Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to add Cookies on HTML website”, So you can easily apply it to your Html and different web applications.
On the internet when we visit different websites, we notice a cookie popup or alert on the websites, these are the cookie policy, whenever we accept the cookie option the websites store our basic information, which helps us when we visit the next time on websites to load fast and many things.
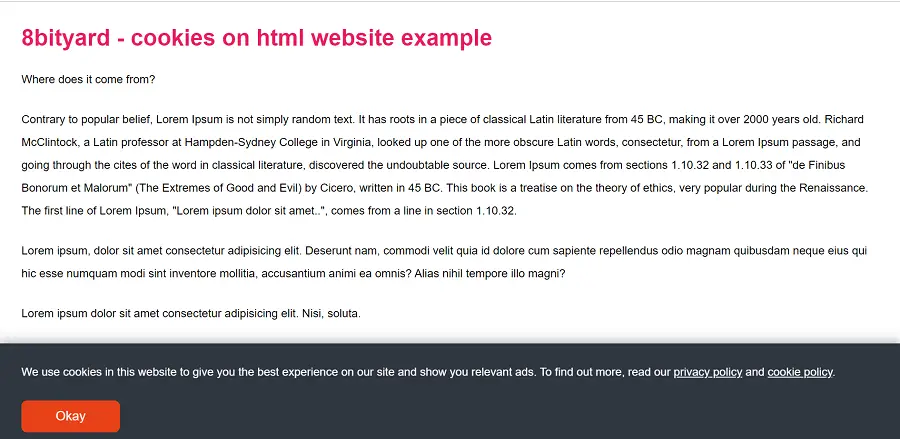
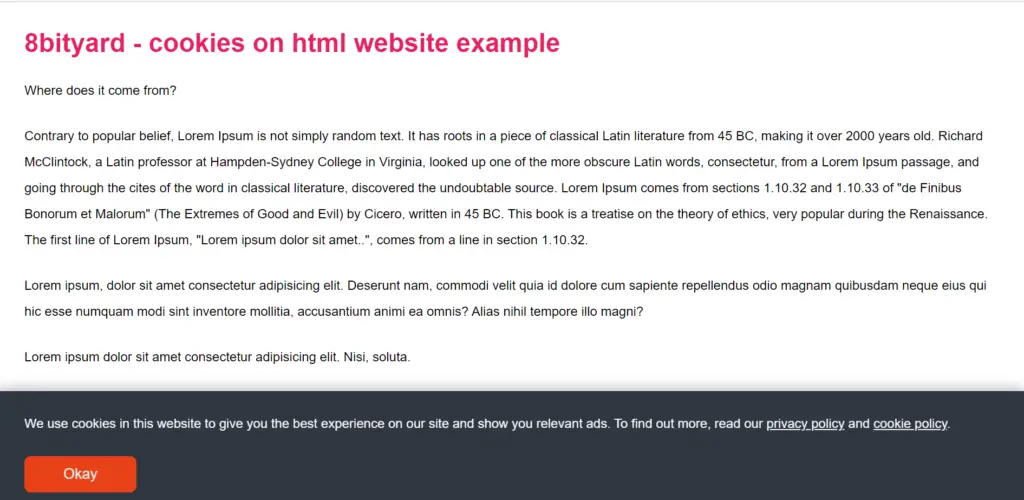
First, what we’re doing here, This is the example :


Cookies are data, stored in small text files, on your computer. When a web server has sent a web page to a browser, the connection is shut down, and the server forgets everything about the user.
Cookies were invented to solve the problem of “how to remember information about the user”:
Create these 3 files to create cookies for your website:-
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>cookies on html website example</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<h1>8bityard - cookies on html website example</h1>
<p>Where does it come from?</p>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</p>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Deserunt nam,
commodi velit quia id dolore cum sapiente repellendus odio magnam
quibusdam neque eius qui hic esse numquam modi sint inventore mollitia,
accusantium animi ea omnis? Alias nihil tempore illo magni?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi, soluta.
</p>
<p>
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures.
</p>
<p>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</p>
</div>
<div class="cookie-container">
<p>
We use cookies in this website to give you the best experience on our
site and show you relevant ads. To find out more, read our
<a href="#">privacy policy</a> and <a href="#">cookie policy</a>.
</p>
<button class="cookie-btn">Okay</button>
</div>
<script src="cookie.js"></script>
</body>
</html>
style.css
* {
margin: 0;
}
body {
font-family: "Roboto", sans-serif;
}
h1{
color: #e91e63;
}
p {
margin: 24px 0;
line-height: 2;
}
.wrapper {
padding: 32px;
}
.cookie-container {
position: fixed;
bottom: -100%;
left: 0;
right: 0;
background: #2f3640;
color: #f5f6fa;
padding: 0 32px;
box-shadow: 0 -2px 16px rgba(47, 54, 64, 0.39);
transition: 400ms;
}
.cookie-container.active {
bottom: 0;
}
.cookie-container a {
color: #f5f6fa;
}
.cookie-btn {
background: #e84118;
border: 0;
color: #f5f6fa;
padding: 12px 48px;
font-size: 18px;
margin-bottom: 16px;
border-radius: 8px;
cursor: pointer;
}
cookie.js
const cookieContainer = document.querySelector(".cookie-container");
const cookieButton = document.querySelector(".cookie-btn");
cookieButton.addEventListener("click", () => {
cookieContainer.classList.remove("active");
localStorage.setItem("cookieBannerDisplayed", "true");
});
setTimeout(() => {
if (!localStorage.getItem("cookieBannerDisplayed")) {
cookieContainer.classList.add("active");
}
}, 2000);
Please Include Js and CSS files in the Index.html File.
Output :


Note: When the user clears his history and browsing data the cookie will automatically be deleted from the user’s browser.
In this article, we successfully learned “How to create “Cookies on an Html website example”, I hope this article will help you with your web application Projects.
Also Read: Difference Between target=blank and target=_blank.