Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to add Carousel Slider in Laravel”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and Laravel 8 application.
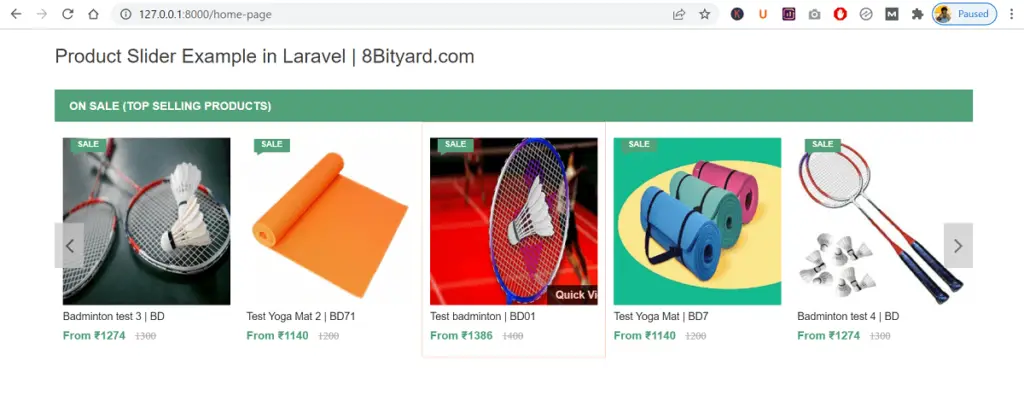
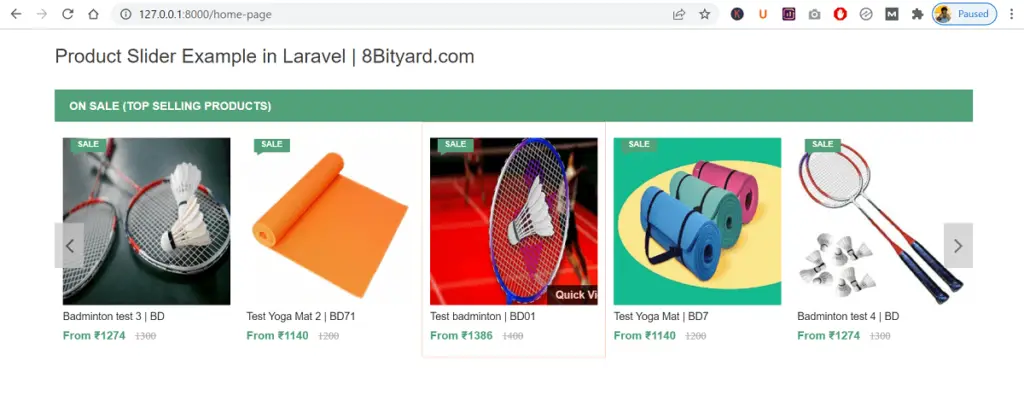
First, what we’re doing here, This is the example :


Carousel is used in e-commerce and other web applications for showing different product categories like the top sellers, new products, and best sellers in the Laravel application.
We will create a product carousel slider in the blade file and show products in the product slider section.
Let’s get started.
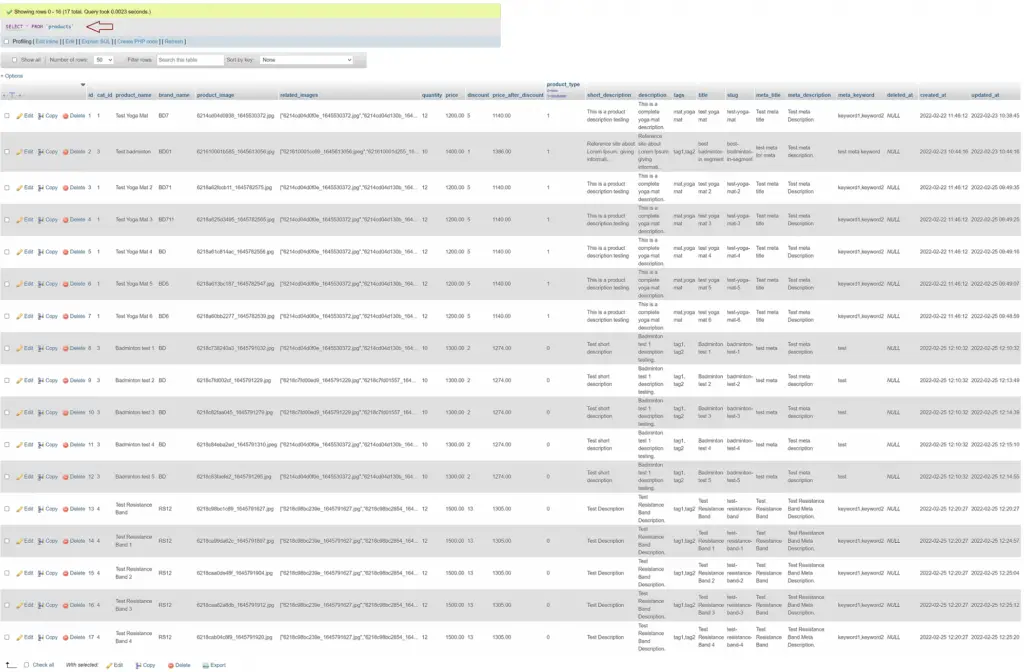
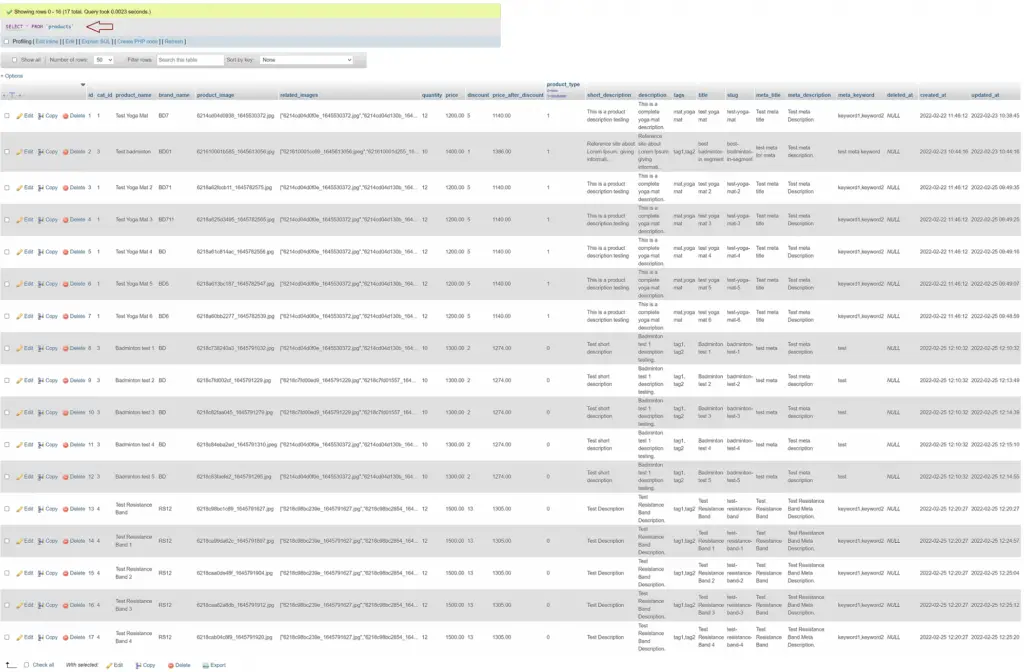
Product Table
We have a products table and we have some dummy products for testing purposes in our database. we will get all these products using the Product Controller and display these products in our blade file in the product slider.

routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Product Slider Example
Route::get('/home-page', [ProductController::class, 'index']);app\Http\Controllers\ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
public function index(){
$products = Product::limit(25)->get();
return view('product.index',compact('products'));
}
}Create a Blade Files
resources\views\product\index.blade.php
<link rel="stylesheet" type="text/css" href="{{asset('css/bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{asset('css/font-awesome.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{asset('css/owl.carousel.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{asset('css/style.css')}}">
<main id="main">
<div class="container">
<h3>Product Slider Example in Laravel | 8Bityard.com</h3>
<br>
<!--On Sale-->
<div class="wrap-show-advance-info-box style-1 has-countdown">
<h3 class="title-box">On Sale (Top Selling Products)</h3>
<br>
<div class="wrap-products slide-carousel owl-carousel style-nav-1 equal-container " data-items="5" data-loop="false" data-nav="true" data-dots="false">
@if ($products->count() > 0 )
@foreach($products as $product)
<div class="product product-style-2 equal-elem ">
<div class="product-thumnail">
<a href="" title="{{$product->product_name}}">
<figure><img src="{{ url('/uploads/product/thumbnail/'.$product->product_image) }}" width="800" height="800" alt="{{$product->product_name}}"></figure>
</a>
<div class="group-flash">
<span class="flash-item sale-label">sale</span>
</div>
<div class="wrap-btn">
<a href="" class="function-link">quick view</a>
</div>
</div>
<div class="product-info">
<a href="" class="product-name"><span>{{$product->product_name}} | {{$product->brand_name}}</span></a>
<div class="wrap-price"><ins><p class="product-price">From ₹{{$product->price_after_discount}}</p></ins> <del><p class="product-price">{{$product->price}}</p></del></div>
</div>
</div>
@endforeach
@else
<h4>Oops, No Product Found !</h4>
@endif
</div>
</div>
</div>
</main>
<script src="{{asset('js/jquery-1.12.4.minb8ff.js?ver=1.12.4')}}"></script>
<script src="{{asset('js/bootstrap.min.js')}}"></script>
<script src="{{asset('js/owl.carousel.min.js')}}"></script>
<script src="{{asset('js/functions.js')}}"></script>
Download Product Carousel Slider assets:-
<a href="https://github.com/gauravhacky/Carousel-Slider-in-Laravel" target="_blank" rel="noreferrer noopener">https://github.com/gauravhacky/Carousel-Slider-in-Laravel</a>
Run Application :
127.0.0.1:8000/home-pageOutput :

Read also: How to upload image in Laravel 8.