Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to send contact form data in mail-in Laravel”, So you can easily apply it with your laravel 5, laravel 6, laravel 7, and laravel 8 application.
This tutorial will give you a simple and easy example of how to create a contact form with a mail-in laravel 8 app.
We will create a contact us form page in laravel 8 by sending mail with a bootstrap example.
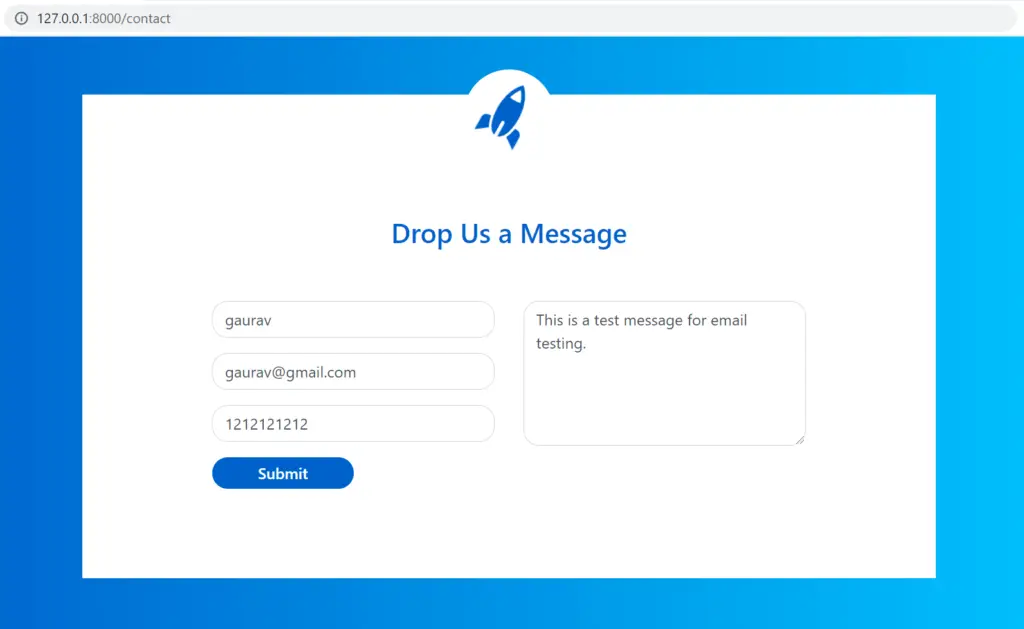
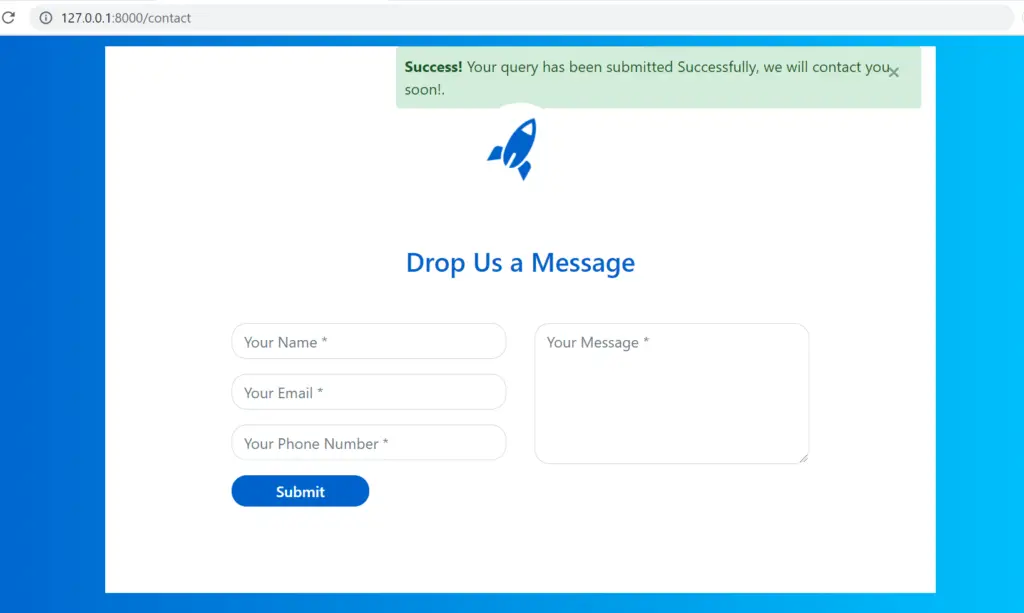
First, what we’re doing here, This is the example :



So let’s see the below example and follow step by step.
Create a Controller
php artisan make:controller ContactQueryControllerDefine Web Routes
routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\LoginController;
use App\Http\Controllers\ContactQueryController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Contact form data send into mail
Route::get('/contact',[ContactQueryController::class, 'create']);
Route::post('/contact-form-submit',[ContactQueryController::class, 'store'])->name('form.store');app\Http\Controllers\ContactQueryController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Session;
use Illuminate\Support\Facades\Mail;
use App\Mail\ContactPageQuery;
class ContactQueryController extends Controller
{
public function create(){
return view('contact.create');
}
public function store(Request $request)
{
$data = array(
'name' => $request->name,
'email' => $request->email,
'subject' => $request->subject,
'contact' => $request->phone,
'message' => $request->message,
);
Mail::to('8bityard@gmail.com')->send(new ContactPageQuery($data));
return redirect()->back()->with('flash_msg_success','Your query has been submitted Successfully, we will contact you soon!');
}
}
Create a Blade File :
resources\views\contact\create.blade.php
<body>
<div class="container contact-form">
<div class="row justify-content-end mb-1">
<div class="col-sm-8 float-right">
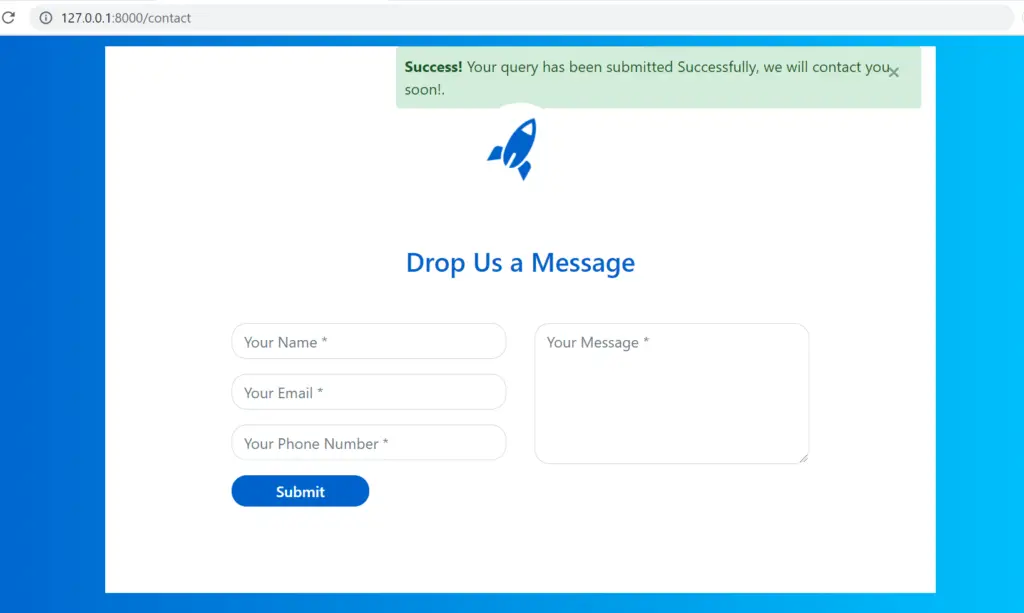
@if(Session::has('flash_msg_success'))
<div class="alert alert-success alert-dismissible p-2">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> {!! session('flash_msg_success')!!}.
</div>
@endif
</div>
</div>
<div class="contact-image">
<img src="https://image.ibb.co/kUagtU/rocket_contact.png"/>
</div>
<form name="contact" method="post" action="{{route('form.store')}}">
@csrf
<h3>Drop Us a Message</h3>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" name="name" class="form-control" placeholder="Your Name *" required />
</div>
<div class="form-group">
<input type="text" name="email" class="form-control" placeholder="Your Email *" required />
</div>
<div class="form-group">
<input type="text" name="phone" class="form-control" placeholder="Your Phone Number *" required />
</div>
<div class="form-group">
<input type="submit" name="submit" class="btnContact" required />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<textarea name="message" class="form-control" placeholder="Your Message *" style="width: 100%; height: 150px;" required></textarea>
</div>
</div>
</div>
</form>
</div>
</body>
Create a Mail
php artisan make:mail ContactPageQueryapp\Mail\ContactPageQuery.php
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class ContactPageQuery extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($data)
{
$this->data = $data;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this
->subject('New Mail from 8Bityard.com')
->view('emails.ContactformQuery')
->with('data', $this->data);
}
}
Create an Email Blade File :
resources\views\emails\ContactformQuery.blade.php
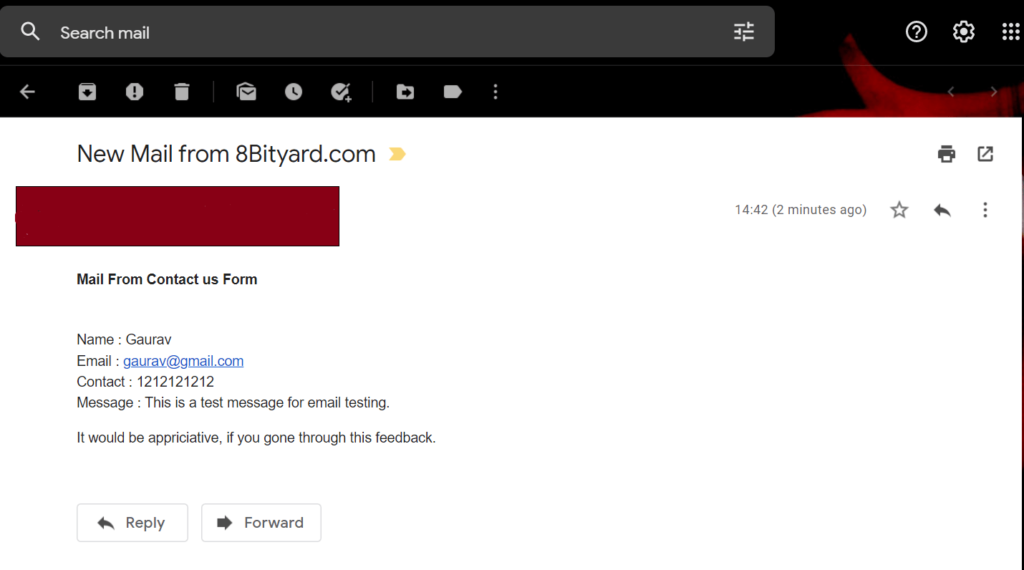
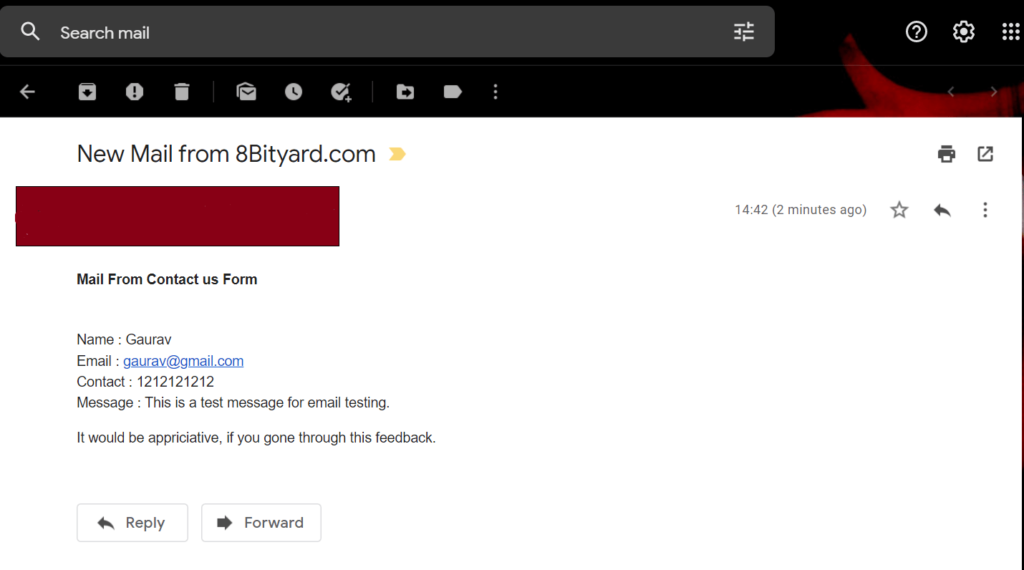
<h4>Mail From Contact us Form</h4><br/>
Name : {{ $data['name'] }} <br/>
Email : {{ $data['email'] }} <br/>
Contact : {{ $data['contact'] }} <br/>
Message : {{ $data['message'] }} <br/>
<p>It would be appriciative, if you gone through this feedback.</p>
Recommended article: Send email to multiple users using Queue in Laravel.
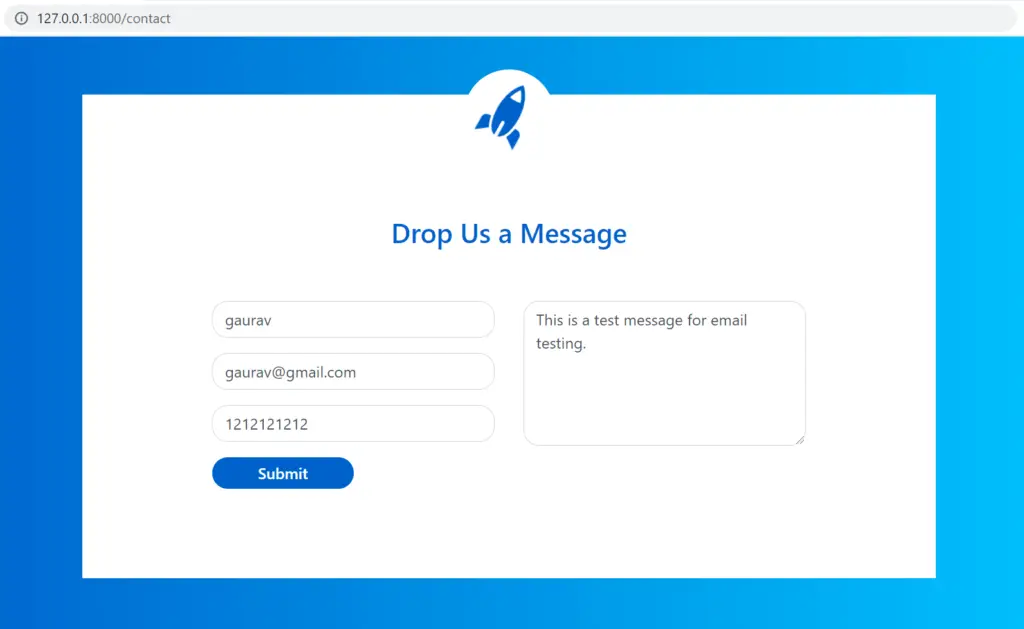
Run Application :
127.0.0.1:8000/contactOutput :


Recommended article: How to Display Session Flash Message in Laravel 8?

In this article, we successfully integrated “How to send contact form data in mail Laravel Example”, I hope this article will help you with your Laravel application Project.
Also Read: How to add Chatbot in Laravel 8?