Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to add Chatbot in Laravel 8”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
Chatbots are conversational robots designed to instantly answer user’s questions. For example, the robot to whom you ask questions about a product in the tiny popup window at the bottom-right corner of your screen when doing online shopping, is a chatbot.
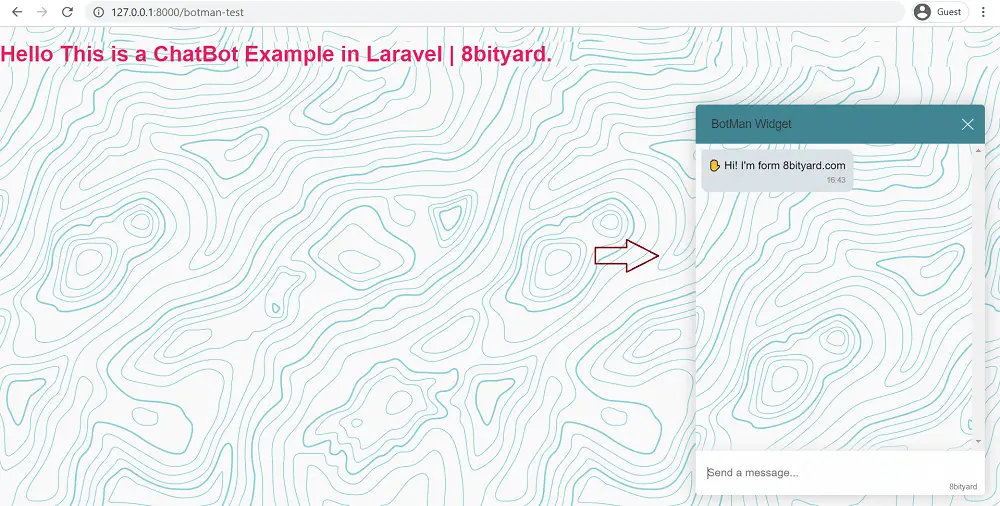
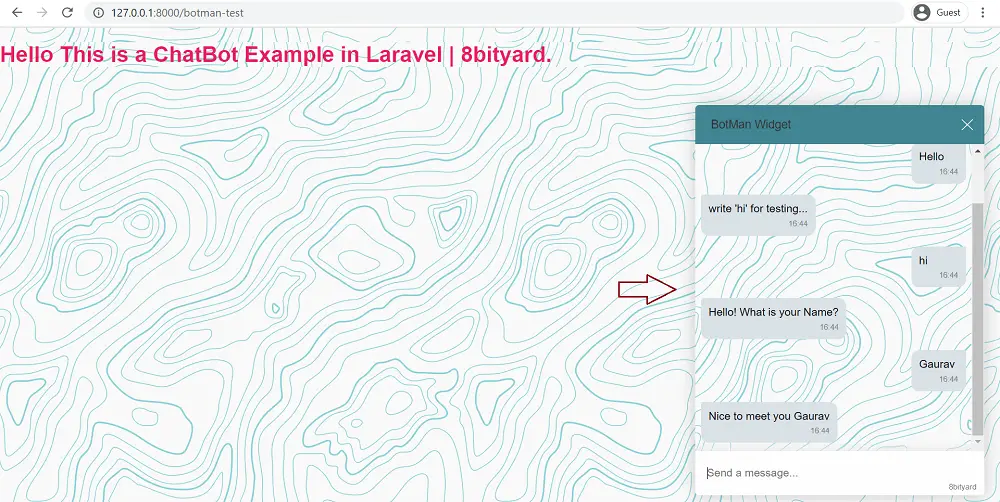
First, what we’re doing here, This is the example :


BotMan is a framework agnostic PHP library that is designed to simplify the task of developing innovative bots for multiple messaging platforms, including Slack, Telegram, Microsoft Bot Framework, Nexmo, HipChat, Facebook Messenger, WeChat, and many more.
We highly recommend using the BotMan Studio installer, which will give you BotMan on top of a fresh Larvel application. This also gives you advanced development tools, like out-of-box chatbot testing support and CLI tools to quickly create new conversations and middleware classes.
Let’s start to create Chatbot in Laravel 8 application.
Install Botman:
composer require botman/botmanInstall Botman Driver:
composer require botman/driver-webPublish configuration file
php artisan vendor:publishCreate a Controller
php artisan make:controller BotManControllerroutes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BotManController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Botman ChatBot Example
Route::get('/botman-test',[BotManController::class, 'testbotman']);
Route::any('/botman',[BotManController::class, 'handle']);app\Http\Controllers\BotManController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use BotMan\BotMan\BotMan;
use BotMan\BotMan\Messages\Incoming\Answer;
class BotManController extends Controller
{
public function testbotman()
{
return view('botmanexample.test');
}
public function handle()
{
$botman = app('botman');
$botman->hears('{message}', function($botman, $message) {
if ($message == 'hi') {
$this->askName($botman);
}else{
$botman->reply("write 'hi' for testing...");
}
});
$botman->listen();
}
public function askName($botman)
{
$botman->ask('Hello! What is your Name?', function(Answer $answer) {
$name = $answer->getText();
$this->say('Nice to meet you '.$name);
});
}
}
resources\views\botmanexample\test.blade.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/botman-web-widget@0/build/assets/css/chat.min.css">
</head>
<body>
<h1 style="color:#e91e63;">Hello This is a ChatBot Example in Laravel | 8bityard.</h1>
<script>
var botmanWidget = {
aboutText: '8bityard',
introMessage: "✋ Hi! I'm form 8bityard.com"
};
</script>
</body>
<script src='https://cdn.jsdelivr.net/npm/botman-web-widget@0/build/js/widget.js'></script>
</html>
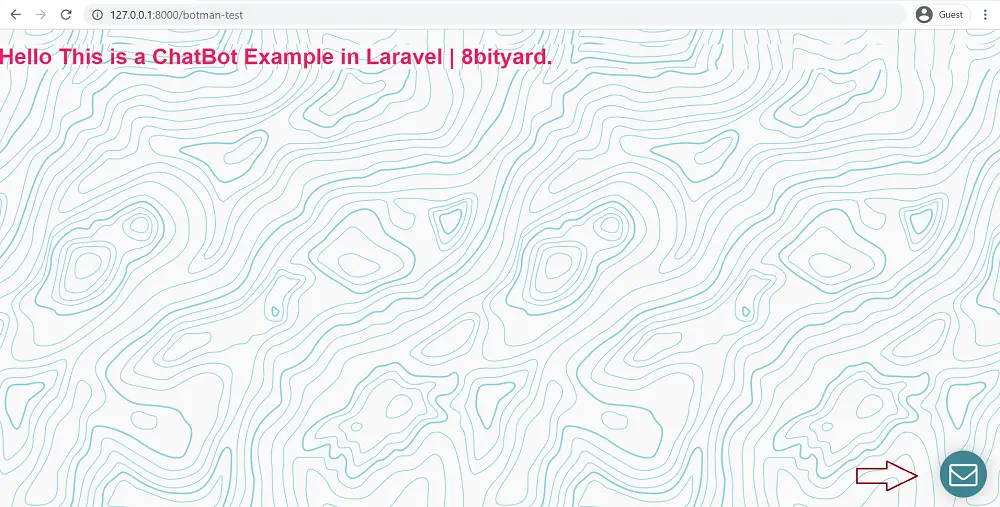
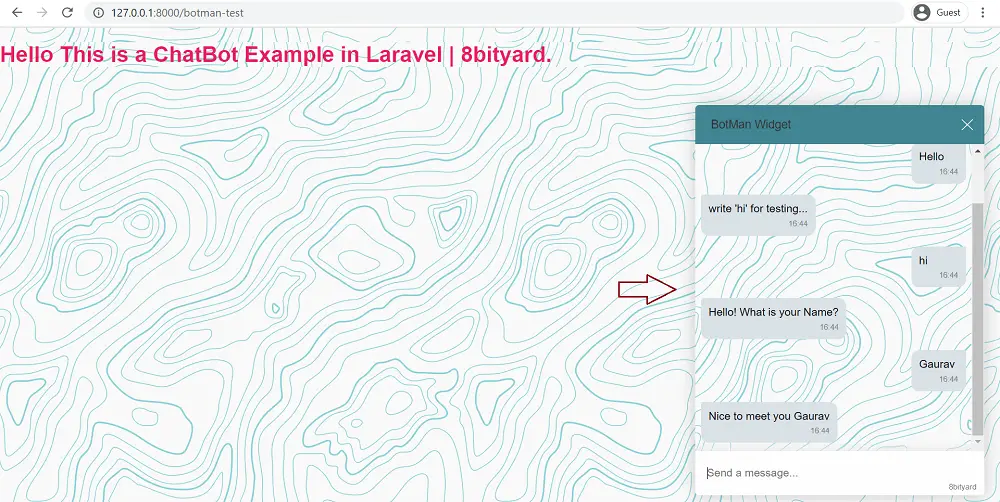
Run Application :
127.0.0.1:8000/botman-testOutput:



In this article, we successfully integrated “Laravel Botman chatbot Example”, I hope this article will help you with your Laravel application Project.
Read also : How to disable timestamps in Laravel.