Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

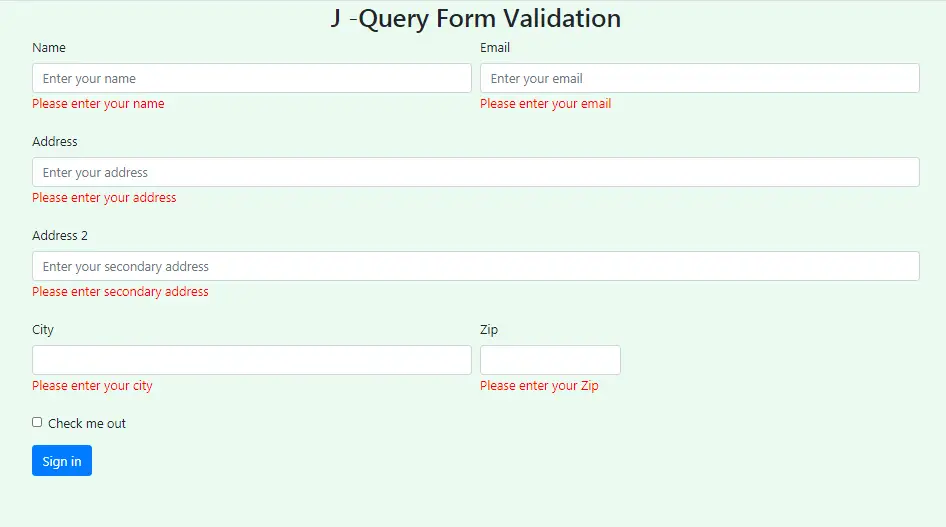
In this tutorial we will learn a complete guide of A simple jQuery form validation, You can add these files to your projects or files via package managers like Bower or NPM. You can also just directly get a CDN link to the files and add them to a script tag on your webpage. Since this is a jQuery-based plugin, you will also need to add a link to the jQuery library.
The benefits of this jquery validate plugin is easy to use , easy to handle,and also you can add your custom messages.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.2/jquery.validate.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>J query simple form validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.2/jquery.validate.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
body {
background-color: #EAFAF1;
}
form .error {
color: #ff0000;
}
</style>
</head>
<body>
<form action="" method="get" name="formval" id="formval">
<h2 align="center">J -Query Form Validation</h2>
<div class="container">
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputEmail4">Name</label>
<input type="text" class="form-control" name="name" placeholder="Enter your name">
</div>
<div class="form-group col-md-6">
<label for="inputPassword4">Email</label>
<input type="email" class="form-control" name="email" placeholder="Enter your email">
</div>
</div>
<div class="form-group">
<label for="inputAddress">Address</label>
<input type="text" class="form-control" name="address1" placeholder="Enter your address">
</div>
<div class="form-group">
<label for="inputAddress2">Address 2</label>
<input type="text" class="form-control" name="address2" placeholder="Enter your secondary address">
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputCity">City</label>
<input type="text" class="form-control" name="city">
</div>
<div class="form-group col-md-2">
<label for="inputZip">Zip</label>
<input type="text" class="form-control" name="zipcode">
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" name="checkbox">
<label class="form-check-label" for="gridCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</body>
</html>
<script>
// Wait for the DOM to be ready
$(function() {
$("form[name='formval']").validate({
// Specify validation rules
rules: {
name: {
required: true,
},
email: {
required: true,
email: true
},
address1: {
required: true,
},
address2: {
required: true,
},
city: {
required: true,
},
zipcode: {
required: true,
}
},
// Specify validation error messages
messages: {
name: "Please enter your name",
email: {
required: "Please enter your email",
},
address1: {
required: "Please enter your address",
},
address2: {
required: "Please enter secondary address",
},
city: {
required: "Please enter your city",
},
zipcode: {
required: "Please enter your Zip",
},
},
submitHandler: function(form) {
form.submit();
}
});
});
</script>
So in this tutorial we learned A simple jQuery form validation
Read also : Add multiple dynamic text fields with j query