Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to Get the Title and Description of any URL in Laravel”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, laravel 8, and laravel 9 application.
First, what we’re doing here, This is the example :



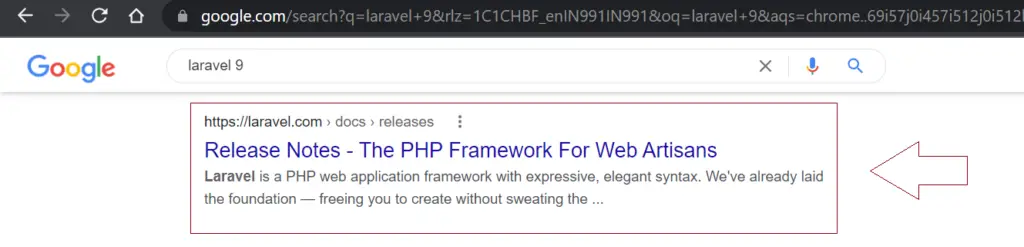
There are multiple types of web applications are available on the internet today, and the bookmarking website and a social URL bookmarking website are one of them.
The Best example of getting URL detail is whenever we share any post and URL on social media applications, It fetches the URL details in the social media platform.
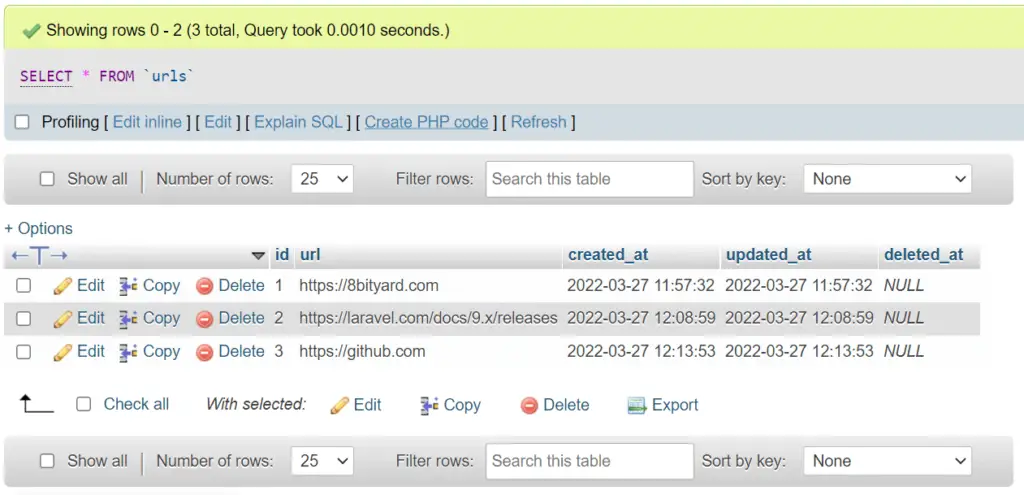
Let’s see a Live example, we will store some random URLs in our table into the database and we will fetch the complete details of the URL in our blade file in the Laravel application.
Generating Migration with Model
php artisan make:model Url -m Migration Structures
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUrlsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('urls', function (Blueprint $table) {
$table->id();
$table->text('url');
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('urls');
}
}
Run Migration
php artisan migrate
app\Models\Url.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
class Url extends Model
{
use SoftDeletes;
use HasFactory;
}
Create a Controller
php artisan make:controller GetUrlDetailsControllerroutes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GetUrlDetailsController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// Get Title and Description of any URL in Laravel
Route::get('/create-url', [GetUrlDetailsController::class, 'createUrl']);
Route::get('/list-url', [GetUrlDetailsController::class, 'listUrl']);
Route::post('/store-url', [GetUrlDetailsController::class, 'storeUrl'])->name('url.store');app\Http\Controllers\GetUrlDetailsController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Url;
class GetUrlDetailsController extends Controller
{
public function createUrl(){
return view('url.create');
}
public function listUrl(){
$urls = Url::all();
return view('url.list',compact('urls'));
}
public function storeUrl(Request $request){
$url = new Url();
$url->url = $request->url;
$url->save();
dd('success');
}
}
Related article:- How to use the Laravel Debugger Package.
Create Blade Files
We create a url folder in views and then make these 2 files given below-:
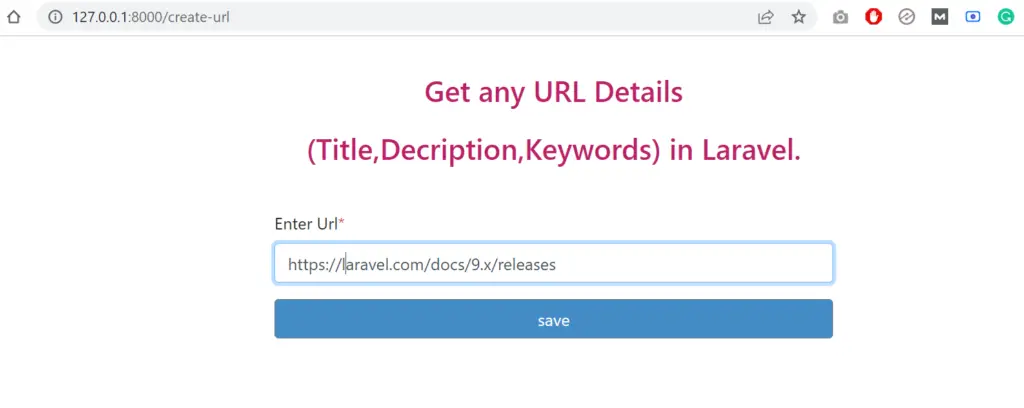
resources\views\url\create.blade.php
<main>
<br>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="main">
<h3><a>Get any URL Details (Title,Description,Keywords) in Laravel.</a></h3>
<br>
<form role="form" action="{{route('url.store')}}" method="post">
@csrf
<div class="form-group">
<label for="name">Enter Url<span class="text-danger">*</span></label>
<input type="url" name="url" class="form-control"/ required>
</div>
<div class="form-group">
<button type="submit" class="btn btn btn-secondary">save</button>
</form>
</div>
</div>
</div>
</div>
</main>
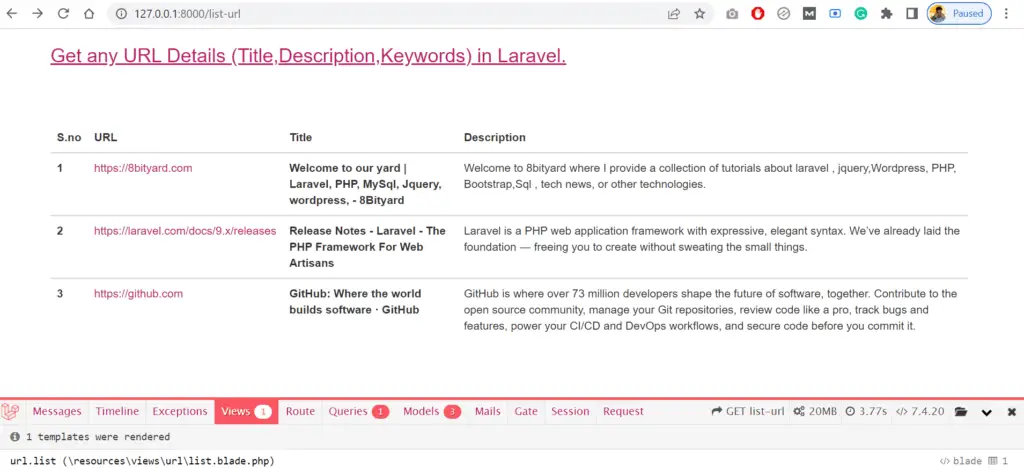
resources\views\url\list.blade.php
<div class="container">
<h3><a>Get any URL Details (Title,Description,Keywords) in Laravel.</a></h3>
<table class="table">
<thead>
<tr>
<th>S.no</th>
<th>URL</th>
<th>Title</th>
<th>Description</th>
</tr>
</thead>
<tbody>
@foreach($urls as $url)
<tr>
<th scope="row">{{ $url->id }}</th>
<td><a href="{{ $url->url }}" target="_blank">{{ $url->url }}</a></td>
@php
$referenceurl = $url->url;
$url = $referenceurl;
// Extract HTML using curl
$ch = curl_init();
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
$data = curl_exec($ch);
curl_close($ch);
// Load HTML to DOM object
$dom = new DOMDocument();
@$dom->loadHTML($data);
// Parse DOM to get Title data
$nodes = $dom->getElementsByTagName('title');
$title = $nodes->item(0)->nodeValue;
// Parse DOM to get meta data
$metas = $dom->getElementsByTagName('meta');
$description = '';
for($i=0; $i<$metas->length; $i++){
$meta = $metas->item($i);
if($meta->getAttribute('name') == 'description'){
$description = $meta->getAttribute('content');
}
}
@endphp
<br>
<td><b>{{ $title }}</b></td>
<td>{{ $description }}</td>
</div>
</a>
</tr>
</tbody>
@endforeach
</table>
</div>
Run Application :
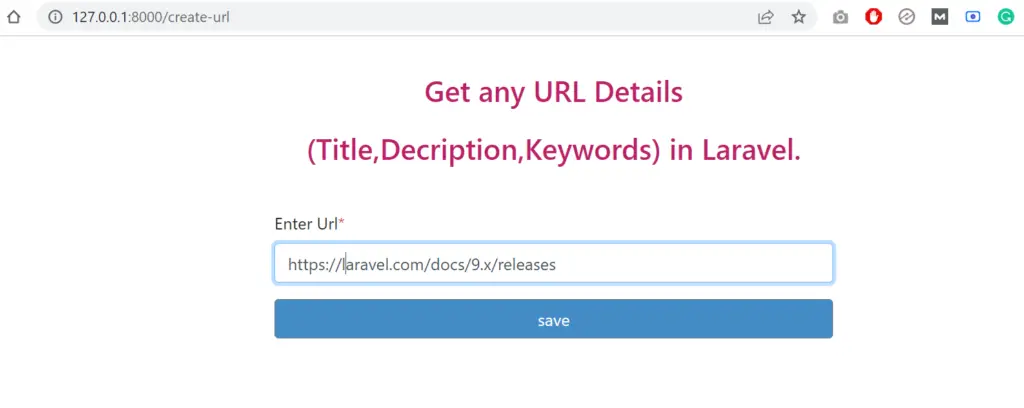
127.0.0.1:8000/create-url
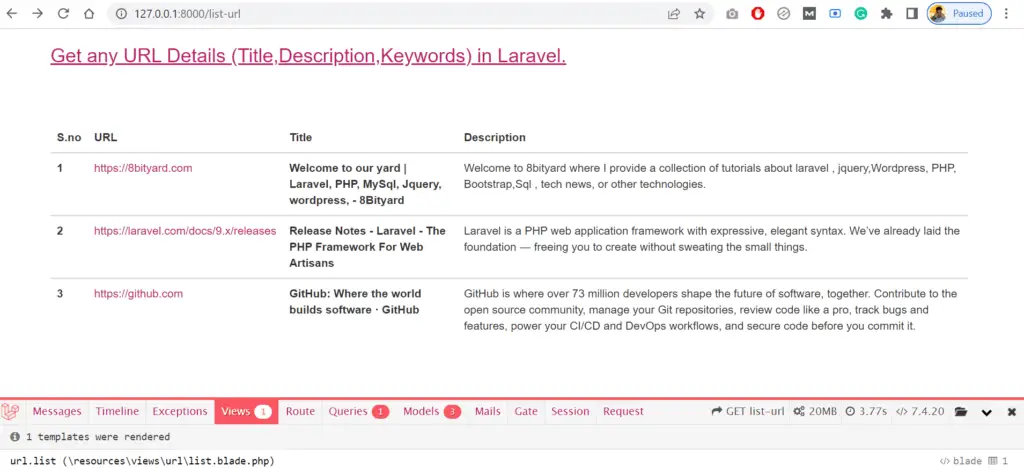
127.0.0.1:8000/list-url

We learned “How to Get the Url details (title, description, and keywords) of any Url in Laravel”, I hope this article will help you with your Laravel application Project.
Read also: How to add Social Media Share Buttons in Laravel 8.