Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to pass data to all views in Laravel 8”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, laravel 8, and laravel 9 application.
First, what we’re doing here, This is the example :


You can Make a variable accessible from anywhere within the Laravel application using two ways.
public function boot()
{
view()->share('key', 'value');
}
And access $key variable in any view file.2. Use of a helper class:
Use a helper class anywhere in your application and register it in the Alias array in the app.php file in the config folder.
We have already discussed the helper function in our previous article, in this article we will learn the first method using the Boot function in the Laravel application.
Related article : Call the helper function in the blade file in Laravel 8.
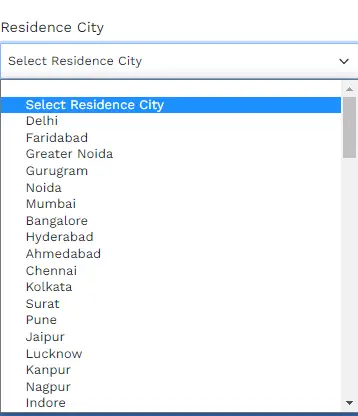
Let’s see the below preview and follow the below step.
Generating Migration with Model :
php artisan make:model City -mMigration Structure :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateCitiesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('cities', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('cities');
}
}
Run Migration :
php artisan migrateapp\Models\Brand.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class City extends Model
{
use HasFactory;
}
Create a City Seeder File to Insert Cities in Table
php artisan make:seeder CitySeederdatabase\seeders\BrandSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class CitySeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$items = [
['id' => 1, 'name' => 'Delhi'],
['id' => 2, 'name' => 'Faridabad'],
['id' => 3, 'name' => 'Greater Noida'],
['id' => 4, 'name' => 'Gurugram'],
['id' => 5, 'name' => 'Noida'],
['id' => 6, 'name' => 'Mumbai'],
['id' => 7, 'name' => 'Bangalore '],
['id' => 8, 'name' => 'Hyderabad'],
['id' => 9, 'name' => ' Ahmedabad'],
['id' => 10, 'name' => 'Chennai'],
['id' => 11, 'name' => 'Kolkata'],
['id' => 12, 'name' => 'Surat'],
['id' => 13, 'name' => 'Pune'],
['id' => 14, 'name' => 'Jaipur'],
['id' => 15, 'name' => 'Lucknow'],
['id' => 16, 'name' => 'Kanpur'],
['id' => 17, 'name' => 'Nagpur'],
['id' => 18, 'name' => 'Indore'],
['id' => 19, 'name' => 'Thane'],
['id' => 20, 'name' => 'Bhopal'],
['id' => 21, 'name' => 'Visakhapatnam'],
['id' => 22, 'name' => 'Pimpri & Chinchwad'],
['id' => 23, 'name' => 'Patna'],
['id' => 24, 'name' => 'Vadodara'],
['id' => 25, 'name' => 'Ghaziabad'],
['id' => 26, 'name' => 'Ludhiana'],
['id' => 27, 'name' => 'Agra'],
['id' => 28, 'name' => 'Nashik'],
['id' => 29, 'name' => 'Meerut'],
['id' => 30, 'name' => 'Rajkot'],
['id' => 31, 'name' => ' Kalyan & Dombivali'],
['id' => 32, 'name' => 'Vasai Virar'],
['id' => 33, 'name' => 'Varanasi'],
['id' => 34, 'name' => 'Srinagar'],
['id' => 35, 'name' => 'Aurangabad'],
['id' => 36, 'name' => 'Dhanbad'],
['id' => 37, 'name' => 'Amritsar'],
['id' => 38, 'name' => 'Navi Mumbai'],
['id' => 39, 'name' => 'Allahabad'],
['id' => 40, 'name' => 'Ranchi'],
['id' => 41, 'name' => 'Haora'],
['id' => 42, 'name' => 'Coimbatore'],
['id' => 43, 'name' => 'Jabalpur'],
['id' => 44, 'name' => 'Gwalior'],
['id' => 45, 'name' => 'Vijayawada'],
['id' => 46, 'name' => 'Jodhpur'],
['id' => 47, 'name' => 'Madurai'],
['id' => 48, 'name' => 'Raipur'],
['id' => 49, 'name' => 'Kota'],
['id' => 50, 'name' => 'Guwahati'],
['id' => 51, 'name' => 'Guwahati'],
['id' => 52, 'name' => 'Chandigarh'],
['id' => 53, 'name' => 'Solapur'],
['id' => 54, 'name' => 'Hubli and Dharwad'],
['id' => 55, 'name' => 'Bareilly'],
['id' => 56, 'name' => 'Moradabad'],
['id' => 57, 'name' => 'Karnataka '],
['id' => 58, 'name' => 'Gurgaon'],
['id' => 59, 'name' => 'Aligarh'],
['id' => 60, 'name' => 'Jalandhar'],
['id' => 61, 'name' => 'Tiruchirappalli'],
['id' => 62, 'name' => 'Bhubaneswar'],
['id' => 63, 'name' => 'Salem'],
['id' => 64, 'name' => 'Mira and Bhayander'],
['id' => 65, 'name' => 'Thiruvananthapuram'],
['id' => 66, 'name' => 'Bhiwandi'],
['id' => 67, 'name' => 'Saharanpur'],
['id' => 68, 'name' => 'Gorakhpur'],
['id' => 69, 'name' => 'Guntur'],
['id' => 70, 'name' => 'Bikaner'],
['id' => 71, 'name' => 'Amravati'],
['id' => 72, 'name' => 'Noida'],
['id' => 73, 'name' => 'Jamshedpur'],
['id' => 74, 'name' => 'Bhilai Nagar'],
['id' => 75, 'name' => 'Warangal'],
['id' => 76, 'name' => 'Cuttack'],
['id' => 77, 'name' => 'Firozabad'],
['id' => 78, 'name' => 'Kochi'],
['id' => 79, 'name' => 'Bhavnagar'],
['id' => 80, 'name' => 'Dehradun'],
['id' => 81, 'name' => 'Durgapur'],
['id' => 82, 'name' => 'Asansol'],
['id' => 83, 'name' => 'Nanded Waghala'],
['id' => 84, 'name' => 'Kolapur'],
['id' => 85, 'name' => 'Ajmer'],
['id' => 86, 'name' => 'Gulbarga'],
['id' => 87, 'name' => 'Jamnagar'],
['id' => 88, 'name' => 'Ujjain'],
['id' => 89, 'name' => 'Jhansi'],
['id' => 90, 'name' => 'Jammu'],
['id' => 91, 'name' => 'Mangalore'],
['id' => 92, 'name' => 'Tirunelveli'],
['id' => 93, 'name' => 'Gaya'],
['id' => 94, 'name' => 'Udaipur'],
['id' => 95, 'name' => 'Maheshtala'],
];
foreach ($items as $item) {
\App\Models\City::create($item);
}
}
}
Register Seeder File
database\Seeders\DatabaseSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
// User::factory(10)->create();
$this->call(CitySeeder::class);
}
}
Seed the Seeder
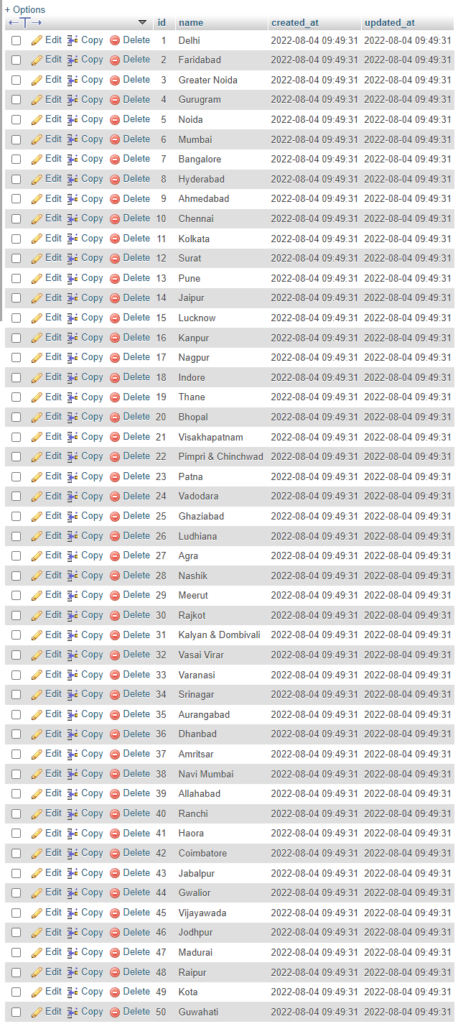
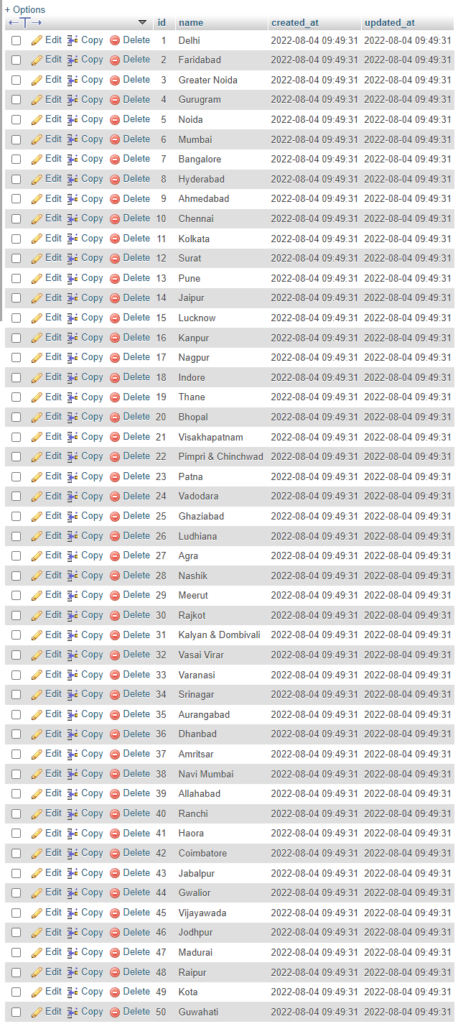
php artisan db:seed
app\Providers\AppServiceProvider.php
<?php
namespace App\Providers;
use View;
use App\Models\City;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
$cities = City::get();
View::share('cities', $cities);
}
}
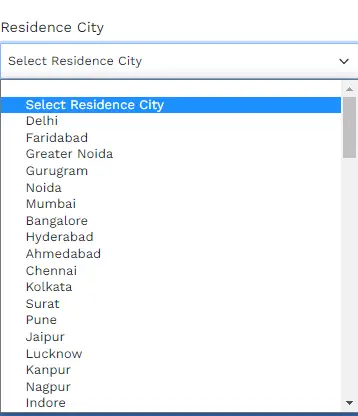
Pass data to multiple views in Laravel
Using the Boot function you can call the model data and variable in any blade files in the Laravel application.
resources\views\index.blade.php
<div>
<label>Residence City</label>
<select class="form-select" name="city">
@if(count($cities)>0)
<option value="" selected>Select Residence City</option>
@foreach($cities as $city)
<option value="{{ $city->id }}">{{ $city->name }}</option>
@endforeach
@endif
</select>
</div>

In this article, we learned “How to pass data to all views in Laravel 8”, I hope this article will help you with your Laravel application Project.
Read also: Multiple-step form Example in Laravel 8.