN Link -->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h4>Integrate Summernote with Bootstrap 5 in HTML Page</h4>
</div>
<div class="card-body">
<form action="#">
<div class="mb-3">
<label>Post Description</label>
<textarea name="description" id="your_summernote" class="form-control" rows="4"></textarea>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js""></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Summernote JS - CDN Link -->
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
<script>
$(document).ready(function() {
$("#your_summernote").summernote();
$('.dropdown-toggle').dropdown();
});
</script>
</body>
</html>
In the app file, we will use the summernote stylesheet and javascript CDN to access summernote and its rich features.
app\Http\Livewire\PrivacyPolicy
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class PrivacyPolicy extends Model
{
use HasFactory;
protected $fillable = ['privacy_policy'];
}
resources\views\layouts\app.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AdminLTE 3 | Starter</title>
<!-- Bootstrap 5 CDN Link -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Summernote CSS - CDN Link -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
@stack('css')
@livewireStyles
@include('layouts.partials.sidebar')
<div class="content-wrapper">
{{ $slot }}
</div>
<aside class="control-sidebar control-sidebar-dark">
</aside>
@include('layouts.partials.footer')
</div>
<!-- REQUIRED SCRIPTS -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js""></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Summernote JS - CDN Link -->
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
@stack('js')
@livewireScripts
</body>
</html>
app\Http\Livewire\PrivacyPolicy
In the PrivacyPolicy component, we are updating only the single record, if in the database there is no record it will create a new one and otherwise update the same record.
<?php
namespace App\Http\Livewire;
use App\Models\PrivacyPolicy;
use Livewire\Component;
use Illuminate\Support\Facades\Validator;
class PrivacyPolicy extends Component
{
public $state = [];
public function mount(){
$this->state = PrivacyPolicy::first()->toArray();
}
public function updatePrivacyPolicy()
{
$data = PrivacyPolicy::first();
$validatedData = Validator::make($this->state, ['privacy_policy' => 'required'])->validate();
if($data){
$data->update($validatedData);
}else{
PrivacyPolicy::create($validatedData);
}
}
public function render()
{
return view('livewire.privacy-policy');
}
}
resources\views\livewire\privacy-policy.blade.php
<div>
<form wire:submit.prevent="updatePrivacyPolicy">
<div class="row">
<div class="col-md-12">
<div wire:ignore class="form-group">
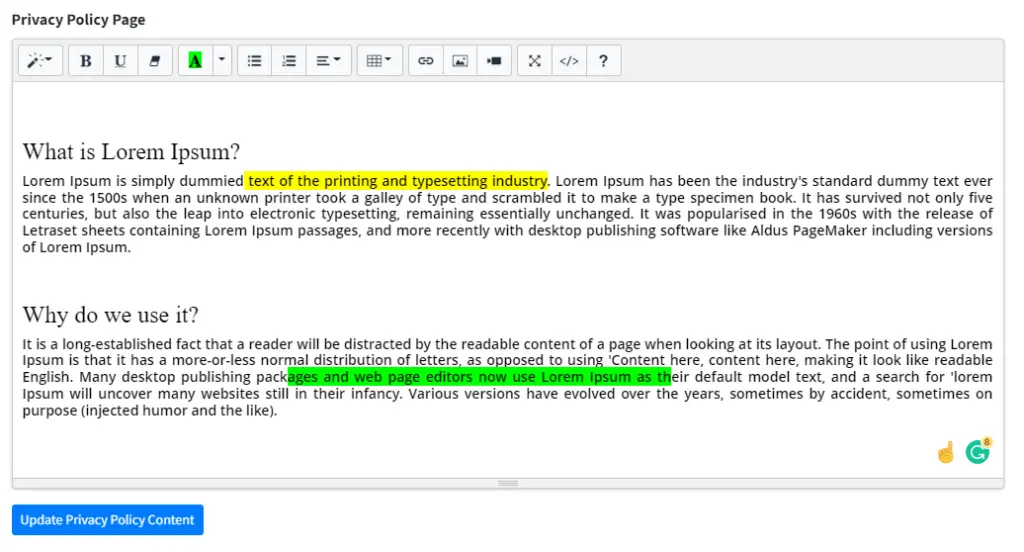
<label>Privacy Policy Page</label>
<textarea id="privacy_policy" wire:model.defer="state.privacy_policy">
{!! $state['privacy_policy'] !!}</textarea>
</div>
@error('privacy_policy')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
</div>
<div>
<button type="submit">Update Privacy Policy</button>
</div>
</form>
</div>
@push('js')
<script>
$('#privacy_policy').summernote({
placeholder: 'Input your text here...',
tabsize: 2,
height: 400,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
],
callbacks: {
onChange:function(contents, $editable){
console.log('onChange:',contents, $editable);
@this.set('state.privacy_policy',contents);
}
}
});
</script>
@endpush
Summernote not working properly with Livewire Fixed
Sometimes in the Livewire summernote editor not triggering changes in the textarea isn’t in sync with your editor then you need to dispatch a browser event from your livewire component for this editor script.
Mostly this error we get in the update method, whenever we update our summernote Textarea field, we did not get the updated value in the backend in Livewire, so the best way to go will be to use a callback function.
<div wire:ignore class="form-group"> </div>
callbacks: {
onChange:function(contents, $editable){
console.log('onChange:',contents, $editable);
@this.set('state.privacy_policy',contents);
}
}
I hope that this article helped you learn to use summernote editor in Livewire with an Example in Laravel. You may also want to check out our guide on How to convert an image to webp in Livewire in the Laravel application.
Also Read: How to Use Summernote Editor in Laravel.