Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to use Sweetalert2 delete confirmation in Livewire in the Laravel application?



This step-by-step tutorial helps you learn how to create sweet alert confirmation before deleting a record in the Laravel application with the help of Sweetalert Js.
The most important part of any application is to show a confirmation delete alert before deleting a record, so we have multiple options to show a confirmation alert using a bootstrap model popup, toaster or sweet alert, or more.
In this below example we will use the most popular and loved by most developers sweet alert.
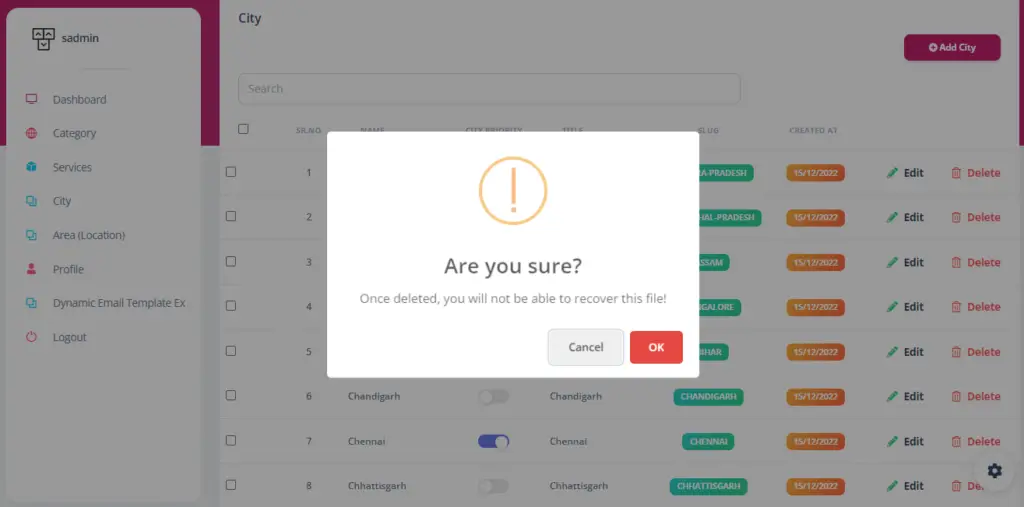
This comes in handy if you want to warn the user before they perform a dangerous action. We can make our alert even better by setting some more options:
The icon can be set to the predefined “warning” to show a nice warning icon. By setting buttons to true, SweetAlert will show a cancel button in addition to the default confirm button.
By setting danger mode to true, the focus will automatically be set on the cancel button instead of the confirm button, and the confirm button will be red instead of blue to emphasize the dangerous action.
In the first step, we will create a component of sweet alert because in we need to delete the confirmation alert in the entire application, so to code reusability we create a sweet alert delete component in our livewire application in Larvel.
resources\views\components\confirmation-alert.blade.php
@push('js')
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
window.addEventListener('show-delete-confirmation', event =>{
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this file!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete){
Livewire.emit('deleteConfirmed');
window.addEventListener('deleted', event => {
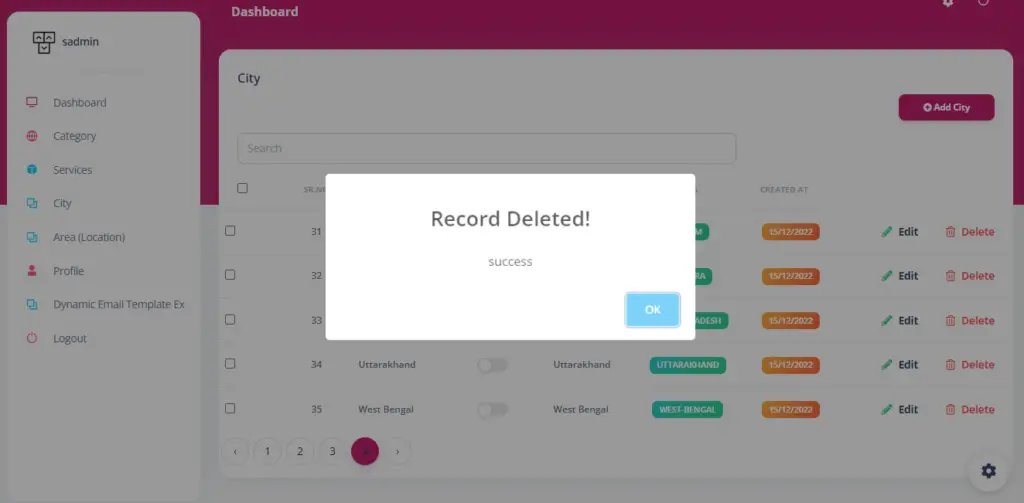
swal("Record Deleted!", "success");
});
} else {
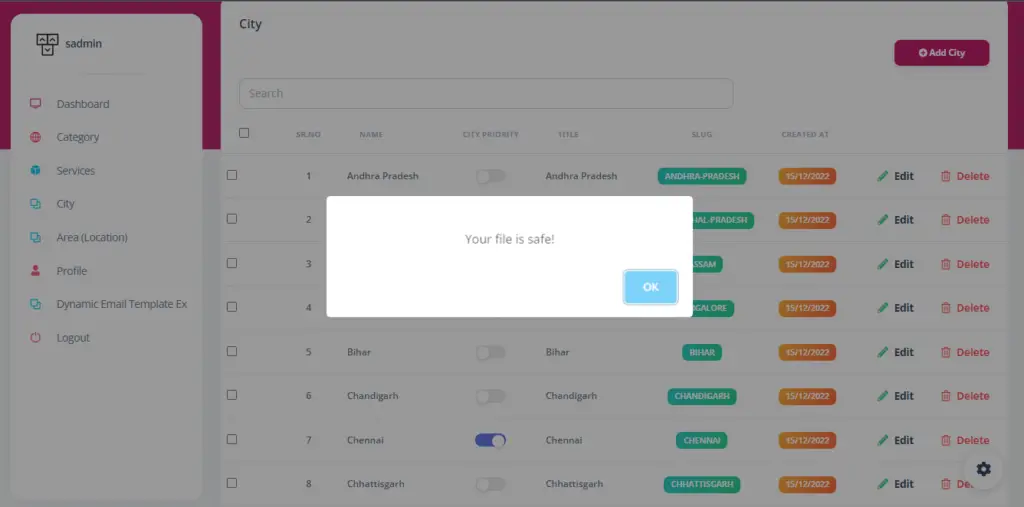
swal("Your file is safe!");
}
})
});
</script>
@endpush
Http\Livewire\City\City.php
<?php
namespace App\Http\Livewire\City;
use Livewire\Component;
use App\Models\Place;
use Livewire\WithPagination;
class ListCity extends Component
{
use WithPagination;
public $CityIdBeingRemoved = null;
protected $listeners = ['deleteConfirmed' => 'deleteCity'];
protected $paginationTheme = 'bootstrap';
#Confirmation alert before delete a recoed
public function confirmCityRemoval($cityId)
{
$this->CityIdBeingRemoved = $cityId;
$this->dispatchBrowserEvent('show-delete-confirmation');
}
#Delete a particular value based on ID
public function deleteCity()
{
$serviceTypeId = Place::findOrFail($this->CityIdBeingRemoved);
$serviceTypeId->delete();
$this->dispatchBrowserEvent('deleted');
}
#Rendering a component with search functionality
public function render()
{
$cities = Place::select('id','place_name','title','slug')->orderBy('place_name')->paginate(10);}
return view('livewire.city.list-city',['cities' => $cities]);
}
}
Dispatch a Browser event before deleting a Record:
$this->dispatchBrowserEvent('show-delete-confirmation');resources\views\livewire\city\list-city.blade.php
<div>
<div class="row">
<div class="col-12">
<div class="card mb-4">
<div class="card-header pb-0">
<h6>City</h6>
<div class="card-body px-0 pt-0 pb-2">
<div class="table-responsive p-0">
<table class="table align-items-center mb-0">
<thead>
<tr>
<th class="text-center">Sr.no</th>
<th class="text-center">Name</th>
<th class="text-center">Title</th>
<th class="text-center">Slug</th>
<th class="text-center"></th>
</tr>
</thead>
<tbody>
@forelse ($cities as $index => $city)
<tr>
<td>{{ $city->place_name }}</td>
<td>{{ $city->title }}</td>
<td>{{ $city->slug }}</td>
<td class="align-middle">
<div>
<a href=""wire:click.prevent="confirmCityRemoval({{ $city->id }})">Delete</a>
</div>
</td>
</tr>
<tr>
@empty
<tr class="text-center">
<td colspan="5">No result found</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
{{ $cities->links() }}
</div>
</div>
</div>
<x-confirmation-alert />
</div>
Import sweetalert component :
<x-confirmation-alert />Read also: How to use Summernote-editor in Livewire.
I hope that this article helped you learn to use Sweetalert2 delete confirmation in Livewire with an Example in Laravel. You may also want to check out our guide on How to convert an image to webp in Livewire in the Laravel application.