Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to add dynamic meta tags in Laravel”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
The tag defines metadata about an HTML document. Metadata is data (information) about data. tags always go inside the element and are typically used to specify a character set, page description, keywords, canonical of the document in any web application.

Meta tags are mostly used for SEO ranking purposes and ranking in different search engine platforms, We create dynamic meta title and meta description in laravel application following few simple steps.
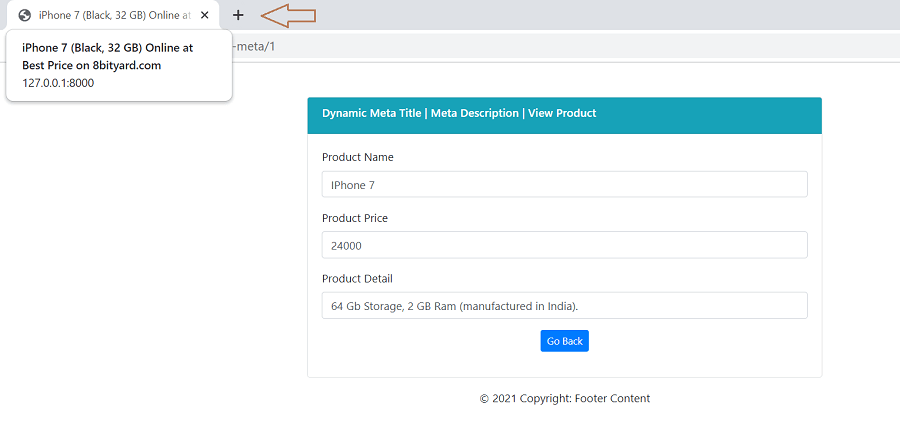
First, what we’re doing here, This is the example :


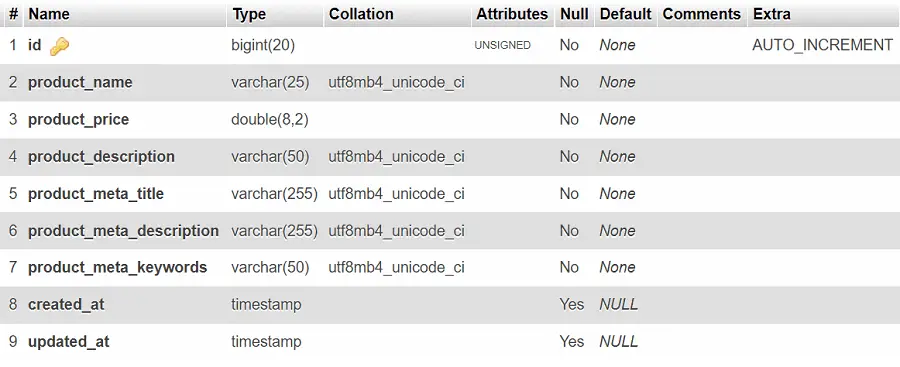
Generating Migration
At first, we create a new migration file for “ test_products ” table, In your cmd terminal hit the given below command
php artisan make:migration create_<strong>test_products</strong>_tableMigration Structure
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTestProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('test_products', function (Blueprint $table) {
$table->id();
$table->string('product_name');
$table->float('product_price');
$table->string('product_description');
$table->string('product_meta_title');
$table->string('product_meta_description');
$table->string('product_meta_keywords');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('test_products');
}
}
Run Migration
php artisan migrate
Create a Model
php artisan make:model TestProduct
App\TestProduct .php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class TestProduct extends Model
{
protected $table = 'test_products';
}
We create a folder and files for separating our header and footer, and we include these files in the master bade in the application.
resources\views\layouts\header.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>@yield('title')</title>
<meta name="description" content="@yield('description')">
<meta name="keywords" content="@yield('keywords')">
<link rel="canonical" href="{{url()->current()}}"/>
<meta name="csrf-token" content="{{ csrf_token() }}" />
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
Syntax :
<title>@yield('title')</title>
<meta name="description" content="@yield('description')">
<meta name="keywords" content="@yield('keywords')">
<link rel="canonical" href="{{url()->current()}}"/>
<meta name="csrf-token" content="{{ csrf_token() }}" />resources\views\layouts\footer.blade.php
<footer class="page-footer font-small blue">
<div class="footer-copyright text-center py-3">© 2021 Copyright:
Footer Content
</div>
</footer>resources\views\layouts\master.blade.php
@include('layouts.header')
@yield('content')
@include('layouts.footer')Http\Controllers\TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\TestProduct;
class TestController extends Controller
{
public function addmeta(){
}
public function storemeta(Request $request){
}
public function listmeta(){
}
public function viewmeta($id){
}
}routes\web.php
#Dynamic Meta Tags Example
Route::get('/add-meta',[TestController::class,'addmeta'])->name('add.meta');
Route::post('/store-meta',[TestController::class,'storemeta'])->name('store.meta');
Route::get('/list-meta',[TestController::class,'listmeta'])->name('list.meta');
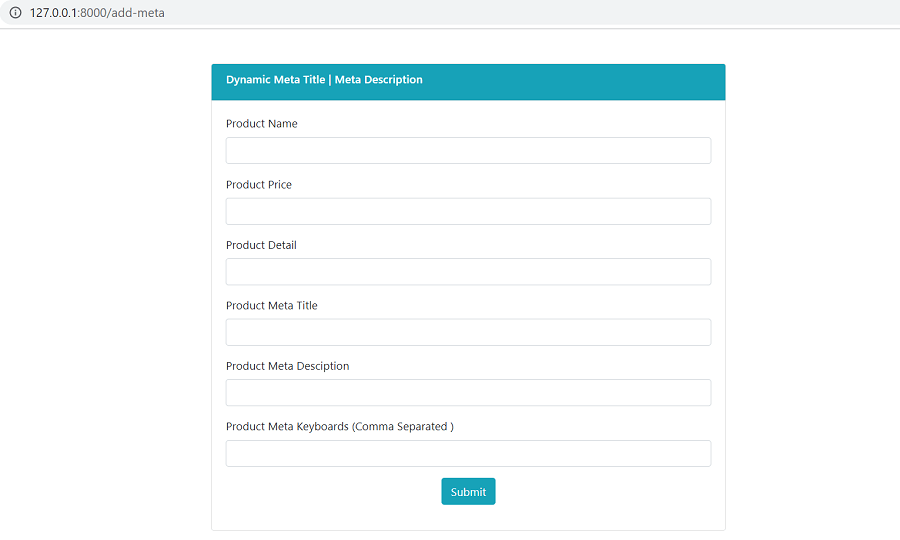
[Route::get('/view-meta/{id}',[TestController::class,'viewmeta'])->name('view.meta');resources\views\metatagsexample\create.blade.php

@extends('layouts.master')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 offset-2 mt-5">
<div class="card">
<div class="card-header bg-info">
<h6 class="text-white">Dynamic Meta Title | Meta Description</h6>
</div>
<div class="card-body">
<form method="post" action="{{route('store.meta')}}">
@csrf
<div class="form-group">
<label>Product Name</label>
<input type="text" name="product_name" class="form-control" />
</div>
<div class="form-group">
<label>Product Price</label>
<input type="text" name="product_price" class="form-control" />
</div>
<div class="form-group">
<label>Product Detail</label>
<input type="text" name="product_detail" class="form-control" />
</div>
<div class="form-group">
<label>Product Meta Title</label>
<input type="text" name="product_meta_title" class="form-control" />
</div>
<div class="form-group">
<label>Product Meta Desciption</label>
<input type="text" name="product_meta_description" class="form-control" />
</div>
<div class="form-group">
<label>Product Meta Keyboards (Comma Separated )</label>
<input type="text" name="product_meta_keywords" class="form-control" />
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-info">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
App\Http\Controllers \TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
use App\TestProduct;
class TestController extends Controller
{
public function addmeta(){
return view('metatagsexample.create');
}
public function storemeta(Request $request){
$product = new TestProduct();
$product->product_name = $request->product_name;
$product->product_price = $request->product_price;
$product->product_description = $request->product_detail;
$product->product_meta_title = $request->product_meta_title;
$product->product_meta_description = $request->product_meta_description;
$product->product_meta_keywords = $request->product_meta_keywords;
$product->save();
dd('success');
}
public function listmeta(){
$productdata = TestProduct::all();
return view('metatagsexample.list',compact('productdata'));
}
public function viewmeta($id){
$viewproduct = TestProduct::find($id);
return view('metatagsexample.view',compact('viewproduct'));
}
}
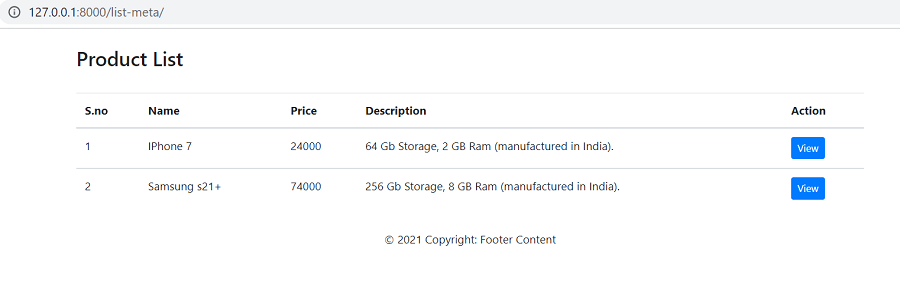
resources\views\metatagsexample\list.blade.php
@extends('layouts.master')
@section('content')
<div class="container">
<h3>Product List</h3>
<br>
<table class="table">
<thead>
<tr>
<th>S.no</th>
<th>Name</th>
<th>Price</th>
<th>Description</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($productdata as $key => $data)
<tr>
<td>{{ $key+1 }}</td>
<td>{{$data->product_name}}</td>
<td>{{$data->product_price}}</td>
<td>{{$data->product_description}}</td>
<td><a class="btn btn-primary btn-sm" href="{{route('view.meta',$data->id)}}" role="button">View</a></td>
</tr>
</tbody>
@endforeach
</table>
</div>
@endsection
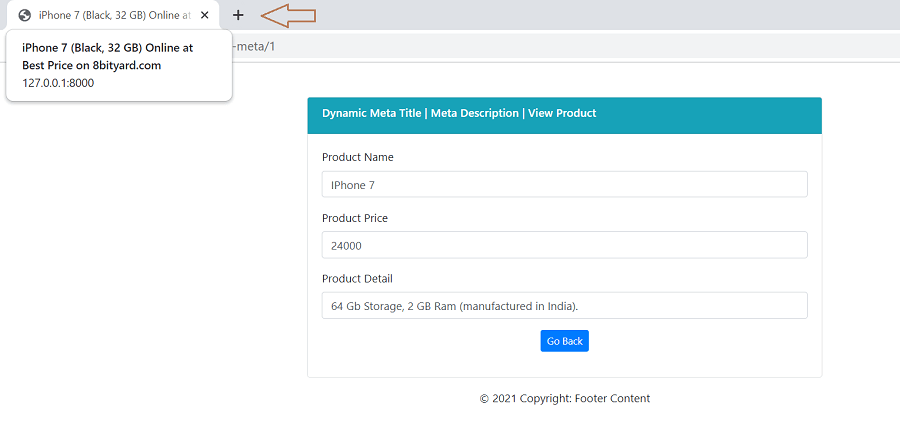
resources\views\metatagsexample\view.blade.php

@extends('layouts.master')
@section('title',$viewproduct->product_meta_title)
@section('description',$viewproduct->product_meta_description)
@section('keywords',$viewproduct->product_meta_keywords)
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 offset-2 mt-5">
<div class="card">
<div class="card-header bg-info">
<h6 class="text-white">Dynamic Meta Title | Meta Description | View Product</h6>
</div>
<div class="card-body">
<form>
<div class="form-group">
<label>Product Name</label>
<input type="text" value="{{$viewproduct->product_name}}" class="form-control"/>
</div>
<div class="form-group">
<label>Product Price</label>
<input type="text" value="{{$viewproduct->product_price}}" class="form-control"/>
</div>
<div class="form-group">
<label>Product Detail</label>
<input type="text" value="{{$viewproduct->product_description}}" class="form-control"/>
</div>
<div class="form-group text-center">
<a class="btn btn-primary btn-sm" href="{{ url()->previous() }}" role="button">Go Back</a>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
We pass id instead of slug in URL, but the best practice is to pass slug in URL for SEO friendly URL’s follow this article :
Recommended article : Generate Unique Slug in Laravel.
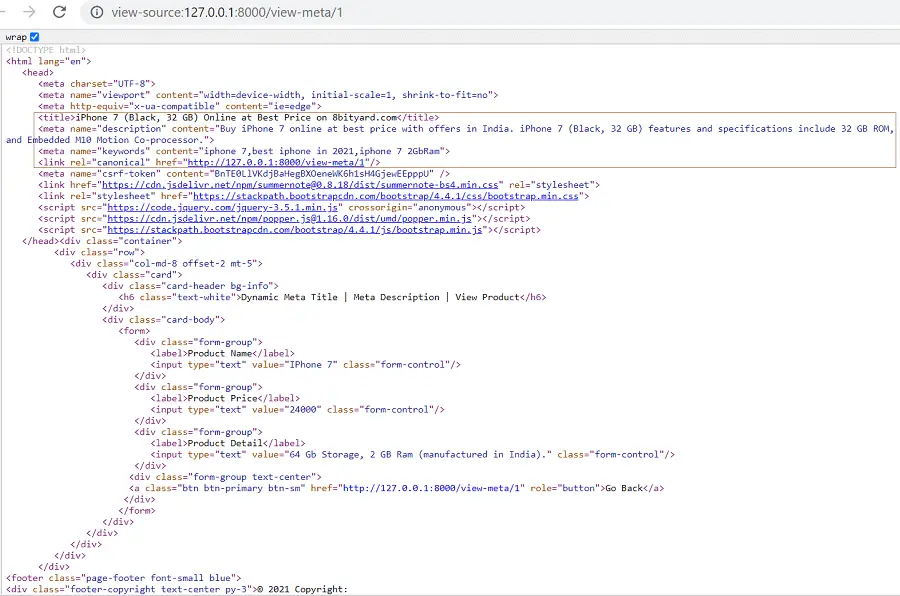
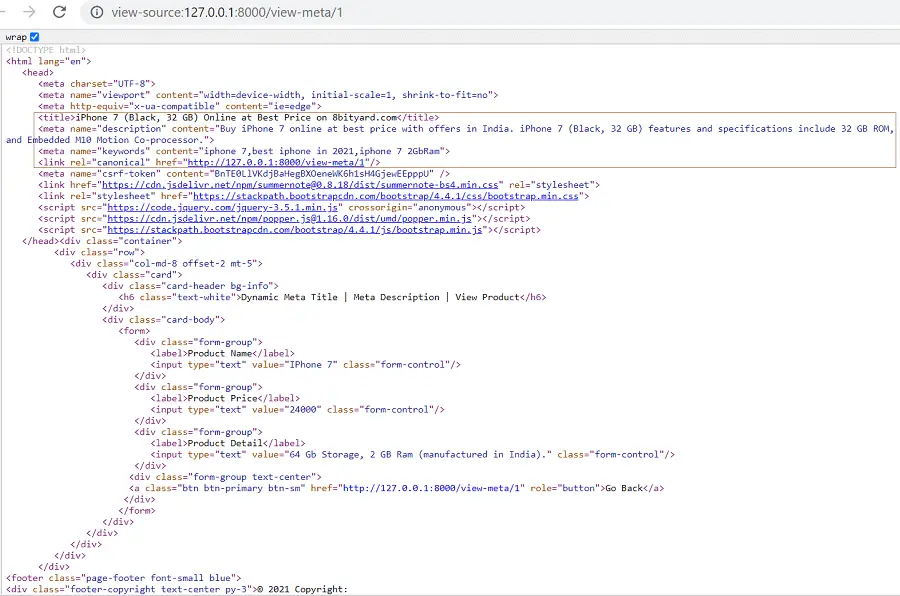
Now, you can see the output in the source code of the HTML file, we have successfully Generate a Dynamic meta title and meta description in the Laravel application.