Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this blog we described, using the wordpress REST API to get Blog Posts from another site Without Configure multiple database.
If you have a Laravel Application and would like to add a WordPress Blog on the same domain,
this is so easy to do if you follow some simple guidelines. Of course we have the option to Display WordPress Posts In Laravel.

Create a Blog Directory For The WordPress Files
For this Laravel and WordPress integration, we will configure things so that when you visit the Laravel application that currently lives on the root domain, you will be able to add http://abc.com/ to the domain and reach your blog. For example, if your Laravel domain is http://abc.com, we will configure the ability to visit http://abc.com/blog with full support for pretty URLs, administration control, or without disturbing the existing Laravel application.
Create a blog directory within the public directory of your Laravel Install
If you are new in wordpress please follow these links , you have getting an idea
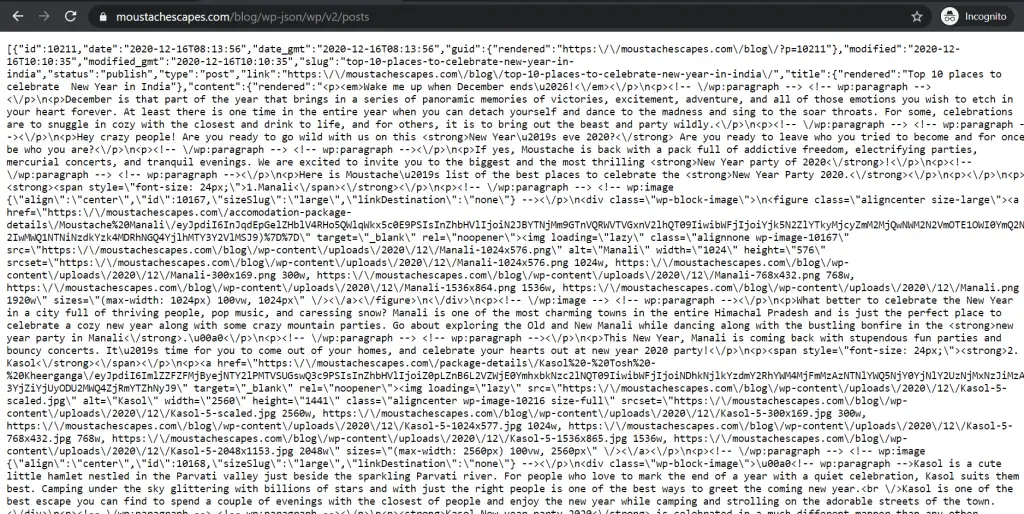
After following this steps, we need to use Wp-Rest Api, for getting blog posts.
https://abc.com/blog/wp-json/wp/v2/postsusing this url you get all the post from your wordpress blogs in Json Format.

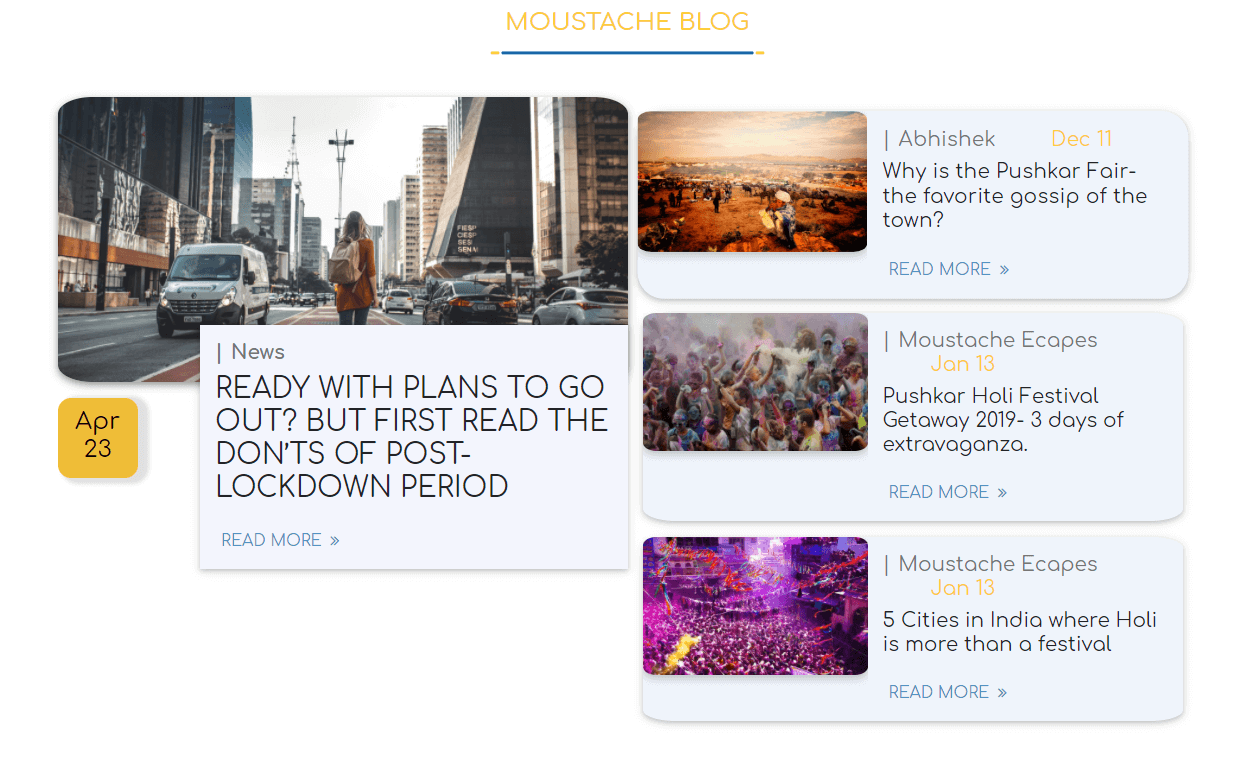
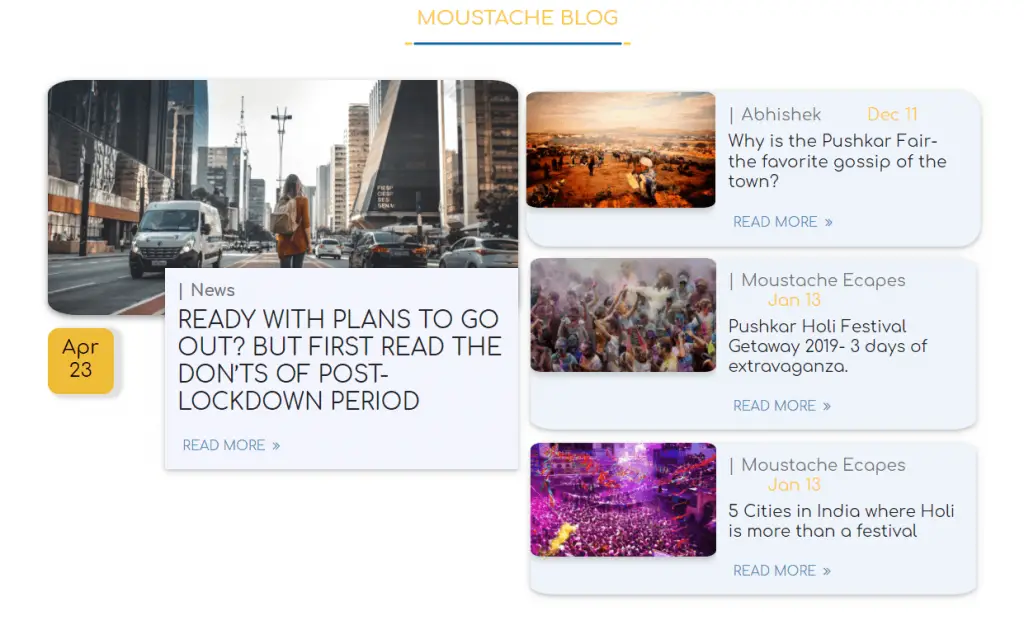
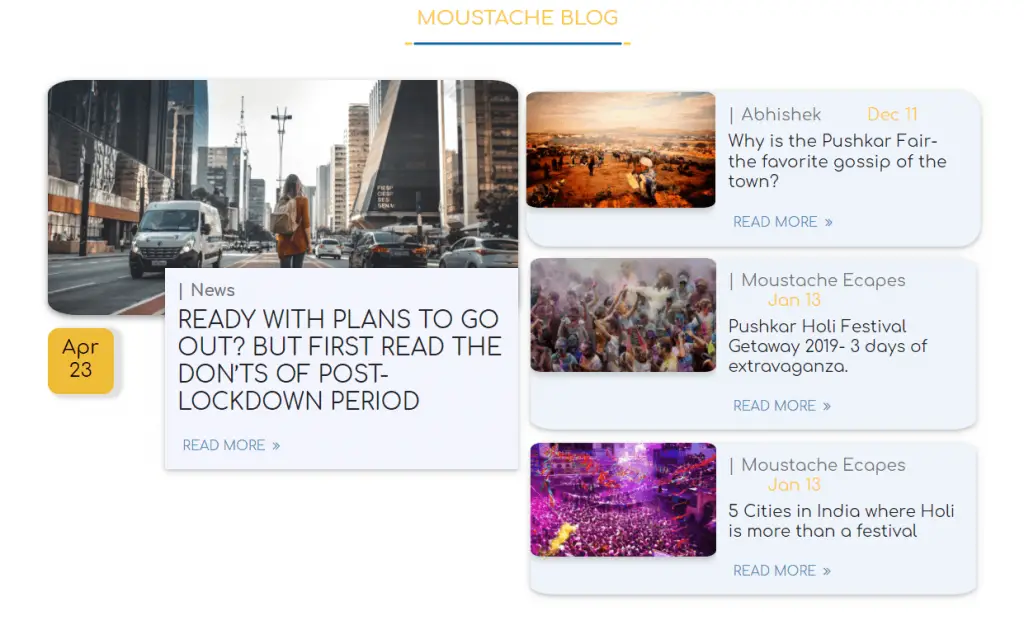
we will design Html part, we give an id to div for showing our post, and then we will use use some j-query for looping or designing and date formatting our posts.
<section>
<div class="container blog-conatiner-card mt-3 mb-5">
<div class="row ml-0 mr-0 justify-content-center slider-heading-text">
<div class="col-md-7 col-sm-7 col-lg-5 col-12 text-center mt-4 mb-3">
<p>MOUSTACHE BLOG</p>
<img src="{{asset('frontend_assets/img/underline.svg')}}" class="underline">
</div>
<div class="clearfix "></div>
<div class="row">
<div class="col-md-6 col-sm-6 col-12 pt-3 pl-0 pr-0" id="posts">
</div>
</div>
</div>
</section>
<script>
$(document).ready(function () {
$.ajax({
type: 'GET',
url: 'https://moustachescapes.com/blog/wp-json/wp/v2/posts?per_page=1&_embed',
success: function (data) {
var posts_html = '';
$.each(data, function (index, post) {
let initialDate = post.date
let formattedDate = new Date(initialDate).toLocaleDateString('en-US', {
day: '2-digit',
month: 'short',
hour12: false
})
posts_html += '<div class="card">';
posts_html += '<img class="card-img-top" src="' + post._embedded['wp:featuredmedia']['0'].source_url + '" alt="activity-6"></div>';
posts_html += '<div class="row ml-0 mr-0 mt-3">';
posts_html += '<div class="col-md-3 col-sm-3 col-lg-3 col-3 pl-0 pr-0">';
posts_html += '<div class="square"> <h4>' + formattedDate + '</h4> </div></div>';
posts_html += '<div class="col-md-9 col-sm-9 col-lg-9 col-9 pl-0 pr-0">';
posts_html += '<div class="traveling-blog-part">';
posts_html += '<div class="row ml-0 mr-0">';
posts_html += '<div class="col-md-12 col-sm-12 col-lg-12 col-12">';
posts_html += '<h5 class="stay-text mt-3"> <span class="mr-2">|</span>News</h5>';
posts_html += '<h3>'+ post.title.rendered +'</h3>';
posts_html += '<a href="' + post.link + '"class="btn blog-read-more">READ MORE <i class="fa fa-angle-double-right ml-1"></i> </a></div></div></div></div></div></div></div>';
});
$('#posts').html(posts_html);
},
error: function (request, status, error) {
alert(error);
}
});
});

following these few easy steps , you can display your blog posts in different platforms, like php, .Net, Java even you display your blog posts in simple HTML page, using wp-rest Api.
So, in this blog we learned Display WordPress Posts In Laravel,
if you need more customization, like, date formatting, per page posts or category formatting, post formatting, you need to follow proper wp-rest-api documentation.
Complete Documentation : REST API Handbook <a href="https://developer.wordpress.org/rest-api/">https://developer.wordpress.org/rest-api/</a>


If you have any query and any issue on your code, following this post, please comment down below, definitely, I will help you for implementing wp-posts.
Also Read : How to create and download pdf in Laravel.