Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this article, we will learn about the calculate discount price in jQuery and knew how it works. And I hope you will understand the basic codes behind creating Calculate Discount Price.
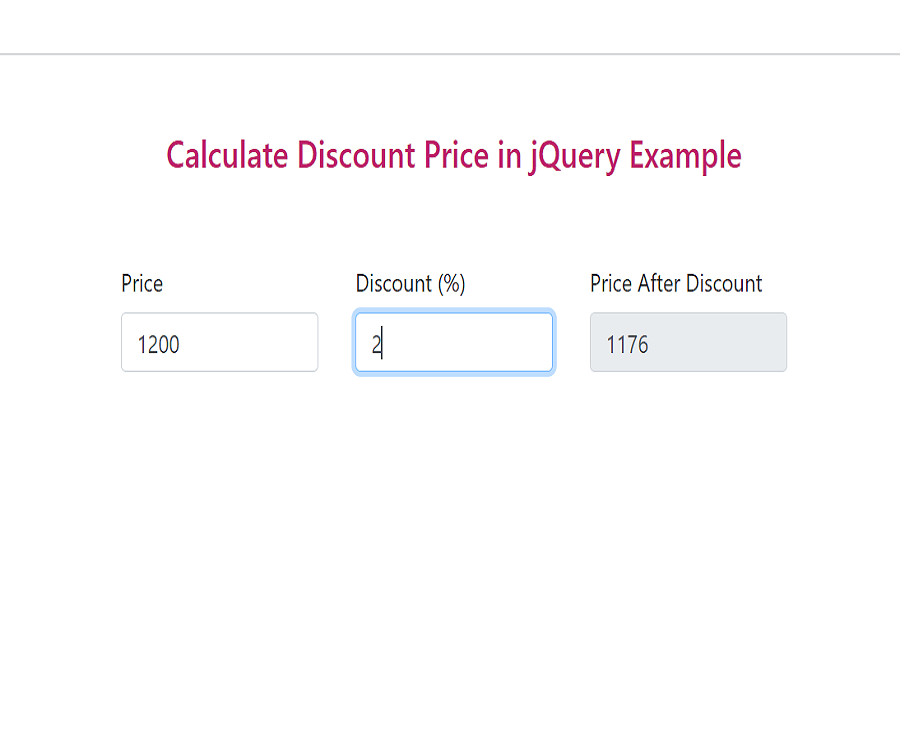
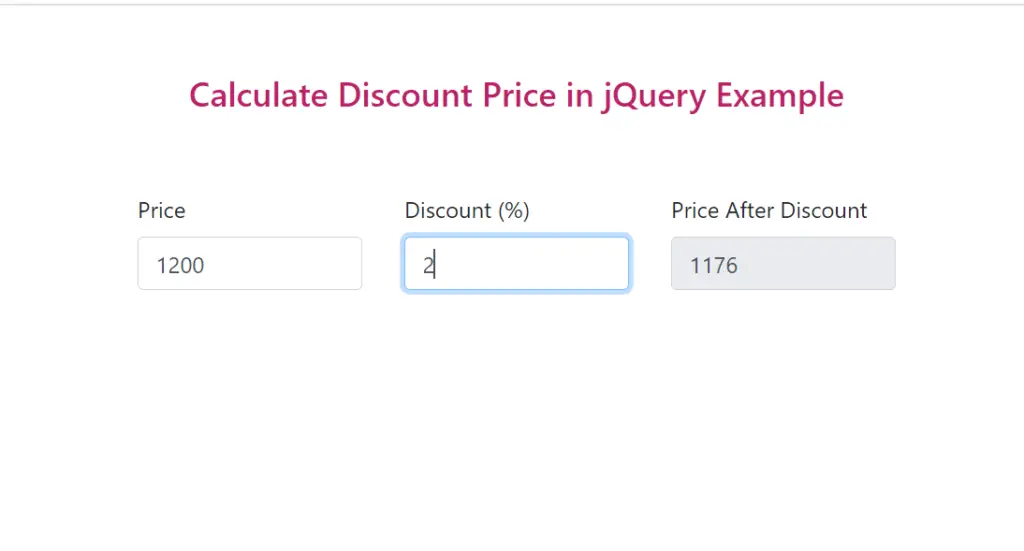
First, what we’re doing here, This is the example :


The basic use of price and discount calculation in any web application is related to different price calculations in the application for user view.
We implement this functionality using jQuery in different web platforms for example offer price and sale price on the E-commerce platform for a better user point of view.
Let’s check how the price discount works:
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<center><h4 style="color: #BE206B;">Calculate Discount Price in jQuery Example</h4></center>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label class="bmd-label-floating">Price</label>
<input type="text" class="form-control" id="priceBalance">
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="bmd-label-floating">Discount (%)</label>
<input type="text" class="form-control" id="priceDiscount">
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label class="bmd-label-floating">Price After Discount</label>
<input type="text" class="form-control" id="priceResult" readonly>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).on("change keyup blur", "#priceDiscount", function() {
var main = $('#priceBalance').val();
var disc = $('#priceDiscount').val();
var dec = (disc / 100).toFixed(2); //its convert 10 into 0.10
var mult = main * dec; // gives the value for subtract from main value
var discont = main - mult;
$('#priceResult').val(discont);
});
</script>
In this article, we learned “How to calculate the discount price in jQuery”, I hope this article will help you with your web application Project.
Read also-: Strong password jQuery validation.