Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of the “How to show Sidebar Active Class with Menu Open in Laravel“, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
First, what we’re doing here, This is the example :


The Sidebar Active Class with Menu Open or highlight current menu is a basic requirement of every project in Laravel Application, mostly while we working on Admin or User Dashboard Section.
Basically, It helps to highlight the current active menu or identify our current module and make attraction for perform task.
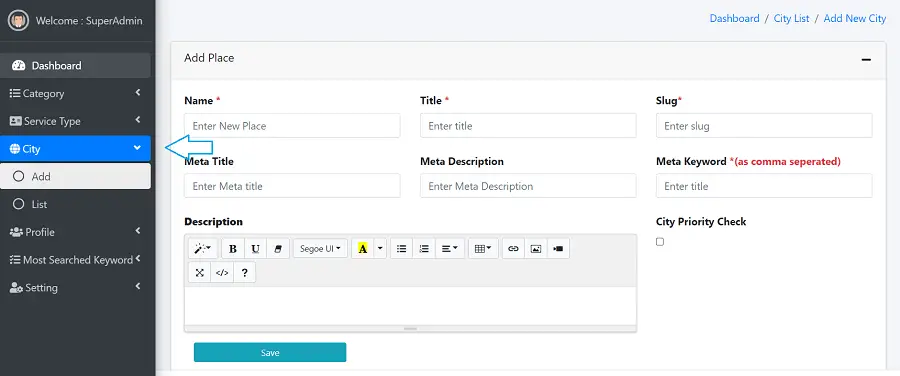
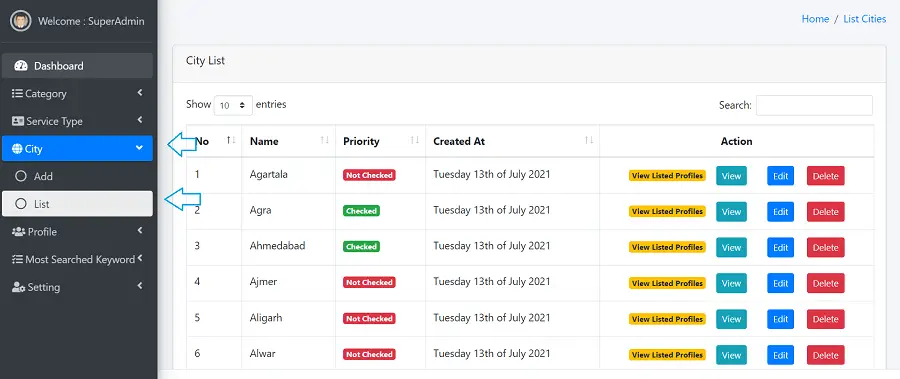
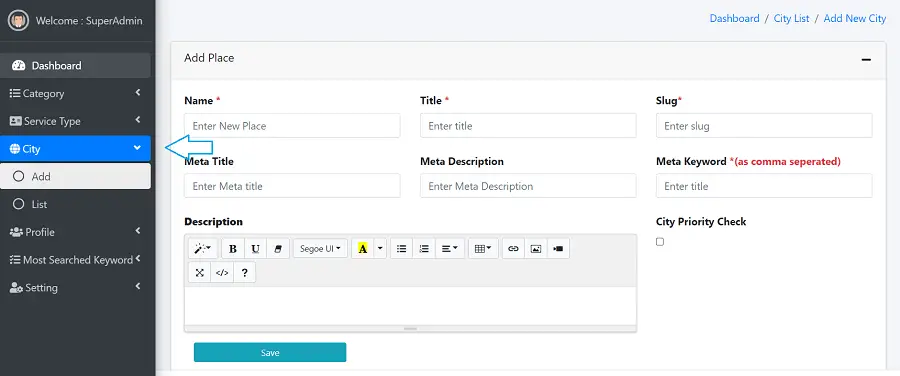
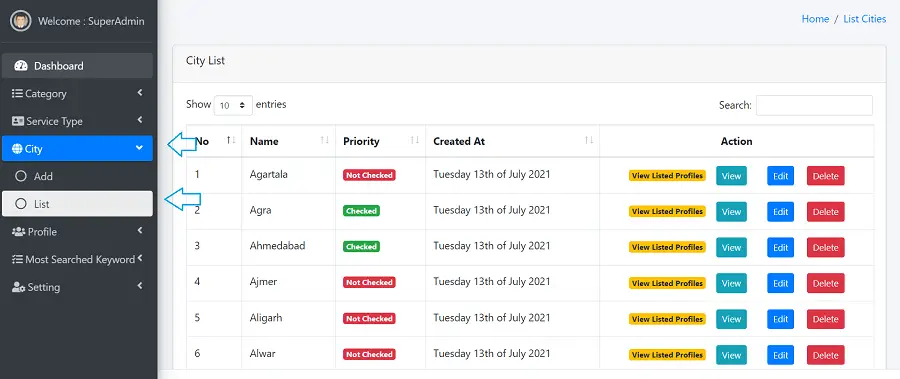
So in this example, we set the active selected tab and also open the sub-tab if the page opens the Contractor Association page.
Right now every time we open a new page the sidebar is will actively back with the nav menu open with the active tab.
routes\web.php
Route::get('place-add','PlaceController@addPlace')->name('add.place');
Route::get('place-list','PlaceController@listPlace')->name('list.place');We will start with the URL This one is a more easy and quick way to show an active class, We use asterisk (*) symbol for it.
resources\views\sidebar.blade.php
<li class="nav-item {{ (request()->is('place-add*')) || (request()->is('place-list*')) ? 'active menu-open' : '' }}">
<a href="#" class="nav-link {{ (request()->is('place-add*')) || (request()->is('place-list*')) ? 'active' : '' }}">
<i class="fa fa-globe"></i>
<p>
City
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="{{route('add.place')}}" class="nav-link {{ (request()->is('place-add*')) ? 'active' : '' }}">
<i class="far fa-circle nav-icon"></i>
<p>Add</p>
</a>
</li>
<li class="nav-item">
<a href="{{route('list.place')}}" class="nav-link {{ (request()->is('place-list*')) ? 'active' : '' }}">
<i class="far fa-circle nav-icon"></i>
<p>List</p>
</a>
</li>
</ul>
</li>
Without Prefix:
{{ (request()->is('place-add*')) ? 'active' : '' }}
With Prefix:
{{ (request()->is('admin-place-add*')) ? 'active' : '' }}
Output :


In this article, we learned “ How to show Sidebar Active Class with Menu Open in Laravel ”, I hope this article will help you with your Laravel application Project.
Also Read : Redirect Back with All Previous Parameters in Laravel.