Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to Use Multiple image remove while uploading in the Livewire application?

This step-by-step tutorial helps you learn how to Remove images while uploading images in the Livewire application.
The multiple images removal feature is usually used or needed to remove images or photos from more than one file for data such as products, properties, or others.
Okay, let’s get straight to the steps for livewire multiple image remove while uploading 👇
Create Model & Migration File
php artisan make:model Image -mOkay, then in the third step, we need to create model and migration files for Image. Please run the command above to generate the Image model and migration files.
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->timestamps();
});
}
Don’t forget, in the Models/Image.php file, we need to add protected <strong>$guarded = [];</strong> like the code above.
Create a Livewire Components
php artisan make:livewire UserImageUploadOkay, next we need to create a livewire component to create a view and logic for uploading multiple images. Please run the artisan command as above. From this command, it will generate two files located in the directory as below.
CLASS: app/Http/Livewire/MultipleImageUpload.php
VIEW: resources/views/livewire/multiple-image-upload.blade.phpLivewire handles multiple file uploads automatically by detecting the multiple attributes in the tag. In this livewire component multiple-image-upload.blade.php file, we add a form with an action to the save method in the MultipleImageUpload.php file. Then we add a wire:click.prevent when we successfully remove multiple images.
MultipleImageUpload.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\Images;
use Illuminate\Support\Facades\Validator;
use Livewire\WithFileUploads;
use Illuminate\Support\Facades\Storage;
class MultipleImageUpload extends Component
{
use WithFileUploads;
public $images = [];
#Remove Images while Upload
public function removeImg($index)
{
array_splice($this->images,$index);
}
public function saveImages()
{
$this->validate([
'images.*' => 'image|max:1024', // 1MB Max
]);
foreach ($this->images as $key => $image) {
$this->images[$key] = $image->store('images');
}
$this->images = json_encode($this->images);
Image::create(['image' => $this->images]);
session()->flash('success', 'Images successfully Uploaded.');
}
public function render()
{
return view('livewire.multiple-image-upload');
}
}
multipe-image-upload.blade.php
<form wire:submit.prevent="saveImages">
<div class="form-group">
<label>Upload Images (1200*400)</label>
<input type="file" wire:model="images" multiple>
<div wire:loading wire:target="images">Uploading...</div>
</div>
@if ($images)
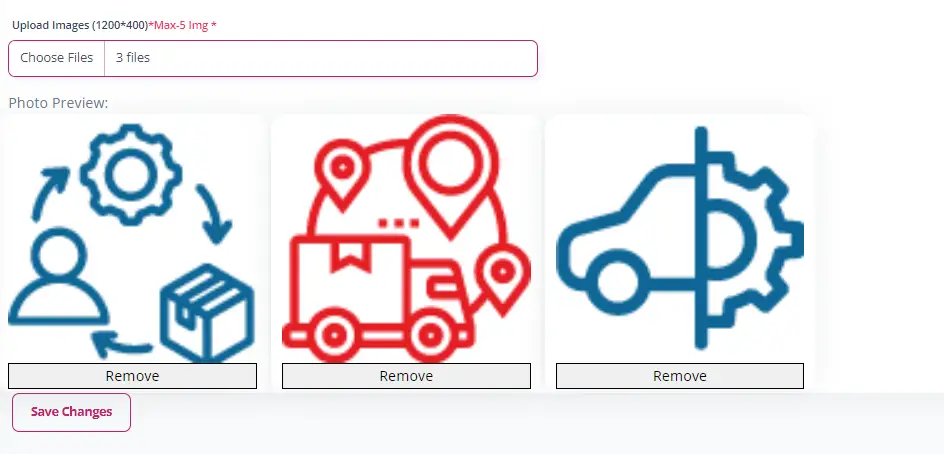
Photo Preview:
<div class="row">
@foreach ($images as $images)
<div>
<img src="{{ $images->temporaryUrl() }}">
<button wire:click.prevent="removeImg({{ $loop->index }})">Remove</button>
</div>
@endforeach
</div>
@endif
</div>
@error('images.*')
<p class="error"> {{ $message }}</p>
@enderror
<button type="submit">Save Changes</button>
</form>
</div>
I hope that this article helped you learn how to remove multiple images from Livewire while uploading, with an example in the Livewire application. You may also want to check out our guide on How to Store Multiple Checkbox Values In the Database Using Livewire.
Read also: Update Status Using The Toggle Switch In Livewire.