Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to Sending HTML form data to an email address”, So you can easily apply it with your website or web application.
First, what we’re doing here, This is the example :
We are going to learn step by step how to create a contact form to send an email to a specific email address using PHP.



In every website or web application, There is a web page that allows users to make contact with the site owner called the contact page. The contact page has fields for filling in email, name, phone, message and etc. On most websites, email and mail addresses are also included as more info.
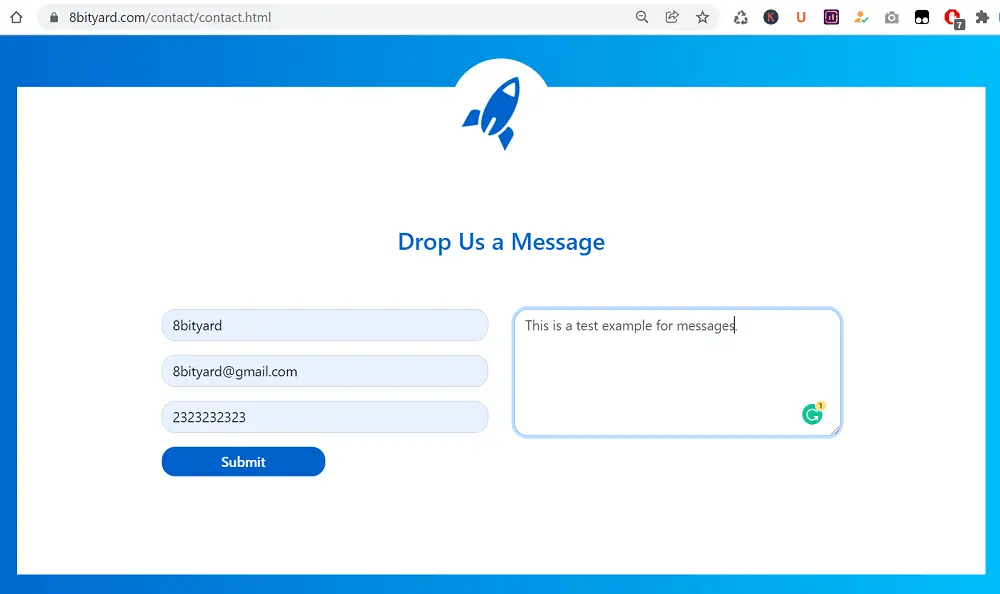
contact.html

<html>
<head>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<style>
body{
background: -webkit-linear-gradient(left, #0062cc, #00c6ff);
}
.contact-form{
background: #fff;
margin-top: 10%;
margin-bottom: 5%;
width: 70%;
}
.contact-form .form-control{
border-radius:1rem;
}
.contact-image{
text-align: center;
}
.contact-image img{
border-radius: 6rem;
width: 11%;
margin-top: -3%;
transform: rotate(29deg);
}
.contact-form form{
padding: 14%;
}
.contact-form form .row{
margin-bottom: -7%;
}
.contact-form h3{
margin-bottom: 8%;
margin-top: -10%;
text-align: center;
color: #0062cc;
}
.contact-form .btnContact {
width: 50%;
border: none;
border-radius: 1rem;
padding: 1.5%;
background: #0062cc;
font-weight: 600;
color: #fff;
cursor: pointer;
}
.btnContactSubmit
{
width: 50%;
border-radius: 1rem;
padding: 1.5%;
color: #fff;
background-color: #0062cc;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container contact-form">
<div class="contact-image">
<img src="https://image.ibb.co/kUagtU/rocket_contact.png"/>
</div>
<form name="contact" method="post" action="mail.php">
<h3>Drop Us a Message</h3>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" name="name" class="form-control" placeholder="Your Name *" required />
</div>
<div class="form-group">
<input type="text" name="email" class="form-control" placeholder="Your Email *" required />
</div>
<div class="form-group">
<input type="text" name="phone" class="form-control" placeholder="Your Phone Number *" required />
</div>
<div class="form-group">
<input type="submit" name="submit" class="btnContact" required />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea name="message" class="form-control" placeholder="Your Message *" style="width: 100%; height: 150px;" required></textarea>
</div>
</div>
</div>
</form>
</div>
</body>
</html>
mail.php
<?php
$ToEmail = 'youremail@gmail.com';
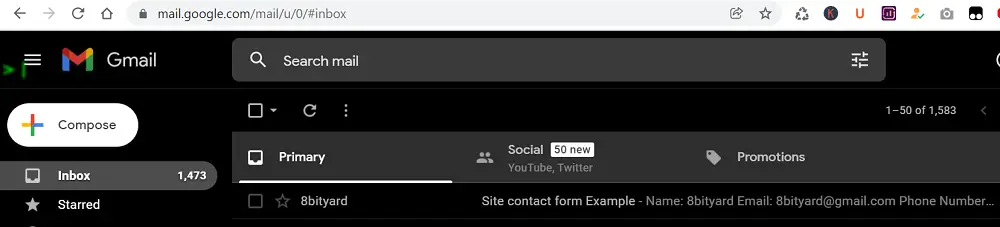
$EmailSubject = 'Site contact form Example';
$mailheader = "From: ".$_POST["email"]."\r\n";
$mailheader .= "Reply-To: ".$_POST["email"]."\r\n";
$mailheader .= "Content-type: text/html; charset=iso-8859-1\r\n";
$MESSAGE_BODY = "Name: ".$_POST["name"]."";
$MESSAGE_BODY .= "Email: ".$_POST["email"]."";
$MESSAGE_BODY .= "Phone: ".$_POST["phone"]."";
$MESSAGE_BODY .= "Message: ".nl2br($_POST["message"])."";
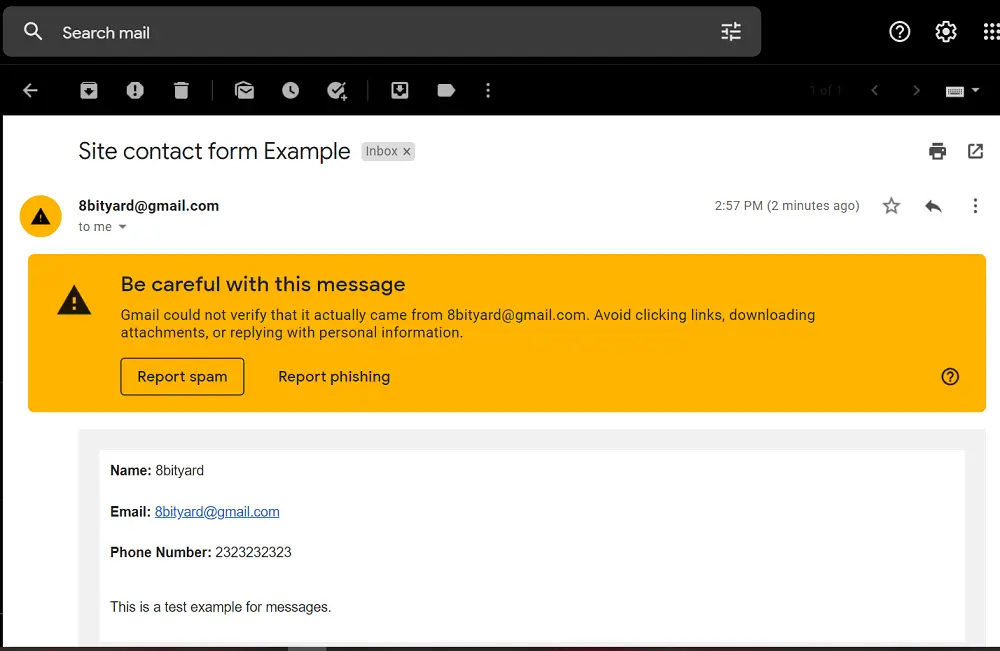
$MESSAGE_BODY = "<!DOCTYPE html><html><head><meta name='viewport' content='width=device-width, initial-scale=1'></head><body style='background-color: #f1f1f1;padding: 20px;font-family: Arial;'>";
$MESSAGE_BODY .= "<div><div style='background-color: white;padding: 10px;'>";
$MESSAGE_BODY .= "<label><b>Name: </b> </label>".$_POST['name']."<br><br>";
$MESSAGE_BODY .= "<label><b>Email: </b> </label>".$_POST["email"]."<br><br>";
$MESSAGE_BODY .= "<label><b>Phone Number: </b> </label>".$_POST["phone"]."<br><br>";
$MESSAGE_BODY .="<p>".nl2br($_POST["message"])."</p></div></div></body></html>";
if(mail($ToEmail, $EmailSubject, $MESSAGE_BODY, $mailheader)){
$msg = "your request has been submitted successfully! ";
}else
{
$msg ="Some problem occurred while connection. Please try again after some time!";
}
?>
Hope this article will be helpful to create a contact form to send emails using your email account.
Read also : Create secure admin login using PHP.