Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this article we will learn how to use summernote editor in laravel.
I’m going to show you about how to install summernote in laravel. you can
use summernote editor in laravel 5.8, laravel 6, laravel 7 and laravel 8.
Summernote is a JavaScript library that helps you create WYSIWYG editors online, Summernote is wide range use and very popular.
you can easily use Summernote without using any library. Summernote provide to use HTML Element for text content formatting. Summernote provide listing, image upload, link, font style, bold, italic, alt tags etc.
We have multiple Editors like Ckeditor or more, but Summernote gives you more rich Features.
Summernote Documentation : https://summernote.org
<html>
<head>
<title>How to Use Summernote Editor with Laravel</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 offset-2 mt-5">
<div class="card">
<div class="card-header bg-primary">
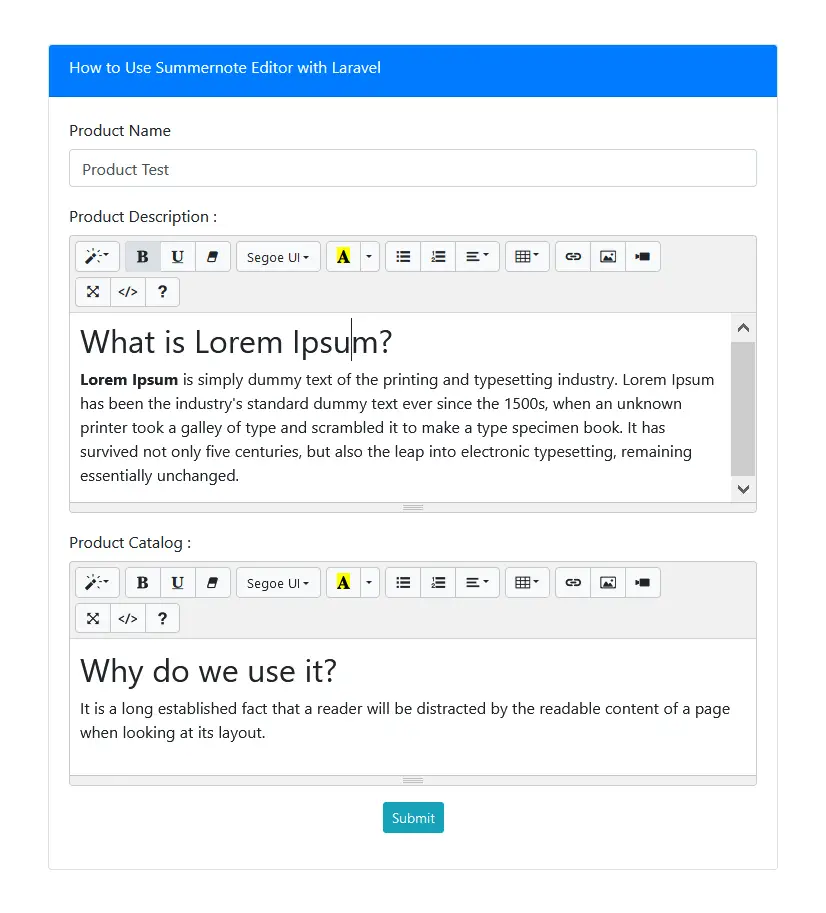
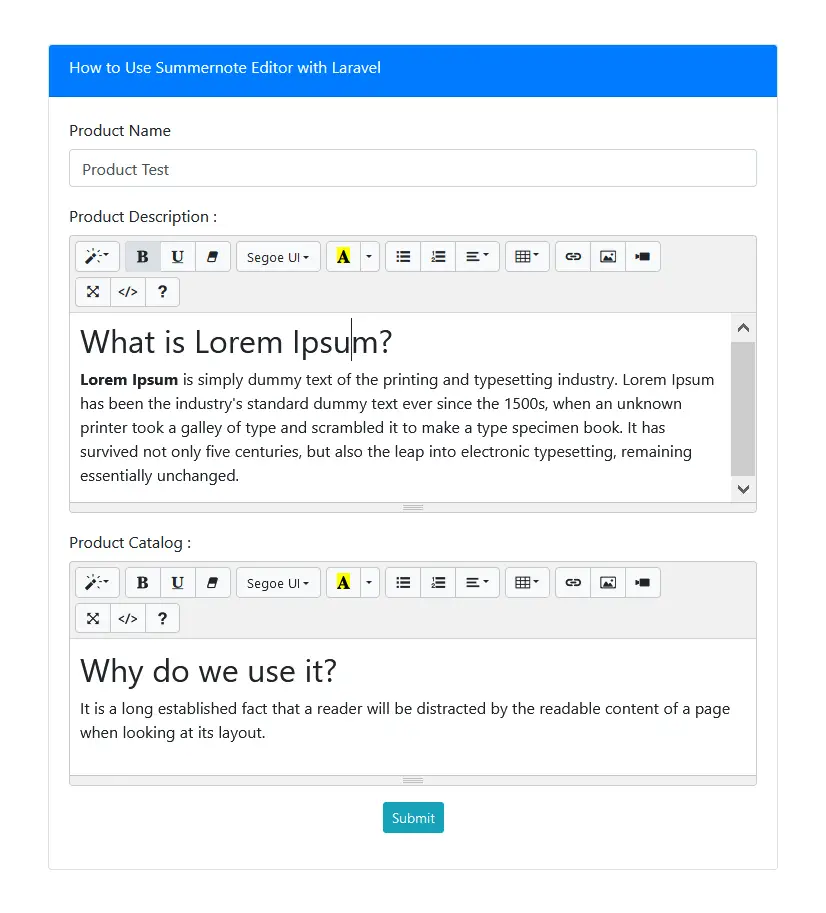
<h6 class="text-white">How to Use Summernote Editor with Laravel</h6>
</div>
<div class="card-body">
<form method="post" action="" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label>Product Name</label>
<input type="text" name="p_name" class="form-control"/>
</div>
<div class="form-group">
<label>Product Description :</label>
<textarea class="summernote_dessription" name="p_description"></textarea>
</div>
<div class="form-group">
<label>Product Catalog :</label>
<textarea class="summernote_catalog" name="p_catalog"></textarea>
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-info btn-sm">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('.summernote_dessription').summernote();
$('.summernote_catalog').summernote();
});
</script>
</body>
</html>
Route::get('/add-summernote','TestSummernoteController@Summernote')->name('add.summernote');
public function Summernote()
{
return view('addNote');
}
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
{!! $varaible->summernote_dessription !!}