Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to use Confirm password validation in Laravel 10?


This step-by-step tutorial helps you How to use Confirm password validation in Laravel with the help of the validate method in the Laravel application.
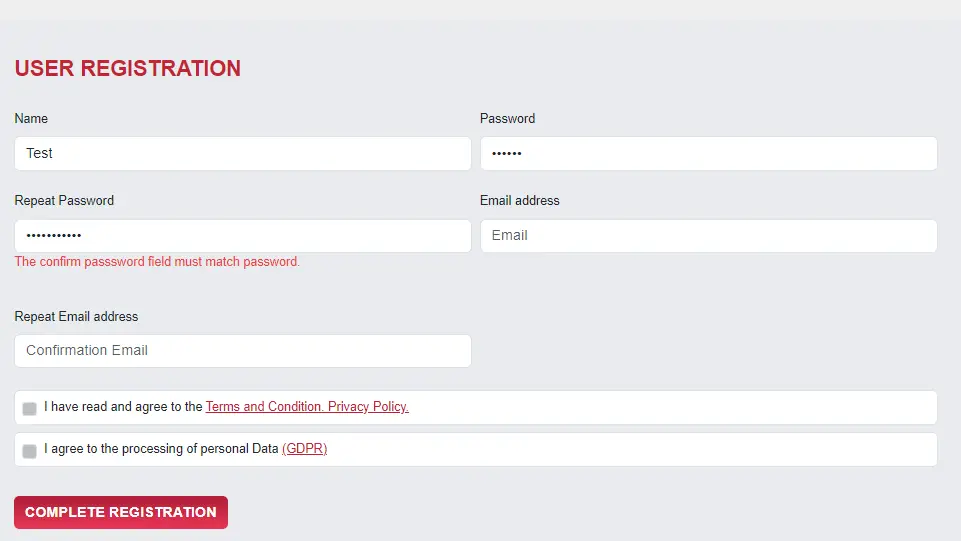
Whenever a user creates a password, there is always one more field to confirm the password. It checks that the password entered by the user is the same as this confirmed password field. To create a valid password, both the password and confirm password fields value must be matched.
Let’s validate the password and confirm password validation in Laravel 10.
Defining The Routes
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
*/
Route::get('/user', [UserController::class, 'index']);
Route::post('/user/sign-up', [UserController::class, 'handleSignUp'])->name('handleUserSignUp');
Next, let’s take a look at a simple controller that handles incoming requests to these routes. We’ll leave the handleSignUp method empty for now:
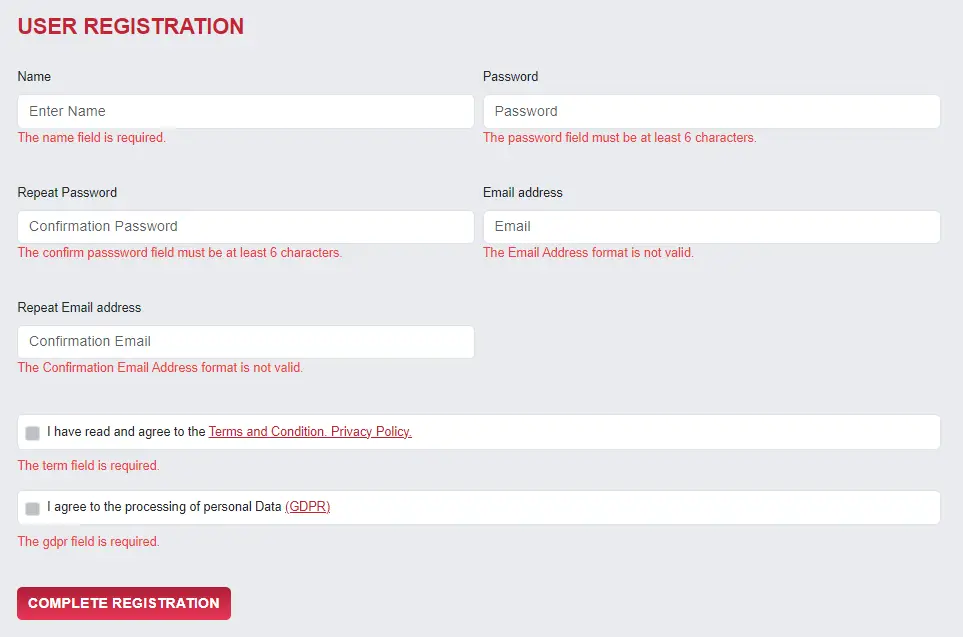
Now we are ready to fill in our handleSignUp method with the logic to validate the new user. To do this, we will use the validate method provided by the Illuminate\Http\Request object. If the validation rules pass, your code will keep executing normally; however, if validation fails, an Illuminate\Validation\ValidationException exception will be thrown and the proper error response will automatically be sent back to the user.
<?php
namespace App\Http\Controllers;
use App\Models\User;
class UserController extends Controller
{
public function index()
{
return view('login');
}
public function handleSignUp(Request $request):
{
$validatedData = $request->validate([
'name' => 'required',
'email' => ['email','unique:users','max:120'],
'password' => 'min:6|required',
'confirm_passsword' => 'min:6|required|same:password',
]);
User::create($validatedData);
return redirect('/');
}
}
Blade File
<main class="main-container mt-3 bg-body-secondary">
<div class="container-fluid">
<div class="row">
<div class="col-lg-10 col-md-10 col-12">
<form action="{{ route('handleUserSignUp') }}" method=POST autocomplete="off">
@csrf
<h2 class="text-danger h4 text-uppercase fw-bold">User Registration</h2>
<div class="col-lg-6 col-md-6 col-12">
<label for="name" class="form-label">Name</label>
<input type="text" placeholder="Enter Name" name="name">
@error('name')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-6 col-md-6 col-12">
<label for="password" class="form-label">Password</label>
<input type="password" placeholder="Password" name="password">
@error('password')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-6 col-md-6 col-12">
<label for="password" class="form-label">Repeat Password</label>
<input type="password" placeholder="Confirmation Password" name="confirm_passsword">
@error('confirm_passsword')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-6 col-md-6 col-12">
<label for="email" class="form-label">Email address</label>
<input type="email" placeholder="Email" name="email">
@error('email')
<p class="error"> {{ $message }}</p>
@enderror
</div>
<div class="col-lg-6 col-md-6 col-12">
<label for="emal" class="form-label">Repeat Email address</label>
<input type="email" placeholder="Confirmation Email" name="confirm_email">
</div>
<div class="">
<button type="submit" type="button">Complete Registration</button>
</div>
</form>
</div>
</div>
</div>
</main>
I hope that this article helped you learn a password and confirm the password validation example, with the help of the Laravel validate method. You may also want to check out our guide on How to update a column to null in Laravel.