Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this step, I would like to share with you step by step tutorial of crud operation with laravel 5.8 application for beginners. a complete laravel crud application in laravel
you will get how to create simple insert update delete operation with laravel 5.8 from scratch. here is a simple example of laravel 5.8 crud app. You just need to follow few step and you will get basic crud stuff using controller, model, route, bootstrap, and blade.
Step 1 : Install Laravel 5.8
first of all we need to get fresh Laravel 5.8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel crud"5.8.*"
Step 2: Update Database Configuration
we will make database configuration for example database name, username, password etc for our crud application of laravel 5.8.
So let’s open .env file and fill all details like as :

Step 3: Create routes in web.php file
web.php
Route::get('/', function () {
return view('welcome');
});
Route::get('/books','BooksController@index')->name('book.list');
Route::get('/create/books','BooksController@createBooks')->name('book.create');
Route::get('/show/book/{id}','BooksController@showBooks')->name('book.show');
Route::get('/edit/book/{id}','BooksController@editBooks')->name('book.edit');
Route::post('/store/book','BooksController@storeBooks')->name('book.store');
Route::post('/update/book/{id}','BooksController@updateBooks')->name('book.update');
Route::get('/delete/book/{id}','BooksController@deleteBooks')->name('book.delete');
Step 4: After setup your .env file run this command in your cmd
Create table:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateBookTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('book', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('book_name');
$table->string('book_author');
$table->longText('book_description');
$table->softDeletes();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('book');
}
}
Step 5: After these steps create model with this command in cmd
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
class Book extends Model
{
use SoftDeletes;
protected $table = 'book';
}
Step 6: Create layouts folder and then make these files:

Create header blade file : header.blade.php
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@yield('title') -HackoBlogs</title>
<link href="{{ asset('css/bootstrap.min.css') }}" rel="stylesheet" type="text/css" />
<link href="{{ asset('css/datatable.css') }}" rel="stylesheet" type="text/css" />
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="{{route('book.list')}}">Lravel Crud Application</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="{{route('book.list')}}">List</a></li>
<li><a href="{{route('book.create')}}">Add</a></li>
</ul>
</div>
</nav>
<div class="container">
<h2>Laravel 5.8 CRUD Example</h2>
@yield('content')
</div>
</body>
</html>
Create footer blade file : footer.blade.php
i used in this application j-query validationscript for client side validation and include it on my footer blade ,you can download this script in this link:
https://cdn.jsdelivr.net/npm/jquery-validation@1.19.2/dist/jquery.validate.js
and save into public folder/js/validationscript.js and include into footer.blade.php after jquery.min.js file.
<style>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color:#333;;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div class="footer">
<p>© 2020 CrudApplication | HackoBlogs</p>
</div>
<script type="text/javascript" src="{{ URL::asset('js/jquery.min.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/validationscript.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/datatable.js') }}"></script>
@yield('js')
Create master blade file : master.blade.php
@include('layouts.header')
@include('layouts.footer')
Step 7: Create a books folder and then create these files
create blade file : create.blade.php
@extends('layouts.master')
@section('content')
@section('title','create post')
<style>
.uper {
margin-top: 40px;
}
.error {
color: red;
font-size: 12px;
}
</style>
<div class="card uper">
<div class="card-header">
<a class="btn btn-primary" href="{{route('book.create')}}">Add new Book</a>
</div>
<br/>
<div class="card-body">
<form method="post" id="addBook" name="addBook" action="{{route('book.store')}}">
@csrf
<div class="form-group">
<label for="name">Book Name:</label>
<input type="text" class="form-control" name="book_name" id="name" />
@error('book_name')
<div class="error">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label for="author">Book Author:</label>
<input type="text" class="form-control" name="book_author" id="author" />
@error('book_author')
<div class="error">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label for="description">Description:</label>
<textarea name="book_description" id="description" class="form-control"></textarea>
@error('book_description')
<div class="error">{{ $message }}</div>
@enderror
</div>
<button type="submit" class="btn btn-primary">Save</button>
</form>
</div>
</div>
@endsection
@section('js')
<script>
$(document).ready(function () {
$('#addBook').validate({
rules: {
book_name: {
required: true,
},
book_author: {
required: true,
},
book_description: {
required: true,
},
address: {
required: true,
}
}
});
});
</script>
@endsection
Create edit blade file : edit.blade.php
@extends('layouts.master')
@section('content')
@section('title','edit post')
<style>
.uper {
margin-top: 40px;
}
.error {
color: red;
font-size: 12px;
}
</style>
<div class="card uper">
<div class="card-body">
<form method="post" name="editBook" id="editBook" action="{{route('book.update',$booksData->id)}}">
@csrf
<div class="form-group">
<label for="name">Book Name:</label>
<input type="text" class="form-control" name="book_name" value="{{$booksData->book_name}}" id="name" />
@error('book_name')
<div class="error">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label for="author">Book Author:</label>
<input type="text" class="form-control" name="book_author" value="{{$booksData->book_author}}" id="author" />
@error('book_author')
<div class="error">{{ $message }}</div>
@enderror
</div>
<div class="form-group">
<label for="description">Description:</label>
<textarea name="book_description" id="description" class="form-control">{{$booksData->book_description}}</textarea>
@error('book_description')
<div class="error">{{ $message }}</div>
@enderror
</div>
<button type="submit" class="btn btn-primary">Update</button>
</form>
</div>
</div>
@endsection
@section('js')
<script>
$(document).ready(function () {
$('#editBook').validate({
rules: {
book_name: {
required: true,
},
book_author: {
required: true,
},
book_description: {
required: true,
},
address: {
required: true,
}
}
});
});
</script>
@endsection
Create show blade file : show.blade.php
@extends('layouts.master')
@section('content')
@section('title','show post')
<style>
.uper {
margin-top: 40px;
}
.error {
color: red;
font-size: 12px;
}
</style>
<div class="card uper">
<div class="card-header">
<a class="btn btn-primary" href="{{route('book.list')}}">Go Back</a>
</div>
<br/>
<div class="card-body">
<div class="form-group">
<label for="name">Book Name:</label>
<input type="text" class="form-control" value="{{$bookShow->book_name}}" readonly="" />
</div>
<div class="form-group">
<label for="author">Book Author:</label>
<input type="text" class="form-control" value="{{$bookShow->book_author}}" readonly="" />
</div>
<div class="form-group">
<label for="description">Description:</label>
<textarea class="form-control" readonly="">{{$bookShow->book_author}}</textarea>
</div>
</div>
</div>
@endsection
Create list blade file : list.blade.php
@extends('layouts.master')
@section('content')
@section('title','Book List')
<style>
.uper {
margin-top: 40px;
}
</style>
<div class="card uper">
<div class="card-header">
<a class="btn btn-primary" href="{{route('book.create')}}">Add new Book</a>
</div>
<br/>
<div class="card-body">
@if(Session::has('flash_message_error'))
<div class="alert alert-sm alert-danger alert-block" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">× </span>
</button>
<strong>{!! session('flash_message_error')!!} </strong>
</div>
@endif
@if(Session::has('flash_message_success'))
<div class="alert alert-sm alert-success alert-block" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">× </span>
</button>
<strong>{!! session('flash_message_success')!!} </strong>
</div>
@endif
<div class="table-responsive">
<table id="list_table" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<td><b>Sr.No</b></td>
<td><b>Book Name</b></td>
<td><b>Book Author</b></td>
<td><b>Book Description</b></td>
<td colspan="2"><b>Action</b></td>
</tr>
</thead>
<tbody>
@foreach($booksData as $key=>$Data)
<tr>
<td>{{$key+1}}</td>
<td>{{$Data->book_name}}</td>
<td>{{$Data->book_author}}</td>
<td>{{$Data->book_description}}</td>
<td>
<a href="{{route('book.show',base64_encode($Data->id))}}" class="btn btn-success" href="">Show</a>
<a href="{{route('book.edit',base64_encode($Data->id))}}" class="btn btn-primary">Edit</a>
<a href="{{route('book.delete',base64_encode($Data->id))}}" class="btn btn-warning">Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endsection
@section('js')
<script>
$(document).ready( function () {
$('#list_table').DataTable();
});
</script>
@endsection
Step 8: Create controller BooksController :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests\AddBookValRequest;
use Session;
use App\Book;
class BooksController extends Controller
{
public function index()
{
$booksData=Book::orderBy('id','desc')->get();
return view('books.list',compact('booksData'));
}
public function createBooks()
{
return view('books.create');
}
public function storeBooks(AddBookValRequest $request)
{
$books = new Book();
$books->book_name = $request->book_name;
$books->book_author = $request->book_author;
$books->book_description = $request->book_description;
$books->save();
return redirect()->route('book.list')->with('flash_message_success','Book added Successfully');
}
public function showBooks($id)
{
$id = base64_decode($id);
$bookShow = Book::find($id);
return view('books.show',compact('bookShow'));
}
public function editBooks($id)
{
$id = base64_decode($id);
$booksData = Book::find($id);
return view('books.edit',compact('booksData'));
}
public function updateBooks(AddBookValRequest $request,$id)
{
$books = Book::find($id);
$books->book_name = $request->book_name;
$books->book_author = $request->book_author;
$books->book_description = $request->book_description;
$books->save();
return redirect()->route('book.list')->with('flash_message_success','Book updated Successfully');
}
public function deleteBooks($id)
{
$id = base64_decode($id);
Book::find($id)->delete();
return redirect()->route('book.list')->with('flash_message_success','Book deleted Successfully');
}
}
Step 9: Create Validation request for form validation server side :
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class AddBookValRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'book_name' => 'required',
'book_author' => 'required',
'book_description' => 'required',
];
}
}
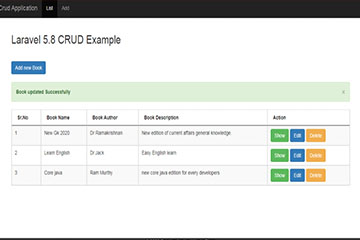
Step 10 : Run this application in your browser :
Now we are ready to run our crud application example with laravel 5.8 so run bellow command for quick run:
Read also : How to create and download pdf in Laravel 5.8




Download / Clone this code on my git repository :