Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will show you how to create user active and inactive status using the bootstrap toggle button. I would like to show you how to create functionality to active and inactive status in the laravel 8 application. It is pretty simple and very easy. we can implement change status using ajax with bootstrap toggle button in laravel 8. here we will update user status active inactive with boolean data type with ( 0 and 1). We will do this toggle stuff using jquery ajax.
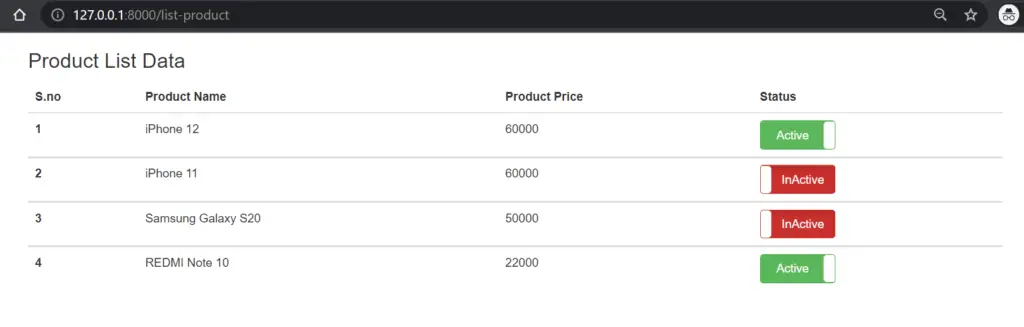
Bootstrap switch/toggle is a simple component used for activating one of two predefined options. Commonly used as an on/off button, We will create a products listing page and give the bootstrap toggle button using bootstrap-toggle js, So you can easily enable and disable it. using bootstrap-toggle js change event we will write jquery ajax code and fire get request to change the product status field on the database.
So, let’s see follow a few steps and get status change functionality with an example, bellow also attach a screenshot of the layout.
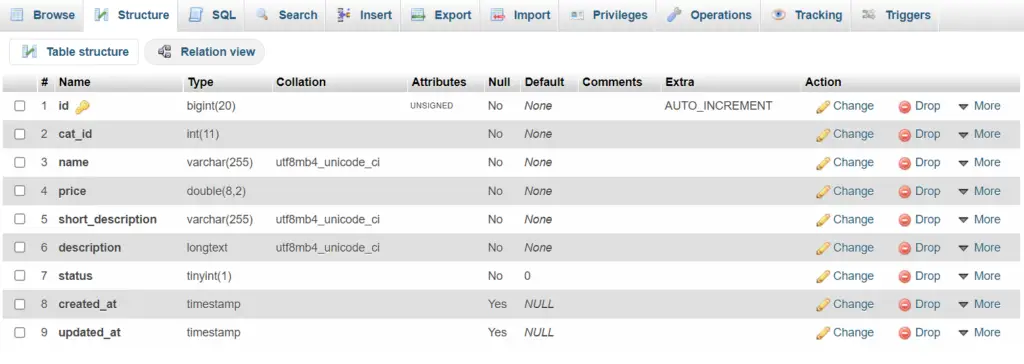
Migration Structure
$table->boolean('status')->default(0);
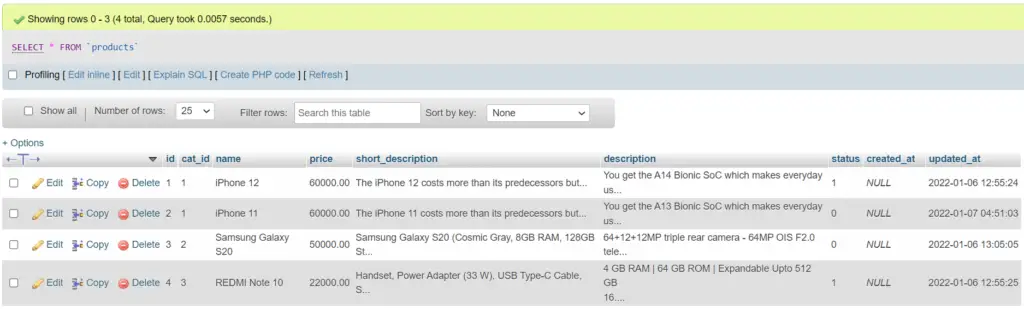
We have a products table in the database and we already stored some dummy products in this table using faker.

routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Status change Toggle Example
Route::get('/list-product', [ProductController::class, 'listproduct']);
Route::get('/status/update', [ProductController::class, 'updateStatus'])->name('update.status');
app\Http\Controllers\ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
class ProductController extends Controller
{
public function listproduct()
{
$products = Product::get();
return view('product.list',compact('products'));
}
public function updateStatus(Request $request)
{
$product = product::find($request->product_id);
$product->status = $request->status;
$product->save();
return response()->json(['success'=>'Status change successfully.']);
}
}
resources\views\product\list.blade.php

<!DOCTYPE html>
<html lang="en">
<head>
<title>Product List Data</title>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" ></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css" rel="stylesheet">
<script src="https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js"></script>
</head>
<body>
<div class="container">
<h3>Product List Data</h3>
<table class="table">
<thead>
<tr>
<th>S.no</th>
<th>Product Name</th>
<th>Product Price</th>
<th>Status</th>
</tr>
</thead>
<tbody>
@foreach($products as $product)
<tr>
<th scope="row">{{ $product->id }}</th>
<td>{{ $product->name }}</td>
<td>{{ $product->price}}</td>
<td>
<input data-id="{{$product->id}}" class="toggle-class" type="checkbox" data-onstyle="success" data-offstyle="danger" data-toggle="toggle" data-on="Active" data-off="InActive" {{ $product->status ? 'checked' : '' }}>
</td>
</tr>
</tbody>
@endforeach
</table>
</div>
</body>
</html>
<script>
$(function() {
$('.toggle-class').change(function() {
var status = $(this).prop('checked') == true ? 1 : 0;
var product_id = $(this).data('id');
$.ajax({
type: "GET",
dataType: "json",
url: '/status/update',
data: {'status': status, 'product_id': product_id},
success: function(data){
console.log(data.success)
}
});
})
});
</script>
Bootstrap toggle CSS and js file CDN
<link href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css" rel="stylesheet">
<script src="https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js"></script>
In this article, we learned “Change Status Active Inactive using Bootstrap Toggle in Laravel”, I hope this article will help you with your Laravel application Project.
Also Read : How to get only the data with a specific Id in Laravel.