Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this article, we will learn about the Password Strength Checker and knew how it works. And I hope you will understand the basic codes behind creating this Password Strength Checker.
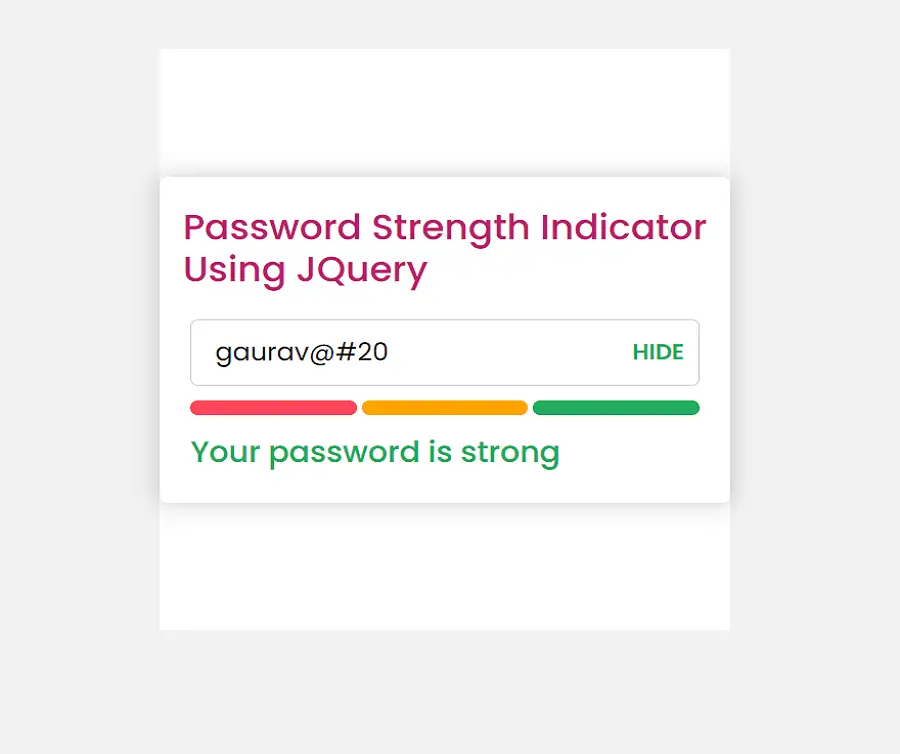
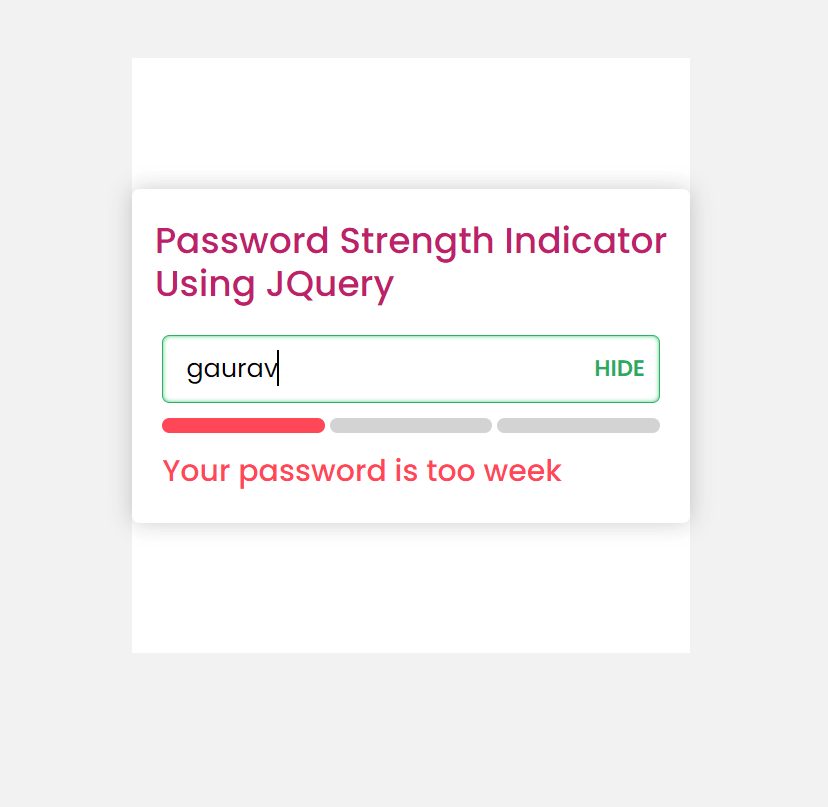
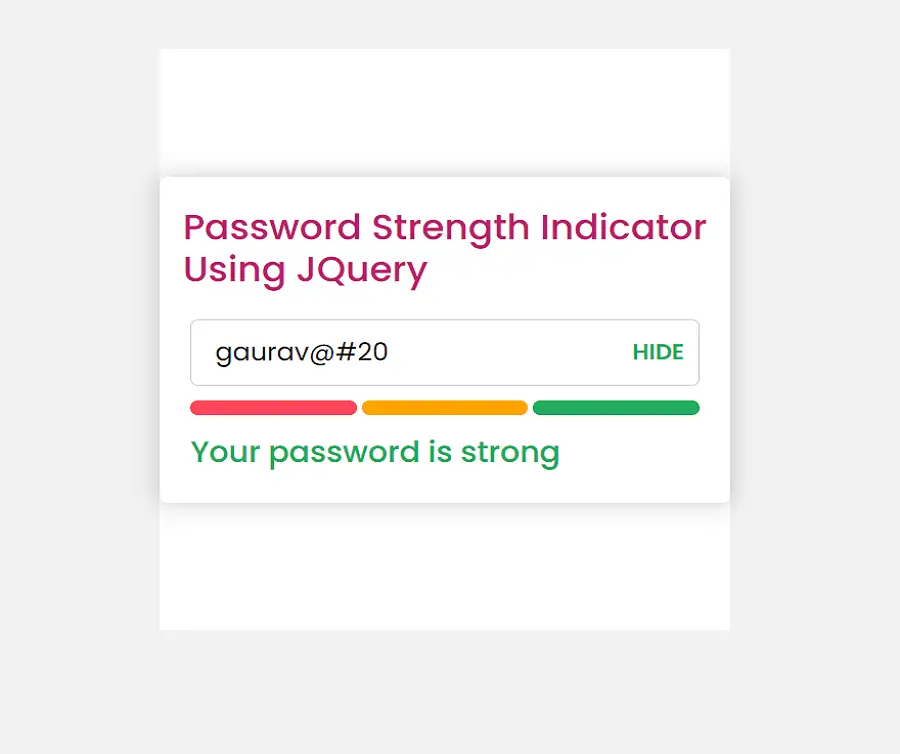
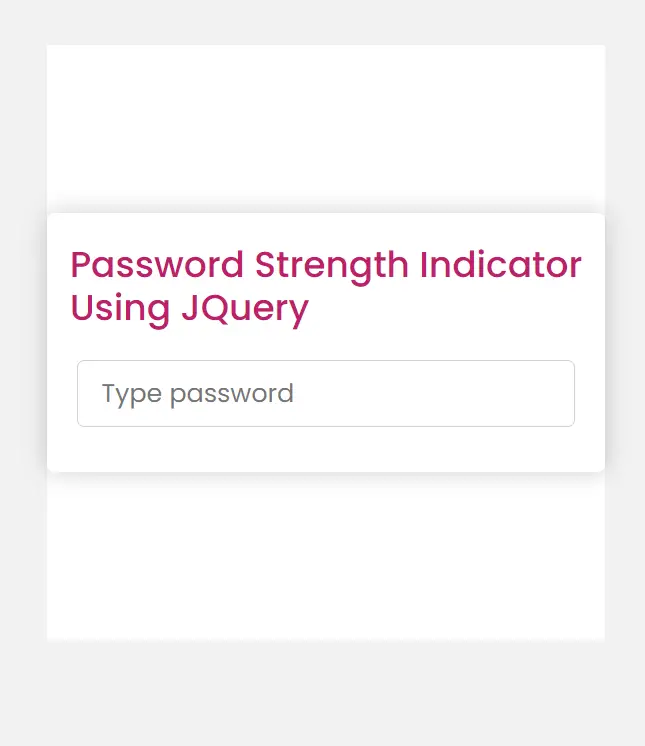
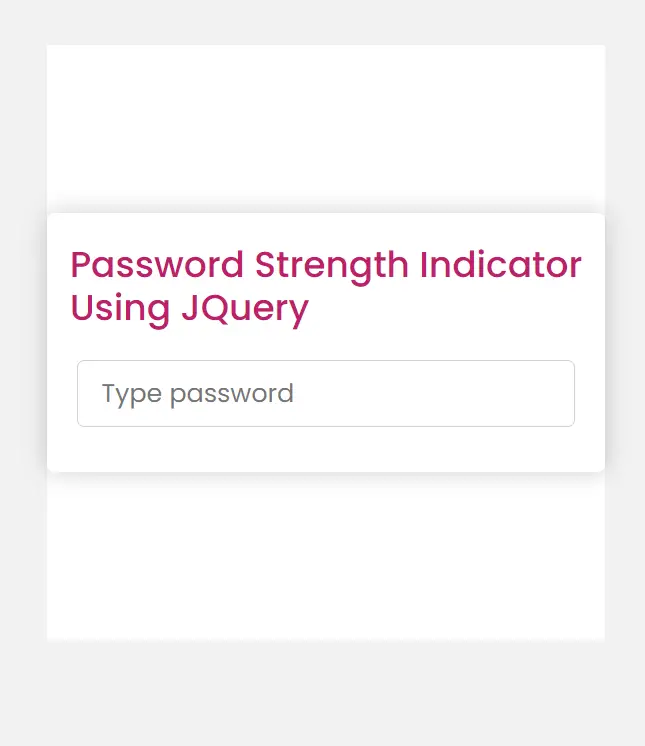
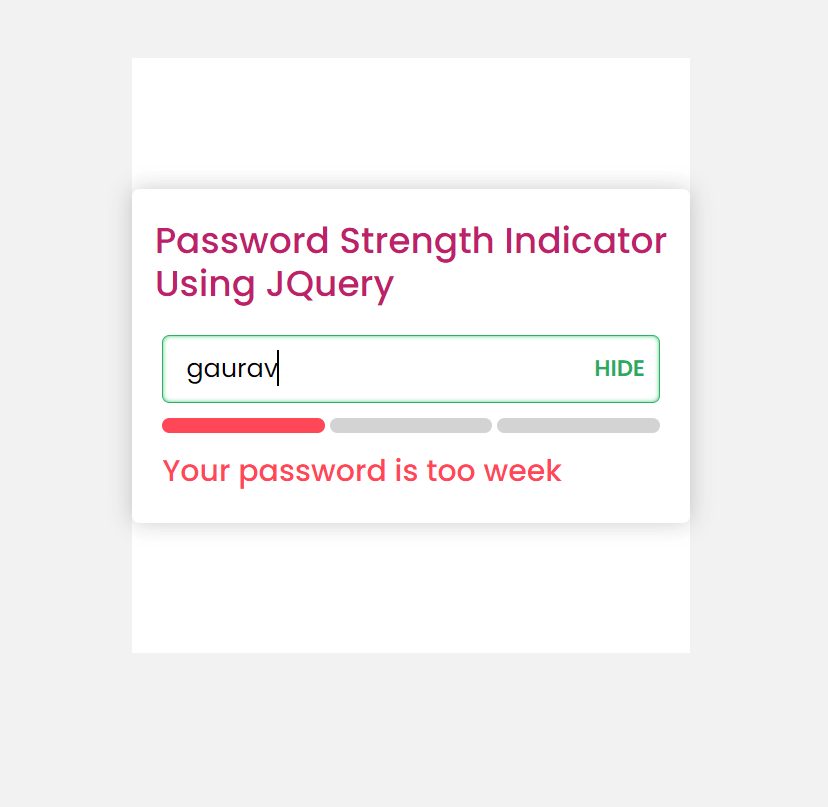
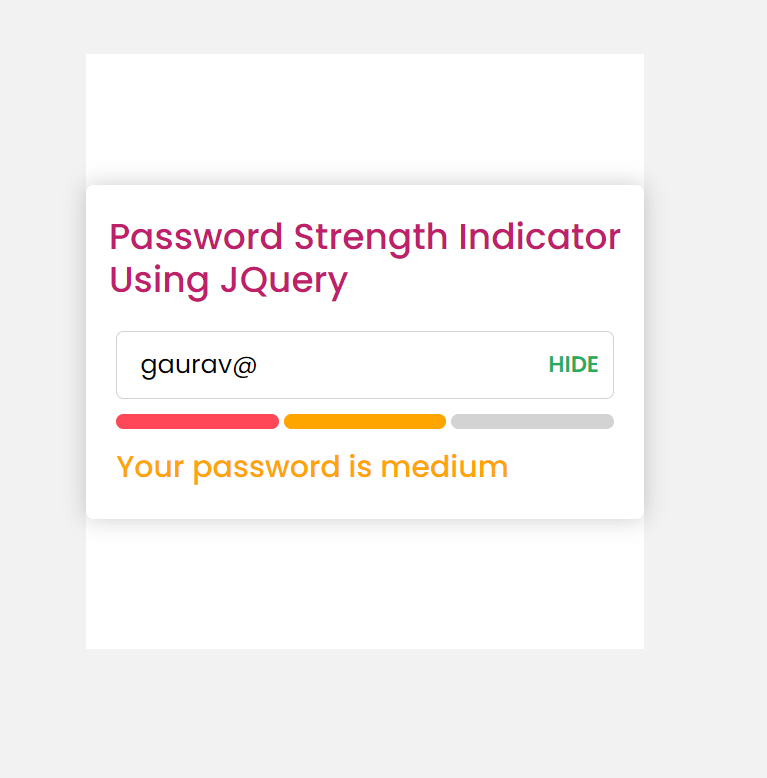
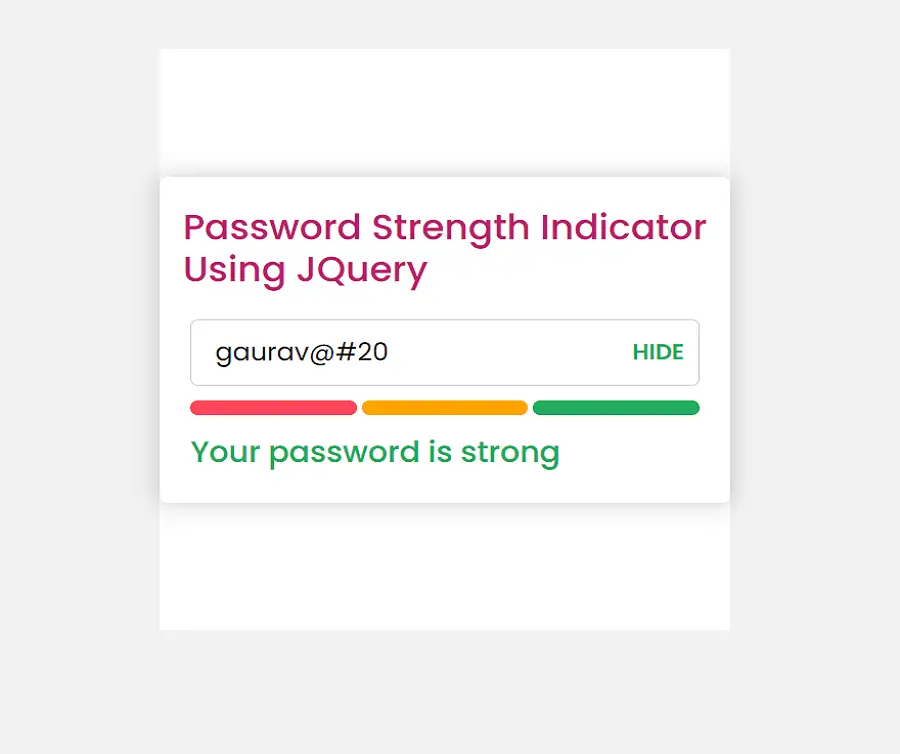
First, what we’re doing here, This is the example :


The Indicator and text are shown according to the user’s password strength or character combinations. And this is only possible with JavaScript.
If you like Password Strength Checker and want to implement this in the login and signup form then you can use this password strength checker to check the password strength using jQuery.
index.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Password Strength Checker JavaScript| CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h4 style="color:#BE206B;">Password Strength Indicator <br>Using JQuery</h4>
<form action="#">
<div class="field">
<input onkeyup="trigger()" type="password" placeholder="Type password">
<span class="showBtn">SHOW</span>
</div>
<div class="indicator">
<span class="weak"></span>
<span class="medium"></span>
<span class="strong"></span>
</div>
<div class="text"></div>
</form>
</div>
<script>
const indicator = document.querySelector(".indicator");
const input = document.querySelector("input");
const weak = document.querySelector(".weak");
const medium = document.querySelector(".medium");
const strong = document.querySelector(".strong");
const text = document.querySelector(".text");
const showBtn = document.querySelector(".showBtn");
let regExpWeak = /[a-z]/;
let regExpMedium = /\d+/;
let regExpStrong = /.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/;
function trigger(){
if(input.value != ""){
indicator.style.display = "block";
indicator.style.display = "flex";
if(input.value.length <= 3 && (input.value.match(regExpWeak) || input.value.match(regExpMedium) || input.value.match(regExpStrong)))no=1;
if(input.value.length >= 6 && ((input.value.match(regExpWeak) && input.value.match(regExpMedium)) || (input.value.match(regExpMedium) && input.value.match(regExpStrong)) || (input.value.match(regExpWeak) && input.value.match(regExpStrong))))no=2;
if(input.value.length >= 6 && input.value.match(regExpWeak) && input.value.match(regExpMedium) && input.value.match(regExpStrong))no=3;
if(no==1){
weak.classList.add("active");
text.style.display = "block";
text.textContent = "Your password is too week";
text.classList.add("weak");
}
if(no==2){
medium.classList.add("active");
text.textContent = "Your password is medium";
text.classList.add("medium");
}else{
medium.classList.remove("active");
text.classList.remove("medium");
}
if(no==3){
weak.classList.add("active");
medium.classList.add("active");
strong.classList.add("active");
text.textContent = "Your password is strong";
text.classList.add("strong");
}else{
strong.classList.remove("active");
text.classList.remove("strong");
}
showBtn.style.display = "block";
showBtn.onclick = function(){
if(input.type == "password"){
input.type = "text";
showBtn.textContent = "HIDE";
showBtn.style.color = "#23ad5c";
}else{
input.type = "password";
showBtn.textContent = "SHOW";
showBtn.style.color = "#000";
}
}
}else{
indicator.style.display = "none";
text.style.display = "none";
showBtn.style.display = "none";
}
}
</script>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 80%;
place-items: center;
text-align: center;
background: #f2f2f2;
}
.container{
background: #fff;
padding: 20px 30px;
width: 420px;
border-radius: 5px;
box-shadow: 0 0 15px rgba(0,0,0,0.2);
}
.container header{
font-size: 24px;
font-weight: 600;
line-height: 33px;
}
.container form{
margin: 20px 5px 10px 5px;
position: relative;
}
.container form .field{
height: 45px;
width: 100%;
display: flex;
position: relative;
}
form .field input{
width: 100%;
height: 100%;
border: 1px solid lightgrey;
padding-left: 15px;
outline: none;
border-radius: 5px;
font-size: 17px;
transition: all 0.3s;
}
form .field input:focus{
border-color: #27ae60;
box-shadow: inset 0 0 3px #2fd072;
}
form .field .showBtn{
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
font-size: 15px;
font-weight: 600;
cursor: pointer;
display: none;
user-select: none;
}
form .indicator{
height: 10px;
margin: 10px 0;
display: flex;
align-items: center;
justify-content: space-between;
display: none;
}
form .indicator span{
position: relative;
height: 100%;
width: 100%;
background: lightgrey;
border-radius: 5px;
}
form .indicator span:nth-child(2){
margin: 0 3px;
}
form .indicator span.active:before{
position: absolute;
content: '';
top: 0;
left: 0;
height: 100%;
width: 100%;
border-radius: 5px;
}
.indicator span.weak:before{
background-color: #ff4757;
}
.indicator span.medium:before{
background-color: orange;
}
.indicator span.strong:before{
background-color: #23ad5c;
}
form .text{
font-size: 20px;
font-weight: 500;
display: none;
margin-bottom: -10px;
}
form .text.weak{
color: #ff4757;
}
form .text.medium{
color: orange;
}
form .text.strong{
color: #23ad5c;
}
Related article:- Easy Form Validation With jQuery.
Output:-




In this article, we learned “How to use custom Strong password jQuery validation”, I hope this article will help you with your web application Project.
Read also:- Easy Form Validation With jQuery.