Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this article, we will learn how to check if checkbox is checked or not using jQuery.
Using the jQuery: checked Selector to check the status of the checkbox we can get the status of the checkbox, The checked attribute tells you whether the checkbox is checked or not by default when the page is rendered.
The: checked selector selects all checked checkboxes or radio buttons.
Let’s take a look at the following example to understand how it works :
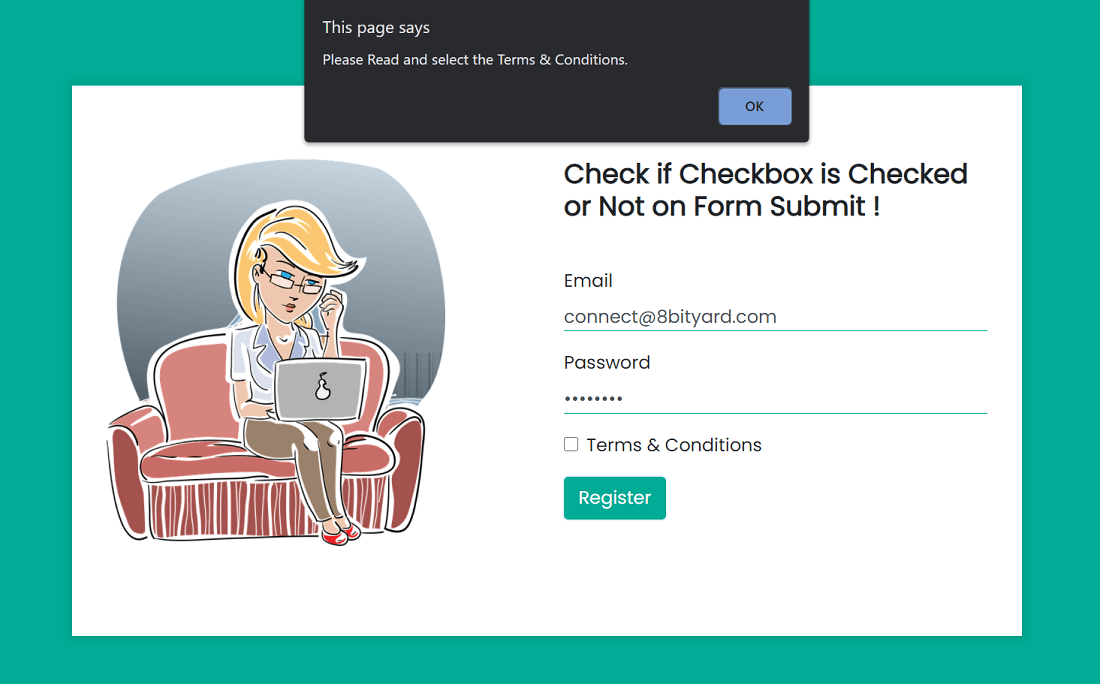
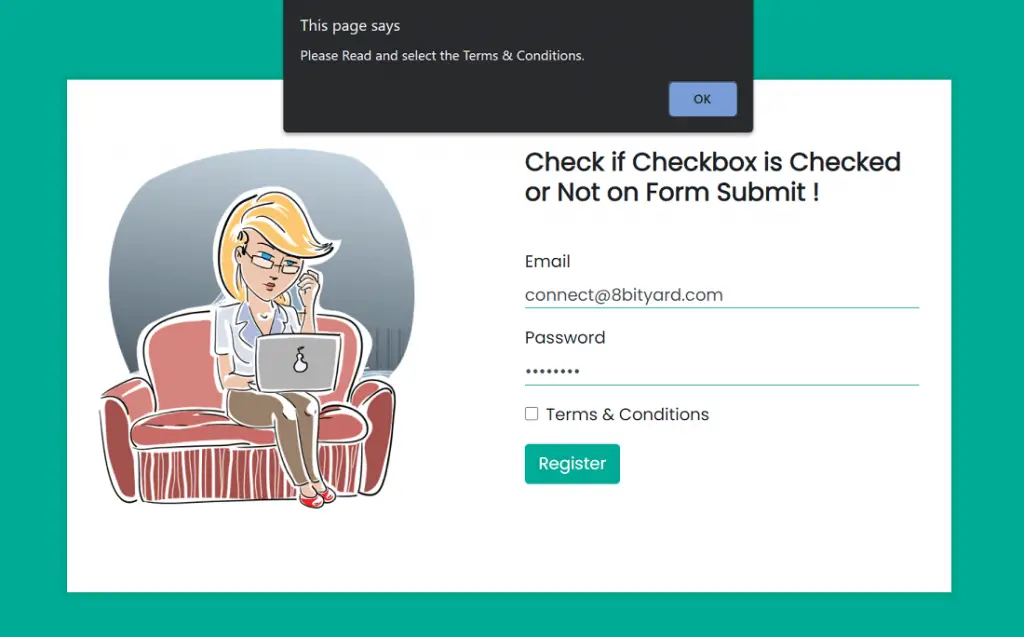
There is an HTML file, where we have two fields, the first one is email and the second is password when we input our email or password and click on submit button.
The popup or alert will open because we have not checked a checkbox, The alert through an alert message “Please Read the Terms and Conditions”, you can write any type of messages, and also you can use sweet alert or swal, or any kind of alert type which you want.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Check if Checkbox is Checked or Not</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row content">
<div class="col-md-6 mb-3">
<img src="login.png" class="img-fluid" alt="img">
</div>
<div class="col-md-6">
<h4 class="signin-text mb-3">Check if Checkbox is Checked or Not on Form Submit | Javascript</h4>
<br>
<form action="" method="post" autocomplete="off">
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" class="form-control" >
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control">
</div>
<div class="form-group form-check">
<input type="checkbox" name="chk" class="form-check-input" id="termsCheck">
<label class="form-check-label" for="checkbox">Terms & Conditions</label>
</div>
<input type="submit" name="login" id="submit_btn" class="btn btn-class" value="Register">
</form>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$('#submit_btn').click(function () {
if (!$('#termsCheck').is(':checked')) {
alert("Please Read and select the Terms & Conditions.");
return false;
}
});
</script>
In the Html file, we wrote some jquery to display an Alert Message.
<script type="text/javascript">
$('#submit_btn').click(function () {
if (!$('#termsCheck').is(':checked')) {
alert("Please Read and select the Terms & Conditions.");
return false;
}
});
</script>Give ID to checkbox and Button, and Get both Id’s :
1. Submit Button Id : #submit_btn 2. Checkbox Id : #termsCheck
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
body{
font-family: 'Poppins', sans-serif;
background-color:#00ac96;
}
.img-fluid {
max-width: 80%;
height: auto;
}
.content{
margin: 12%;
background-color: #fff;
padding: 4rem 1rem 4rem 1rem;
box-shadow:0 0 5px 5px rgba(0,0,0, .05);
}
.signin-text{
font-style:normal;
font-weight:600 !important;
}
.form-control{
display:block;
width:100%;
font-size:1rem;
font-weight:400;
line-height:1.5;
border-color:#00ac96 !important;
border-style:solid !important;
border-width:0 0 1px 0 !important;
padding: 0px !important;
color:#495057;
height:auto;
border-radius:0;
background-color: #fff;
background-clip:padding-box;
}
.form-control:focus{
color:#495057;
background-color:#fff;
outline:0;
box-shadow:none;
}
.btn-class{
border-color:#00ac96;
color:#00ac96;
}
.btn-class:hover{
background-color:#00ac96;
color:#fff;
}

This is the best way to find “checkbox checked or not” using jQuery, I hope this article will help you with your Project.