Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of the “How to Redirect Back with All Previous Parameters in Laravel“, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
First, what we’re doing here, This is the example :



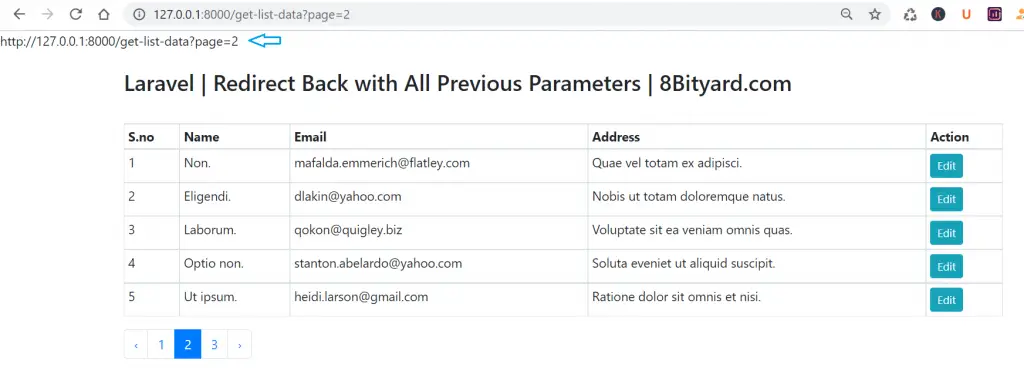
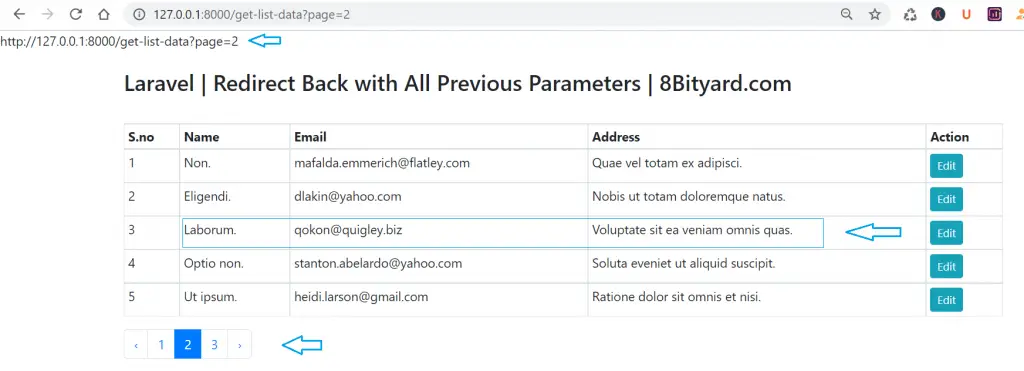
When we use pagination in our blade file in Laravel, we edit or delete the data, we redirect on list index to the main page, but we want to redirect back to the same pagination where we delete or edit that id in the blade file.
I will tell you the best way how can you do that. we put the URL into the Session and take that from the Session wherever we need that, we preserve the variable in the session and take it from the session.
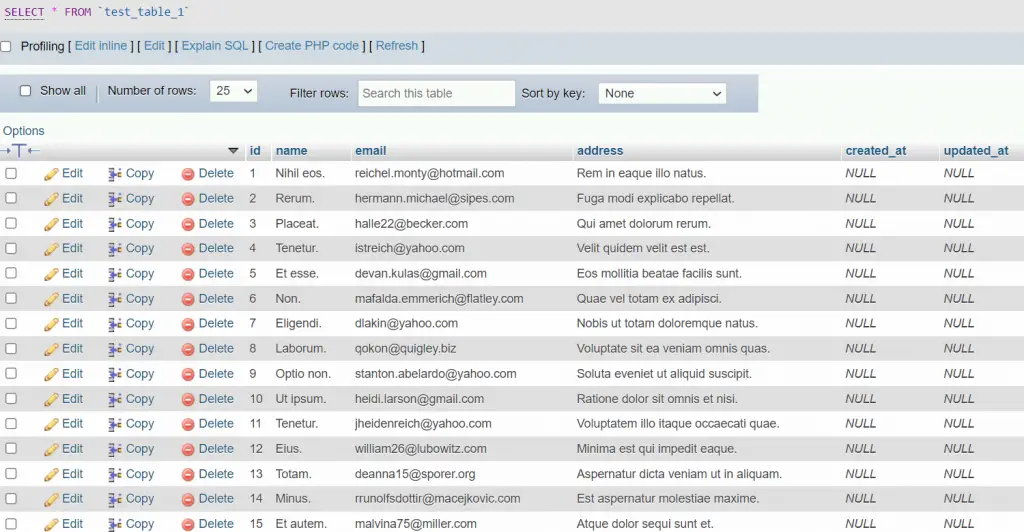
Let’s assume we have some data on our table in the Database.
In this example, we have a table name test_table_1 and we have enough data to paginate these values.

#Example of Redirect Back with All Previous Parameters
Route::get('get-list-data','TestController@GetData')->name('data.list');
Route::get('get-list-edit/{id}','TestController@EditData')->name('edit.list');
Route::post('get-list-update/{id}','TestController@UpdateData')->name('update.list');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Session;
use App\Model\TestTable1;
class TestController extends Controller
{
public function GetData(){
$data = TestTable1::paginate(5);
Session::put('data_url',request()->fullUrl());
echo session::get('data_url');
return view('example.list',compact('data'));
}
public function EditData($id){
$Editdata = TestTable1::find($id);
return view('example.edit',compact('Editdata'));
}
public function UpdateData(Request $request,$id){
$updatedata = TestTable1::find($id);
$updatedata->name = $request->name;
$updatedata->email = $request->email;
$updatedata->address = $request->address;
$updatedata->save();
if(Session('data_url')){
return redirect(Session('data_url'))->with('message','Data Updated Successfully');
}
return redirect()->route('data.list');
}
}
We preserve the variable in the session and take it from the session in the update method,
Now, in the update method, we need to do is check the session.
<!DOCTYPE html>
<html lang="en">
<head>
<title>List Data</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<br>
<h3>Laravel | Redirect Back with All Previous Parameters | 8Bityard.com</h3>
<br>
<div class="row justify-content-end mb-1">
<div class="col-sm-8">
@if(Session::has('message'))
<div class="alert alert-success alert-dismissible p-2">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> {!! session('message')!!}.
</div>
@endif
</div>
</div>
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>S.no</th>
<th>Name</th>
<th>Email</th>
<th>Address</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($data as $key => $datas)
<tr>
<td>{{ $key+1 }}</td>
<td>{{ $datas->name }}</td>
<td>{{ $datas->email }}</td>
<td>{{ $datas->address }}</td>
<td>
<a href="{{route('edit.list',$datas->id)}}" class="btn btn-info btn-sm" role="button">Edit</a>
</td>
</tr>
</tbody>
@endforeach
</table>
{{ $data->links()}}
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to store unique order number</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<br>
<h3>Laravel | Redirect Back with All Previous Parameters | 8Bityard.com</h3>
<br>
<div class="card">
<form method="post" action="{{route('update.list',$Editdata->id)}}">
@csrf
<div class="card-header">Please fill up all the Field's.</div>
<div class="card-body">
<div class="row">
<div class="col-md-6">
<label for="name">Name :</label>
<input type="text" class="form-control" placeholder="Enter name" name="name" value="{{ $Editdata->name }}" required>
</div>
<div class="col-md-6">
<label for="email">Email :</label>
<input type="text" class="form-control" placeholder="Enter email" name="email" value="{{ $Editdata->email }}" required>
</div>
<div class="col-md-6">
<label for="address">Address :</label>
<input type="text" class="form-control" placeholder="Enter address" name="address" value="{{ $Editdata->address }}" required>
</div>
</div>
</div>
<div class="col-md-3">
<button type="submit" class="btn btn-block btn-info btn-sm">Update</button>
</div>
<br/>
</div>
</form>
</div>
</body>
</html>

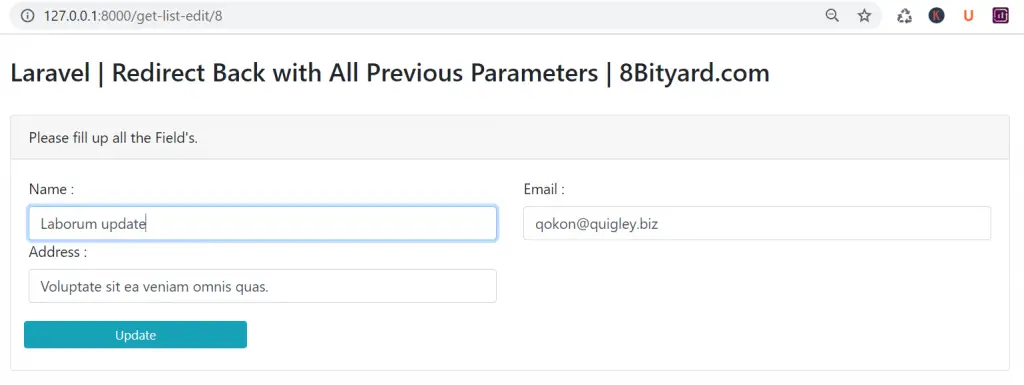
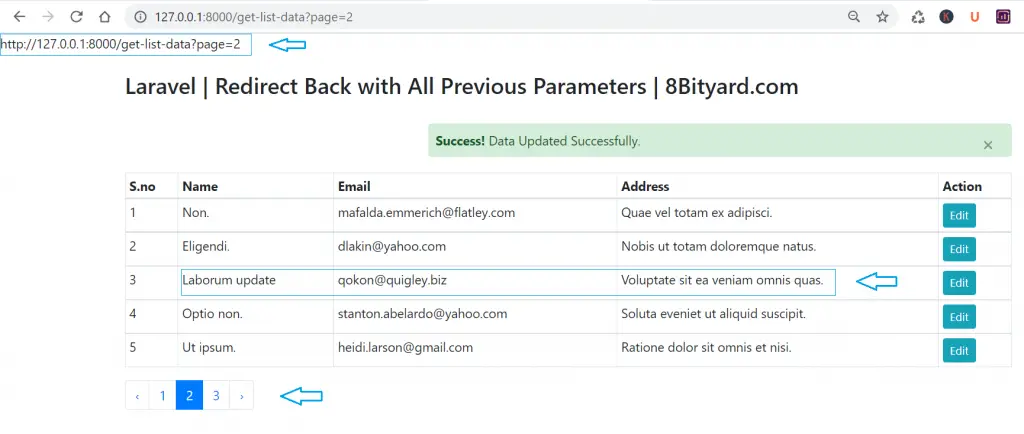
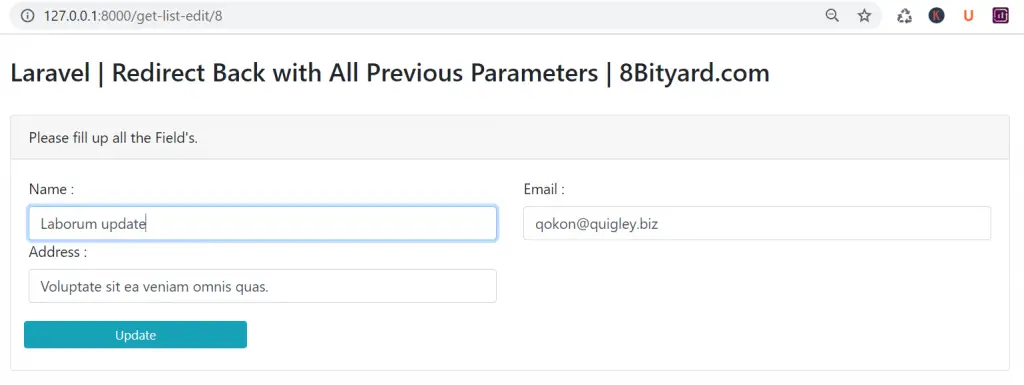
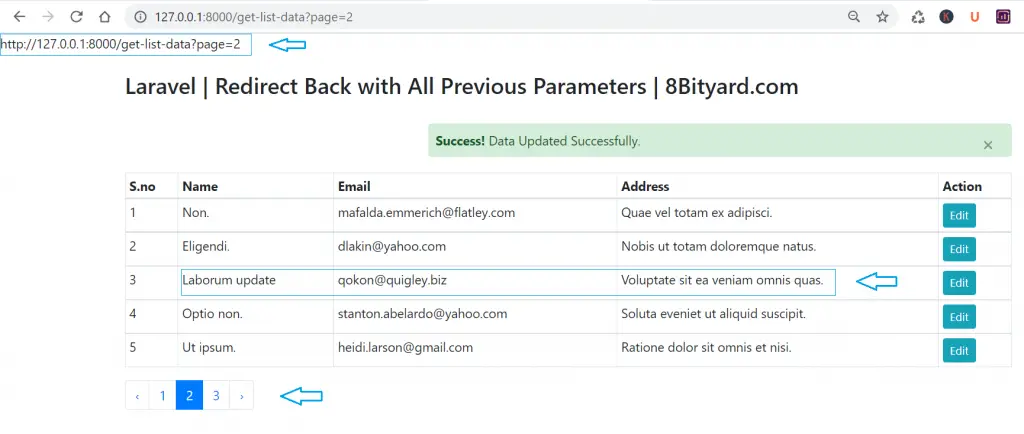
In the list blade file, We update id 8 and after the update, it will redirect back to page 2 previous pagination where id is present to Page 2.


In this article, we learned “How to Redirect Back with All Previous Parameters in Laravel”, I hope this article will help you with your Laravel application Project.