Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to Store date, month, and year with different dropdowns in a single column in Laravel?


This step-by-step tutorial helps you learn, Store date, month, and year with different dropdowns in a single column in the Laravel application with the help of the PHP function.



We use the html dropdown selection drop-down list to use date, month, and year to store dob in a single column in Laravel.
In some applications, we have 3 fields in the birth date, month, and year, as a 3 dropdown list. So we need to manage and store these three fields to store them in a single date_of_birth column in the database.
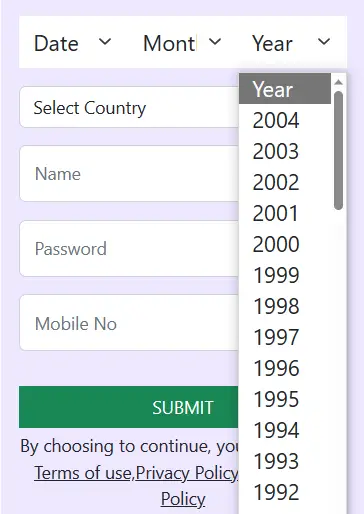
Blade File
<div class="col-lg-5">
<form action="{{ route('handleSignup') }}" method="POST">
@csrf
<div class="tab px-2">
<div class="p-3">
<p class="h5 text-center py-2">SIGN UP NOW</p>
<div class="d-flex py-3 select">
<div class=" w-100 ">
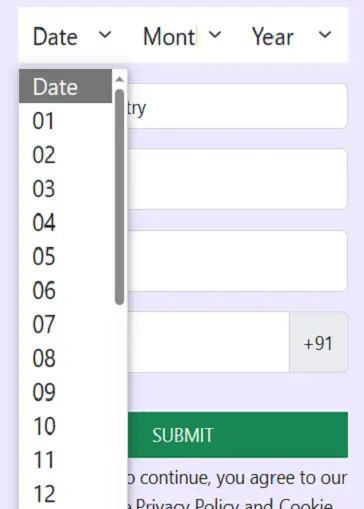
<select class="form-select py-2 fs-5" name="date">
<option selected>Date</option>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
</div>
<div class=" w-100 ">
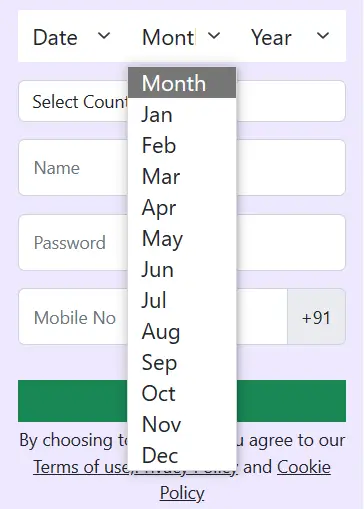
<select class="form-select py-2 fs-5" name="month">
<option selected>Month</option>
<option value="Jan">Jan</option>
<option value="Feb">Feb</option>
<option value="Mar">Mar</option>
<option value="Apr">Apr</option>
<option value="May">May</option>
<option value="Jun">Jun</option>
<option value="Jul">Jul</option>
<option value="Aug">Aug</option>
<option value="Sep">Sep</option>
<option value="Oct">Oct</option>
<option value="Nov">Nov</option>
<option value="Dec">Dec</option>
</select>
</div>
<div class="flip w-100">
<select class="form-select py-2 fs-5" name="year">
<option selected>Year</option>
<option value="2004">2004</option>
<option value="2003">2003</option>
<option value="2002">2002</option>
<option value="2001">2001</option>
<option value="2000">2000</option>
<option value="1999">1999</option>
<option value="1998">1998</option>
<option value="1997">1997</option>
<option value="1996">1996</option>
<option value="1995">1995</option>
<option value="1994">1994</option>
<option value="1993">1993</option>
<option value="1992">1992</option>
<option value="1991">1991</option>
<option value="1990">1990</option>
</select>
</div>
</div>
<button type="submit" class="btn btn-success">SUBMIT</button>
</div>
</div>
</form>
</div>Controller
public function storeUser(Request $request)
{
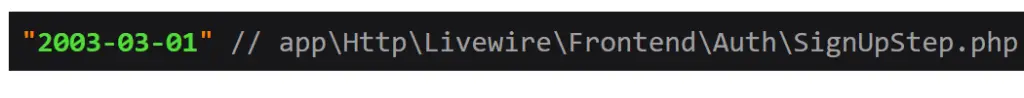
$dob = strftime("%F", strtotime($request['year'] . "-" . $request['month'] . "-" . $request['date']));
dd($dob);
} I hope that this article helped you learn How to format date, month and year string to date format In Laravel, with the help of the php date format function example. You may also want to check out our guide on Auto-increment Numbers in Pagination in Blade File in Laravel application.