Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

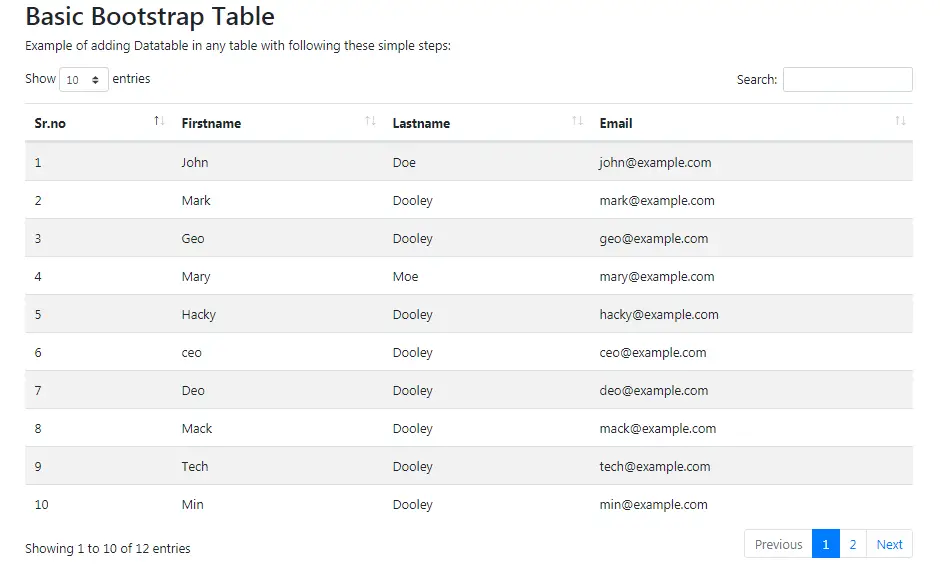
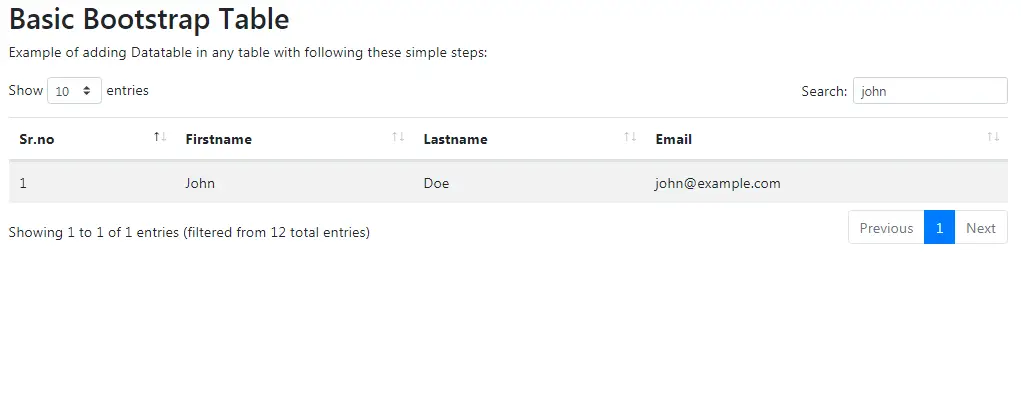
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table like real-time searching and pagination without refreshing page if you are using any dynamic data into your table. So now follow some simple steps – How to add datatables in html table
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.js"></script>
<!DOCTYPE html>
<head>
<title>Datatable Example 8Bityards :</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Html Bootstrap Table</h2>
<p>Example of adding Datatable in any table with following these simple steps:</p>
<table class="table table-striped" id="dt">
<thead>
<tr>
<th>Sr.no</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>2</td>
<td>Mark</td>
<td>Dooley</td>
<td>mark@example.com</td>
</tr>
<tr>
<td>3</td>
<td>Geo</td>
<td>Dooley</td>
<td>geo@example.com</td>
</tr>
<tr>
<td>4</td>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>5</td>
<td>Hacky</td>
<td>Dooley</td>
<td>hacky@example.com</td>
</tr>
<tr>
<td>6</td>
<td>ceo</td>
<td>Dooley</td>
<td>ceo@example.com</td>
</tr>
<tr>
<td>7</td>
<td>Deo</td>
<td>Dooley</td>
<td>deo@example.com</td>
</tr>
<tr>
<td>8</td>
<td>Mack</td>
<td>Dooley</td>
<td>mack@example.com</td>
</tr>
<tr>
<td>9</td>
<td>Tech</td>
<td>Dooley</td>
<td>tech@example.com</td>
</tr>
<tr>
<td>10</td>
<td>Min</td>
<td>Dooley</td>
<td>min@example.com</td>
</tr>
<tr>
<td>11</td>
<td>Hanko</td>
<td>Dooley</td>
<td>hanko@example.com</td>
</tr>
<tr>
<td>12</td>
<td>Josh</td>
<td>Dooley</td>
<td>josh@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
I use this id into my table you need to be call this into your script
<script>
$(document).ready( function () {
$('#dt').DataTable();
} );
</script>
<!DOCTYPE html>
<head>
<title>Datatable Example 8Bityards :</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/dt-1.10.21/datatables.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Html Bootstrap Table</h2>
<p>Example of adding Datatable in any table with following these simple steps:</p>
<table class="table table-striped" id="dt">
<thead>
<tr>
<th>Sr.no</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>2</td>
<td>Mark</td>
<td>Dooley</td>
<td>mark@example.com</td>
</tr>
<tr>
<td>3</td>
<td>Geo</td>
<td>Dooley</td>
<td>geo@example.com</td>
</tr>
<tr>
<td>4</td>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>5</td>
<td>Hacky</td>
<td>Dooley</td>
<td>hacky@example.com</td>
</tr>
<tr>
<td>6</td>
<td>ceo</td>
<td>Dooley</td>
<td>ceo@example.com</td>
</tr>
<tr>
<td>7</td>
<td>Deo</td>
<td>Dooley</td>
<td>deo@example.com</td>
</tr>
<tr>
<td>8</td>
<td>Mack</td>
<td>Dooley</td>
<td>mack@example.com</td>
</tr>
<tr>
<td>9</td>
<td>Tech</td>
<td>Dooley</td>
<td>tech@example.com</td>
</tr>
<tr>
<td>10</td>
<td>Min</td>
<td>Dooley</td>
<td>min@example.com</td>
</tr>
<tr>
<td>11</td>
<td>Hanko</td>
<td>Dooley</td>
<td>hanko@example.com</td>
</tr>
<tr>
<td>12</td>
<td>Josh</td>
<td>Dooley</td>
<td>josh@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script>
$(document).ready( function () {
$('#dt').DataTable();
} );
</script>
Read also : The Smart Way To Handle Request Validation In Laravel 5.8