Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of How to edit data in a model in the laravel model using Ajax, So you can easily apply it with your laravel 5, laravel 6, laravel 7, laravel 8, and laravel 9 application.
First, what we’re doing here, This is the example :


routes\web.php :
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BookController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/book-list', [BookController::class, 'bookList'])->name('book.list');
Route::get('book-edit/{id}',[BookController::class,'bookEdit']);
Route::post('book-update',[BookController::class,'bookUpdate'])->name('book.update');
app\Http\Controllers\BookController.php :
<?php
namespace App\Http\Controllers;
use Session;
use App\Models\Book;
use Illuminate\Http\Request;
class BookController extends Controller
{
public function bookList(){
$books = Book::get();
return view('example.list',compact('books'));
}
public function bookEdit ($id){
$bookData = Book::find($id);
return response()->json([
'status' =>200,
'bookdata' =>$bookData,
]);
}
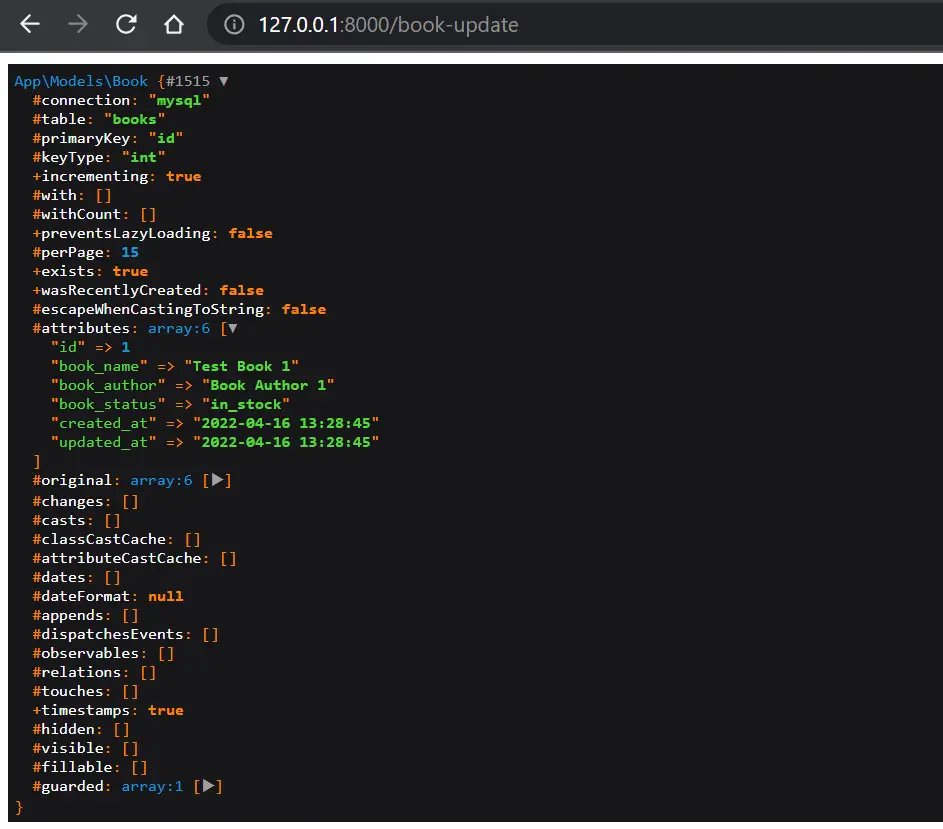
public function bookUpdate(Request $request){
$bookData = Book::find($request->book_id);
dd($bookData);
}
}
resources\views\example\list.blade.php

<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
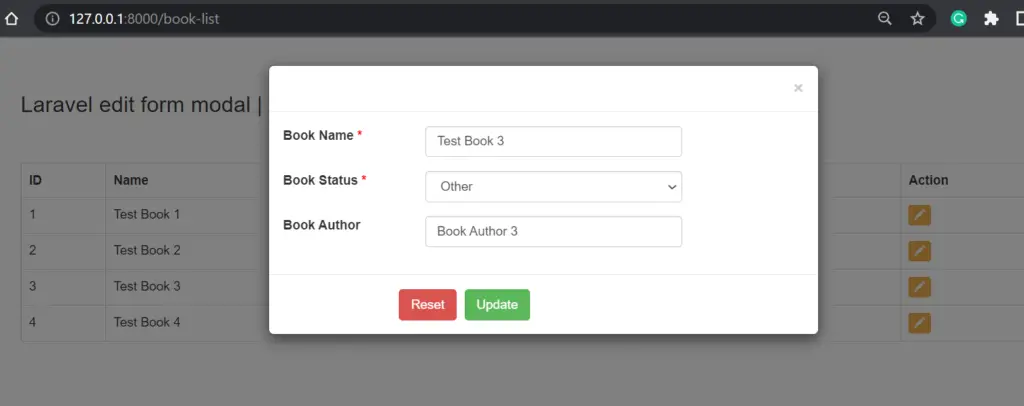
<!-- Edit Book Modal -->
<div class="modal fade" id="EditBookModalLabel" tabindex="-1" role="dialog" aria-labelledby="EditBookModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<form data-parsley-validate class="form-horizontal form-label-left" action="{{ route('book.update') }}" method="POST">
@csrf
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" style="width:620px;">
<div class="item form-group">
<label class="col-form-label col-md-3 col-sm-3 label-align">Book Name
<span class="required" style="color:red">*</span>
</label>
<input type="hidden" name="book_id" id="bookId" value="">
<div class="col-md-6 col-sm-6">
<input type="text" name="book_name" id="bookName" value="" required="required" class="form-control">
</div>
</div>
<div class="item form-group">
<label class="col-form-label col-md-3 col-sm-3 label-align">Book Status
<span class="required" style="color:red">*</span>
</label>
<div class="col-md-6 col-sm-6 ">
<select class="form-control" name="book_status" id="bookStatus" required="required">
<option>Select Status</option>
<option value="in_stock">In Stock</option>
<option value="out_of_stock">Out of Stock</option>
<option value="other">Other</option>
</select>
</div>
</div>
<div class="item form-group">
<label class="col-form-label col-md-3 col-sm-3 label-align">Book Author
</label>
<div class="col-md-6 col-sm-6">
<input type="text" name="book_author" id="bookAuthor" value="" class="form-control">
</div>
</div>
</div>
<div class="modal-footer">
<div class="col-md-6 col-sm-6 offset-md-5">
<button class="btn btn-danger" type="reset">Reset</button>
<button type="submit" class="btn btn-success">Update</button>
</div>
</div>
</div>
</form>
</div>
</div>
<br><br>
<body>
<div class="container">
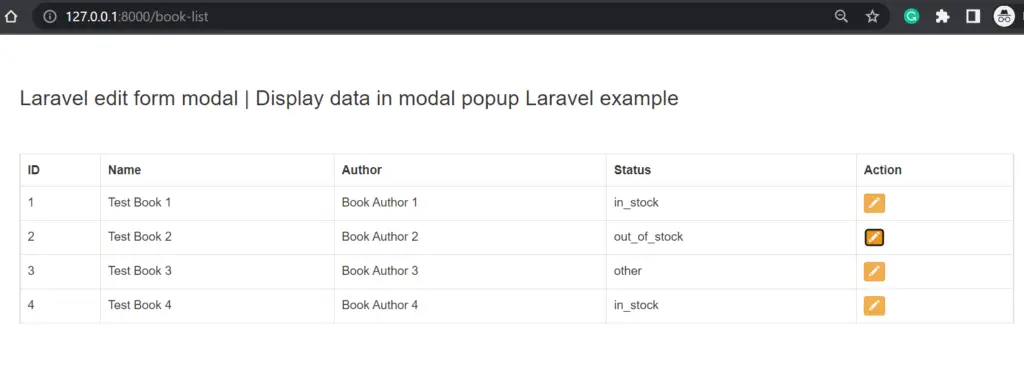
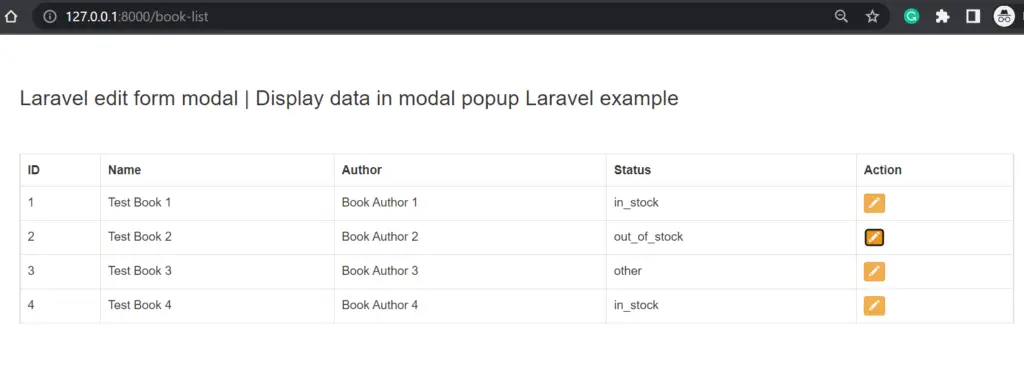
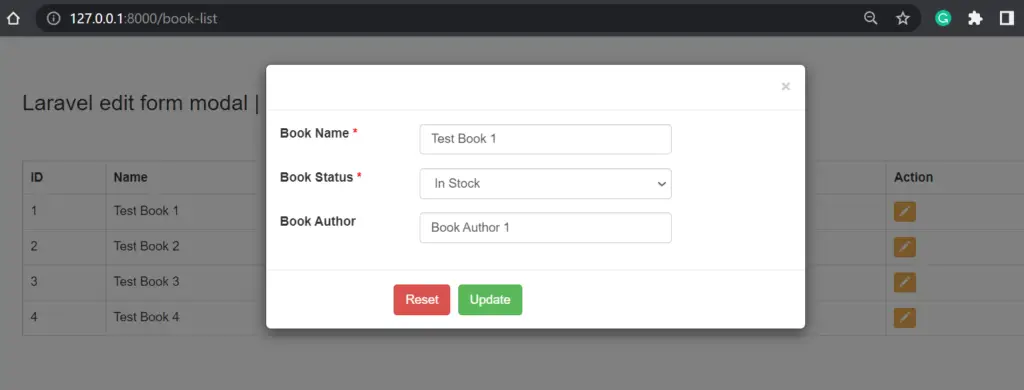
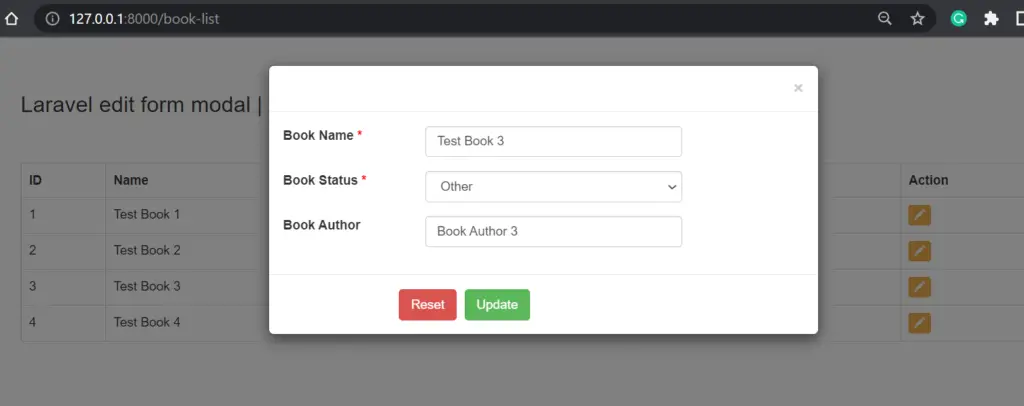
<h3>Laravel edit form modal | Display data in modal popup Laravel example</h3>
<br><br>
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Name</th>
<th>Author</th>
<th>Status</th>
<th>Action</th>
</tr>
@if(isset($books) && !empty($books))
@foreach ($books as $key => $book )
<tr>
<td>{{ $key+1 }}</td>
<td>{{ $book->book_name }}</td>
<td>{{ $book->book_author }}</td>
<td>{{ $book->book_status }}</td>
<td>
<button type="button" data-toggle="modal" data-target="#EditBookModalLabel" value="{{ $book->id }}" class="btn btn-warning btn-xs editbtn" style="margin-right:5px;">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
</button>
</td>
</tr>
@endforeach
@endif
</table>
</div>
</body>
<script>
$(document).ready(function(){
$(document).on('click','.editbtn',function(){
var book_id = $(this).val();
$.ajax({
type:"GET",
url:"/book-edit/"+book_id,
success:function(response){
$('#bookId').val(response.bookdata.book_id);
$('#bookName').val(response.bookdata.book_name);
$('#bookAuthor').val(response.bookdata.book_author);
$('#bookStatus').val(response.bookdata.book_status);
$('#bookId').val(book_id);
}
});
});
});
</script>
Read also:- Laravel Ajax autocomplete search.
Run application :
http://127.0.0.1:8000/book-list


In this article, we learned “How to edit data in a model in the laravel model using Ajax”, I hope this article will help you with your Laravel application Project.
Read also:- Laravel Excel export with the header row.