Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to use Product price range slider in Laravel”. So you can easily apply it with your laravel 5, laravel 6, laravel 7, and Laravel 8 applications.
First, what we’re doing here, This is the example :



You have seen the price range filter mostly in e-commerce websites and other web applications, for better user experience to filter minimum price and maximum price products according to price range, price range filter slider helps us to make easy our requirement and fetch quick results, to apply price range slider we will use noUiSlider price slider in our Laravel application.
The noUiSlider is a lightweight range slider with multi-touch support and a ton of features. It supports non-linear ranges, requires no external dependencies, has keyboard support, and it works great in responsive designs.
Let’s Start
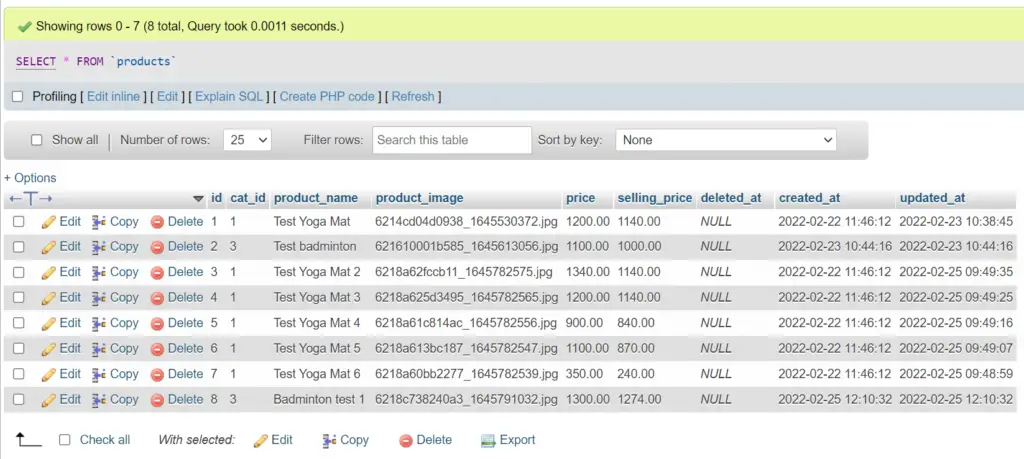
We have a product table in or database, we get all the products and list them into our blade file, after that we add price filter CDN and set the min and max value in price range, and after the form submission we get the request parameters in our controller and we return these values into the filters selected min and max values.

We fetch minimum and maximum prices from our product table and set them to the start and end range on the blade file.

routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PriceFilterController;
#Product Price-Fiter-Example
Route::any('/product-shop', [PriceFilterController::class, 'productshop'])->name('product.shop');Recommended article:- Use of Any Route in Laravel.
app\Http\Controllers\PriceFilterController.php
<?php
namespace App\Http\Controllers;
use App\Models\Product;
use Illuminate\Http\Request;
class PriceFilterController extends Controller
{
public function productshop(Request $request)
{
#Get minimum and maximum price to set in price filter range
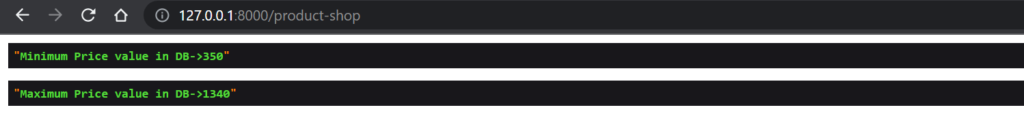
$min_price = Product::min('price');
$max_price = Product::max('price');
//dd('Minimum Price value in DB->'.$min_price,'Maximum Price value in DB->'.$max_price);
#Get filter request parameters and set selected value in filter
$filter_min_price = $request->min_price;
$filter_max_price = $request->max_price;
#Get products according to filter
if($filter_min_price && $filter_max_price){
if($filter_min_price >0 && $filter_max_price >0)
{
$products = Product::select('product_name','product_image','price','selling_price')->whereBetween('price',[$filter_min_price,$filter_max_price])->get();
}
}
#Show default product list in Blade file
else{
$products = Product::select('product_name','product_image','price','selling_price')->get();
}
return view('pricefilter.index',compact('products','min_price','max_price','filter_min_price','filter_max_price'));
}
}
#set in price filter start and endrange
$min_price = Product::min('price');
$max_price = Product::max('price');
Related article:- How to dd multiple variables in Laravel.
resources\views\pricefilter\index.blade.php

<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<!-- Price nouislider-filter cdn -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/noUiSlider/15.5.1/nouislider.css" integrity="sha512-MKxcSu/LDtbIYHBNAWUQwfB3iVoG9xeMCm32QV5hZ/9lFaQZJVaXfz9aFa0IZExWzCpm7OWvp9zq9gVip/nLMg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/noUiSlider/15.5.1/nouislider.min.js" integrity="sha512-T5Bneq9hePRO8JR0S/0lQ7gdW+ceLThvC80UjwkMRz+8q+4DARVZ4dqKoyENC7FcYresjfJ6ubaOgIE35irf4w==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
.mall-slider-handles{
margin-top: 50px;
}
.filter-container-1{
display: flex;
justify-content: center;
margin-top: 60px;
}
.filter-container-1 input{
border: 1px solid #ddd;
width: 100%;
text-align: center;
height: 30px;
border-radius: 5px;
}
.filter-container-1 button{
background: #51a179;
color:#fff;
padding: 5px 20px;
}
.filter-container-1 button:hover{
background: #2e7552;
color:#fff;
}
</style>
</head>
<body>
<div class="container">
<h4>Product Price Filter Example in Laravel | 8Bityard.com</h4>
<div class="row">
<div class="col-3">
<!-- filter by price start -->
<div class="widget mercado-widget filter-widget price-filter">
<h5 class="widget-title">Filter By Price</h5>
<form action="{{route('product.shop')}}" method="POST">
@csrf
<div class="mall-property">
<div class="mall-property__label">
Price
<a class="mall-property__clear-filter js-mall-clear-filter" href="javascript:;" data-filter="price" style="">
</a>
</div>
<div class="mall-slider-handles" data-start="{{ $filter_min_price ?? $min_price }}" data-end="{{ $filter_max_price ?? $max_price }}" data-min="{{ $min_price}}" data-max="{{ $max_price }}" data-target="price" style="width: 100%">
</div>
<div class="row filter-container-1">
<div class="col-md-4">
<input data-min="price" id="skip-value-lower" name="min_price" value="{{ $filter_min_price ?? $min_price }}" readonly>
</div>
<div class="col-md-4">
<input data-max="price" id="skip-value-upper" name="max_price" value="{{ $filter_max_price ?? $max_price }}" readonly>
</div>
<div class="col-md-4">
<button type="submit" class="btn btn-sm">Filter</button>
</div>
</div>
</div>
</form>
</div>
<!-- filter by price end -->
</div>
<div class="col-9">
<!-- show default products list start-->
<div class="row">
@if ($products->count() > 0 )
@foreach($products as $product)
<div class="col-md-3 col-sm-6">
<div class="product-grid3">
<div class="product-image3">
<a href="#">
<img class="pic-1" src="{{ url('/uploads/product/thumbnail/'.$product->product_image) }}">
<img class="pic-2" src="{{ url('/uploads/product/thumbnail/'.$product->product_image) }}">
</a>
</div>
<div class="product-content">
<h3 class="title"><a href="#"> {{$product->product_name}}</a></h3>
<div class="price">
₹ {{$product->price}}
<span>₹ {{$product->selling_price}}</span>
</div>
</div>
</div>
</div>
@endforeach
@else
<h2>No Product Found.!</h2>
@endif
</div>
<!-- show default products list end-->
<div>
</div>
</div>
</div>
</body>
<script>
$(function () {
var $propertiesForm = $('.mall-category-filter');
var $body = $('body');
$('.mall-slider-handles').each(function () {
var el = this;
noUiSlider.create(el, {
start: [el.dataset.start, el.dataset.end],
connect: true,
tooltips: true,
range: {
min: [parseFloat(el.dataset.min)],
max: [parseFloat(el.dataset.max)]
},
pips: {
mode: 'range',
density: 20
}
}).on('change', function (values) {
$('[data-min="' + el.dataset.target + '"]').val(values[0])
$('[data-max="' + el.dataset.target + '"]').val(values[1])
$propertiesForm.trigger('submit');
});
})
})
</script>
</html>
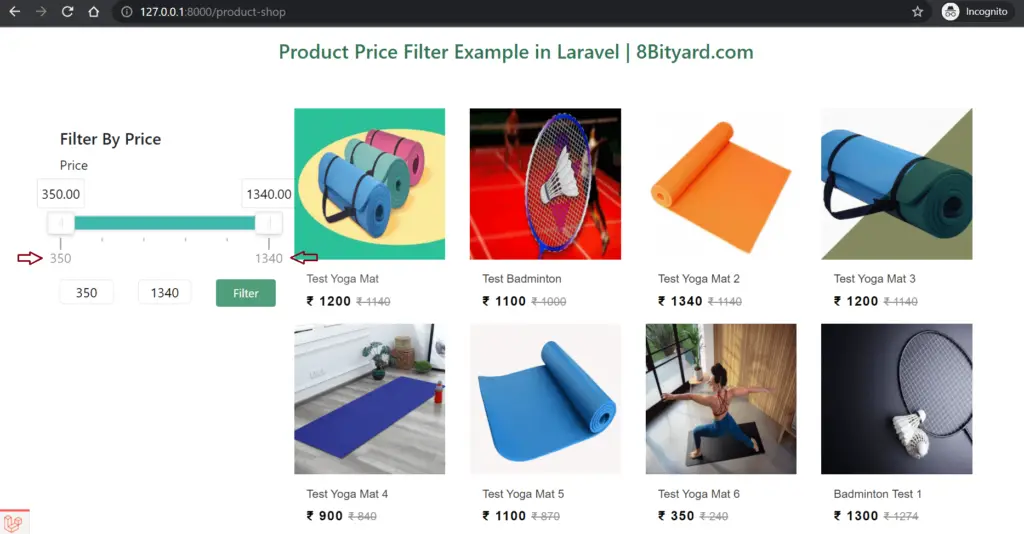
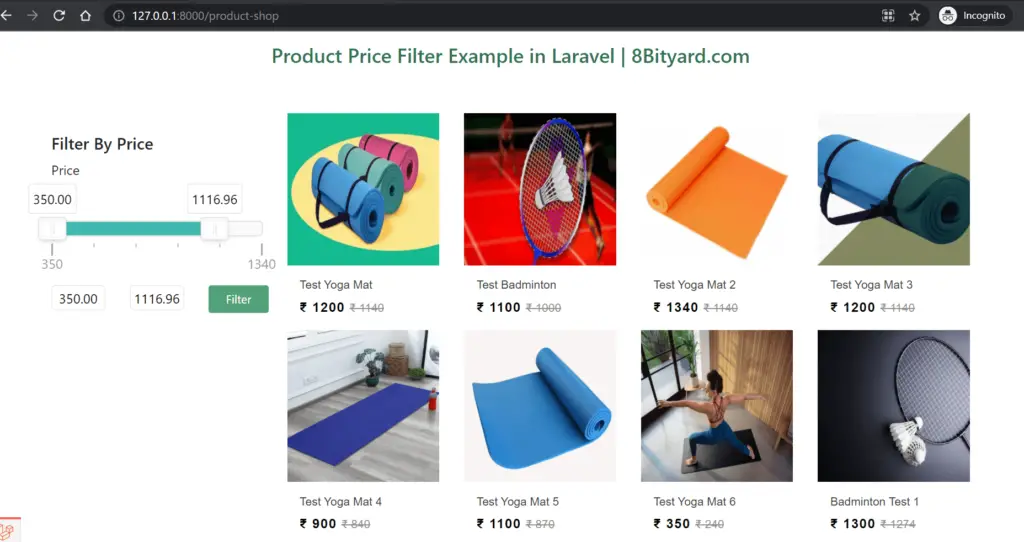
Run Application :
127.0.0.1:8000/product-shop

In this article, we successfully implemented “Product Filter based on price in Laravel”, I hope this article will help you with your Laravel application Project.
Also Read : Product Carousel Slider in Laravel.