Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

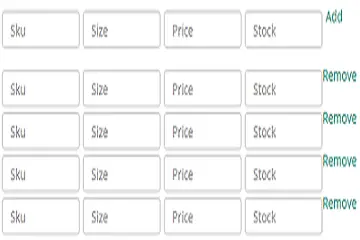
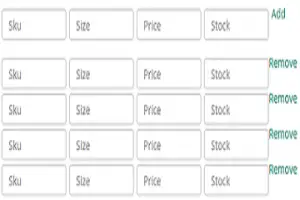
In this tutorial we will discuss Add Remove multiple textfield with jquery ,I think you’re looking for something like the below. The idea is to, on load, store a copy of the first row in a data attribute on the add link. Later, when you click the link, make a copy of that and add it to the container. Then just make the remove link drop the last row from the container when clicked.
Use j query Cdn file : https://code.jquery.com/
<!DOCTYPE html>
<head>
<title>Add multiple dynamic text fields j query</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="form-group>
<div class="field_wrapper">
<div class="form-group">
<div class="field-wrapper">
<div style="display:flex;">
<input type="text" name="sku[]" id="sku" placeholder="Sku" class="form-control" style="width:120px;margin-right:5px; margin-top:5px;" value=""/>
<input type="text" name="size[]" id="size" placeholder="Size" class="form-control" style="width:120px;margin-right:5px;margin-top:5px;" value=""/>
<input type="text" name="price[]" id="price" placeholder="Price" class="form-control" style="width:120px;margin-right:5px;margin-top:5px;" value=""/>
<input type="text" name="stock[]" id="stock" placeholder="Stock" class="form-control" style="width:120px;margin-right:5px;margin-top:5px;" value=""/>
<a href="javascript:void(0)" class="add_button" title="Add Fields">Add </a>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
var maxField = 10; //Input fields increment limitation
var addButton = $('.add_button'); //Add button selector
var wrapper = $('.field_wrapper'); //Input field wrapper
var fieldHTML = '<div style="display:flex;">
<input type="text" name="sku[]" id="sku" placeholder="Sku" class="form-control" style="width:120px;margin-right:5px;margin-top:5px;" value=""/>
<input type="text" name="size[]" id="size" placeholder="Size" class="form-control" style="width:120px;margin-right:5px;margin-top:5px;" value=""/>
<input type="text" name="price[]" id="price" placeholder="Price" class="form-control" style="width:120px;margin-right:5px;margin-top:5px;" value=""/>
<input type="text" name="stock[]" id="stock" placeholder="Stock" class="form-control" style="width:120px;margin-top:5px;" value=""/>
<a href="javascript:void(0);" class="remove_button">Remove</a></div>'; //New input field html
var x = 1; //Initial field counter is 1
//Once add button is clicked
$(addButton).click(function(){
//Check maximum number of input fields
if(x < maxField){
x++; //Increment field counter
$(wrapper).append(fieldHTML); //Add field html
}
});
//Once remove button is clicked
$(wrapper).on('click', '.remove_button', function(e){
e.preventDefault();
$(this).parent('div').remove(); //Remove field html
x--; //Decrement field counter
});
});
</script>
Output : In this tutorial we learned Add Remove multiple textfield with jquery

Also read : How to add datatables in html table ?