Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

PDF is one of the basic requirements when you are working with ERP level project or e-commerce website. we may need to create a pdf file for report or invoice etc. So, here I will give you a very simple example of How to create and download pdf in Laravel
You need to just follow bellow step to create pdf file and also can download. So let’s do bellow steps.
Step 1 : Install Laravel 5.8
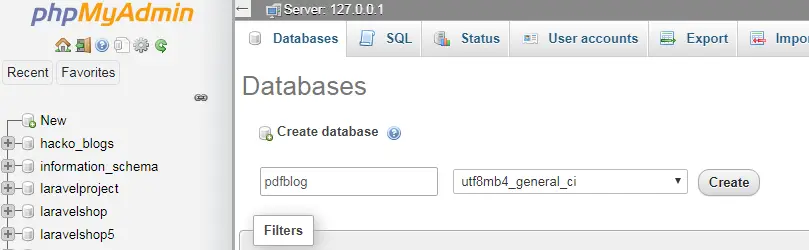
composer create-project –prefer-dist laravel/laravel pdfblog “5.8.*”Step 2: Update Database Configuration

Step 3: Create table:
Run this command : php artisan make:migration create_exportpdf_tableAfter this migrate your table with this command:
php artisan migrateStep 4: Make model:
Run this command : php artisan make:model ExportPdfs
<?php
namespace App;
use IlluminateDatabaseEloquentModel;
class ExportPdfs extends Model
{
protected $table = 'exportpdf';
}
Step 5: Create routes in web.php :
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/','ExportPdfController@list')->name('pdf.list');
Route::get('/create/pdf','ExportPdfController@create')->name('pdf.create');
Route::post('/store/pdf','ExportPdfController@store')->name('pdf.store');
Route::get('/export/pdf/{id}','ExportPdfController@exportpdf')->name('pdf.export');
Step 6: Now install DomPdf Package for generate pdf file :
run this command in your cmd : composer require barryvdh/laravel-dompdfDompdf is an HTML to PDF converter :
At its heart, dompdf is (mostly) a CSS 2.1 compliant HTML layout and rendering engine written in PHP. It is a style-driven renderer: it will download and read external stylesheets, inline style tags, and the style attributes of individual HTML elements. It also supports most presentational HTML attributes.
After successfully installation open config/app.php file and put this code :
providers' = [
BarryvdhDomPDFServiceProvider::class,
'aliases' = [
'PDF' = BarryvdhDomPDFFacade::class,Step 7: Now make a controller :
run this command in your cmd : php artisan make:controller ExportPdfController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests\ExportpdfValRequest;
use PDF;
use Session;
use App\ExportPdfs;
class ExportPdfController extends Controller
{
public function create()
{
return view('pdf.create');
}
public function list()
{
$data = ExportPdfs::orderBy('id','desc')->get();
return view('pdf.list',compact('data'));
}
public function store(ExportpdfValRequest $request)
{
$data = new ExportPdfs();
$data->student_name = $request->student_name;
$data->student_email = $request->student_email;
$data->student_address = $request->student_address;
$data->save();
return redirect()->route('pdf.list')->with('flash_message_success','Record added Successfully');
}
public function exportpdf($id)
{
$data = ExportPdfs::find($id);
$pdf = PDF::loadView('pdf.exportdata',compact('data'));
return $pdf->download('students.pdf');
}
}
Step 8: Now make a httprequest file for server-side validation script inside: App/Http/Requests/ directory :
run this command in your cmd : php artisan make:request ExportpdfValRequest
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class ExportpdfValRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'student_name' => 'required',
'student_email' => 'required',
'student_address' => 'required',
];
}
}
Step 9: After these steps make a folder in resource/view directory :
2. footer.blade.php
3. master.blade.php
2. pdf – under pdf folder make these 3 files:

layouts/header.blade.php :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@yield('title') -Hacko</title>
<link href="{{ asset('css/bootstrap.min.css') }}" rel="stylesheet" type="text/css" />
<link href="{{ asset('css/datatable.css') }}" rel="stylesheet" type="text/css" />
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="">Lravel Export Pdf</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="{{route('pdf.list')}}">List</a></li>
<li><a href="{{route('pdf.create')}}">Add</a></li>
</ul>
</div>
</nav>
<div class="container">
<h2>Laravel 5.8 PDf Export Example</h2>
@yield('content')
</div>
</body>
</html>
layouts/footer.blade.php :
<style>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color:#333;;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div class="footer">
<p>© 2020 LaravelPdfApplication | Hacko</p>
</div>
<script type="text/javascript" src="{{ URL::asset('js/jquery.min.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/validationscript.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/datatable.js') }}"></script>
@yield('js')
layouts/master.blade.php :
@include('layouts.header')
@include('layouts.footer')
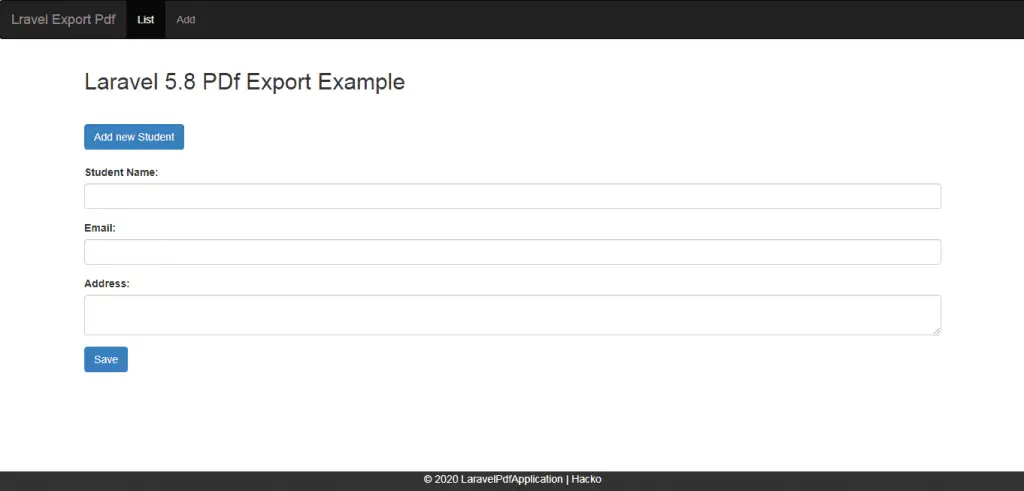
pdf/create.blade.php :
@extends('layouts.master')
@section('content')
@section('title','create student')
<style>
.uper {
margin-top: 40px;
}
.error {
color: red;
font-size: 12px;
}
</style>
<div class="card uper">
<div class="card-header">
<a class="btn btn-primary" href="{{route('pdf.create')}}">Add new Student</a>
</div>
<br/>
<div class="card-body">
<form method="post" id="addstudent" name="addstudent" action="{{route('pdf.store')}}">
@csrf
<div class="form-group">
<label for="name">Student Name:</label>
<input type="text" class="form-control" name="student_name" id="name" />
@error('student_name')
<div class="error">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label for="author">Email:</label>
<input type="text" class="form-control" name="student_email" id="author" />
@error('student_email')
<div class="error">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label for="description">Address:</label>
<textarea name="student_address" id="address" class="form-control"></textarea>
@error('student_address')
<div class="error">{{ $message }}</div>
@enderror
</div>
<button type="submit" class="btn btn-primary">Save</button>
</form>
</div>
</div>
@endsection
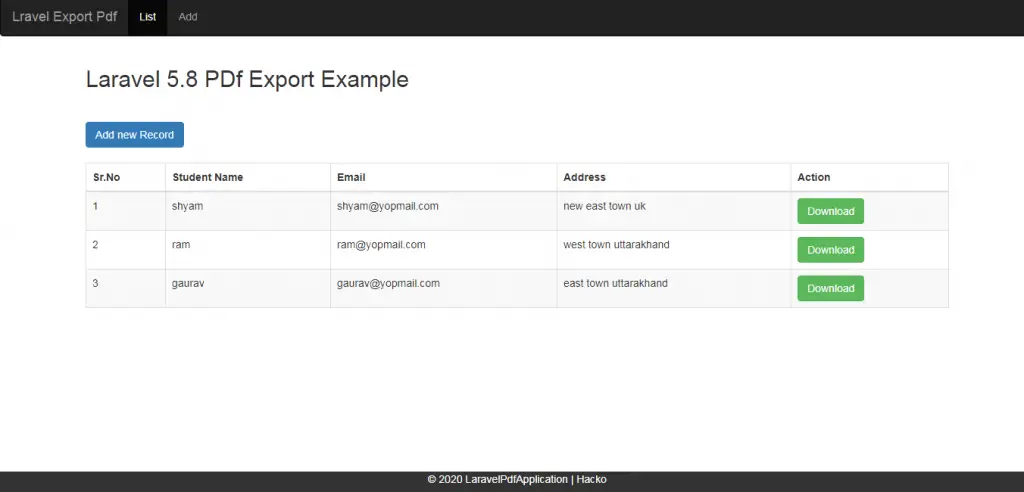
pdf/list.blade.php :
@extends('layouts.master')
@section('content')
@section('title','Student List')
<style>
.uper {
margin-top: 40px;
}
</style>
<div class="card uper">
<div class="card-header">
<a class="btn btn-primary" href="{{route('pdf.create')}}">Add new Record</a>
</div>
<br/>
<div class="card-body">
@if(Session::has('flash_message_error'))
<div class="alert alert-sm alert-danger alert-block" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">× </span>
</button>
<strong>{!! session('flash_message_error')!!} </strong>
</div>
@endif
@if(Session::has('flash_message_success'))
<div class="alert alert-sm alert-success alert-block" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">× </span>
</button>
<strong>{!! session('flash_message_success')!!} </strong>
</div>
@endif
<div class="table-responsive">
<table id="list_table" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<td><b>Sr.No</b></td>
<td><b>Student Name</b></td>
<td><b>Email</b></td>
<td><b>Address</b></td>
<td colspan="2"><b>Action</b></td>
</tr>
</thead>
<tbody>
@foreach($data as $key=>$stuData)
<tr>
<td>{{$key+1}}</td>
<td>{{$stuData->student_name}}</td>
<td>{{$stuData->student_email}}</td>
<td>{{$stuData->student_address}}</td>
<td>
<a href="{{route('pdf.export',$stuData->id)}}" class="btn btn-success" href="">Download</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endsection
pdf/exportdata.blade.php :
<div class="table-responsive">
<table id="list_table" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<td><b>Student Name</b></td>
<td><b>Email</b></td>
<td><b>Address</b></td>
</tr>
</thead>
<tbody>
<tr>
<td>{{$data->student_name}}</td>
<td>{{$data->student_email}}</td>
<td>{{$data->student_address}}</td>
</tr>
</tbody>
</table>
</div>
Step 10 : After following all steps Run this application in your browser :
http://127.0.0.1:8000/


Download / Clone this code on my git repository : click Here !
so, in this tutorial, we have learned How to create and download pdf in Laravel 5.8.
Also Read : Laravel email verification