Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

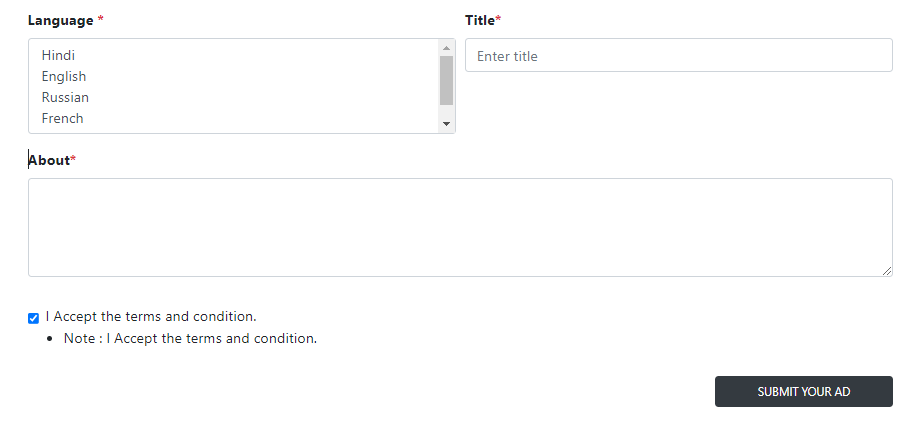
Do you want to use Multi select dropdown in the Livewire application?

So, this tutorial will guide us step-by-step on an example of Livewire getting the selected value.
Given a list of items and the task is to retrieve the multiple selected value from a select box using Livewire.
Use multiple attributes in Livewire to select multiple values from the drop-down list. Selecting multiple values in HTML depends on the operating system and browser.
Okay, let’s get straight to the steps for Getting the selected option value in Livewire with an Example 👇
Create a Livewire Component
php artisan make:livewire UserList
Okay, next we need to create a livewire component to create multiple select using Livewire. Please run the artisan command as above. From this command, it will generate two files located in the directory as below.
CLASS: app/Http/Livewire/UserList.php VIEW: resources/views/livewire/user-list.blade.php
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Livewire\UserList;
Route::get('/users',UserList::class);
resources/views/livewire/admin/user-list.blade.php
<form wire:submit.prevent="storeUser">
@csrf
<div>
<label>Name<span class="text-danger">*</span></label>
<input type="text" wire:model.defer="name">
</div>
<div>
<label>Language</label>
<select wire:model="selectedLanguages" multiple="multiple">
<option value="Hindi">Hindi</option>
<option value="English">English</option>
<option value="Russian">Russian</option>
<option value="French">French</option>
<option value="Urdu">Urdu</option>
</select>
</div>
<div>
<button type="submit"> Submit</button>
</div>
</form>
app/Http/Livewire/UserList.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class UserList extends Component
{
public $name;
public $selectedLanguages = [];
public function storeUser()
{
$languages = implode(',', (array) $this->selectedLanguages);
$user = new User();
$user['name'] = $this->name;
$user['languages'] = $languages;
$user->save();
}
public function render()
{
return view('livewire.user-list');
}
}
Related article: Store Multiple Checkbox Values In The Database Using Livewire.
I hope that this article helped you learn how to get the selected option value in the Livewire application. You may also want to check out our guide on Create A Chart In The Livewire Application.