Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Do you want to use the Livewire Search Filter with multiple conditions in the Livewire application?


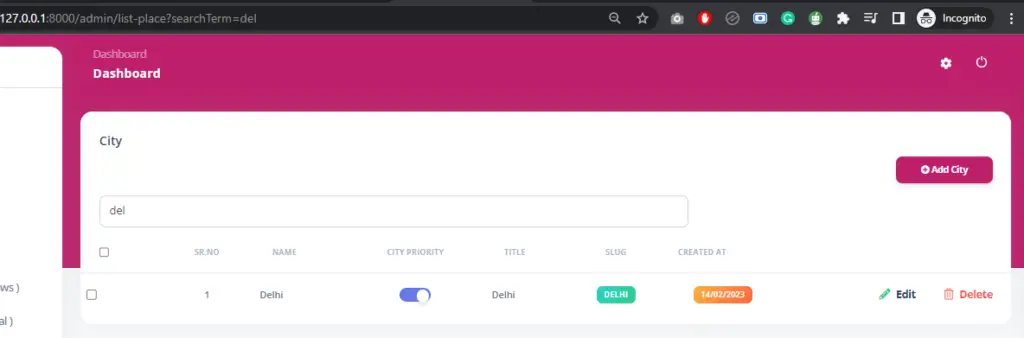
This step-by-step tutorial helps you learn how to create a search example with a query string in the Livewire application.
Filter Search functionality is widely used in eCommerce websites, CMS, and large applications to allow search with various options such as product price range filtering, name search filtering, and so on. So if you’re thinking about implementing filter search functionality in your project with query string feature options, then you’re in the right place. In this example, we will create a city search filter.
Okay, let’s get straight to the steps for the Livewire search filter with an Example 👇
Create a Livewire Component
php artisan make:model City -m
php artisan make:livewire City\ListCity
Okay, next we need to create a livewire component to create a view and logic for Advanced search and filtering in Laravel using Livewire. Please run the artisan command as above. From this command, it will generate two files located in the directory as below.
CLASS: app/Http/Livewire/City/ListCity.php VIEW: resources/views/livewire/city/list-city.blade.php
routes/web.php
use App\Http\Livewire\Admin\City\ListCity;
Route::get('/list-place',ListCity::class)->name('list.city');
City/ListCity.php
<?php
namespace App\Http\Livewire\City;
use Livewire\Component;
use App\Models\City;
use Livewire\WithPagination;
class ListCity extends Component
{
use WithPagination;
protected $paginationTheme = 'bootstrap';
public $searchTerm = null;
protected $queryString = ['searchTerm' => ['except' => '']];
#SeacrhTerm update while using pagination
public function updatedSearchTerm(){
$this->resetPage();
}
#Rendering a component with search functionality
public function render()
{
if($this->searchTerm)
{
$cities = City::select('id','name','title','slug')
->where('name', 'like', '%'.$this->searchTerm.'%')
->orWhere('title', 'like', '%'.$this->searchTerm.'%')
->latest()->paginate(10);
}
else{
$cities = City::select('id','name','title','slug')->orderBy('name')->paginate(10);}
return view('livewire.city.list-city',['cities' => $cities]);
}
}
city.list-city-blade.php
<div>
<div class="row">
<div class="col-12">
<div class="card mb-4">
<div class="card-header pb-0">
<h6>City</h6>
<div class="row">
<div class="col-lg-8">
<div class="d-flex">
<input wire:model="searchTerm" type="text" placeholder="Search">
</div>
</div>
</div>
</div>
<div class="card-body px-0 pt-0 pb-2">
<div class="table-responsive p-0">
<table class="table align-items-center mb-0">
<thead>
<tr>
<th class="text-center">Sr.no</th>
<th class="text-uppercase">Name</th>
<th class="text-center">City Priority</th>
<th class="text-uppercase">Title</th>
<th class="text-center">Slug</th>
<th class="text-uppercase">Created at</th>
<th class="text-secondary"></th>
</tr>
</thead>
<tbody>
@forelse ($cities as $index => $city)
<tr>
<td>
<p class="text-xs">{{ $city->place_name }}</p>
</td>
<td>
<p class="text-xs">{{ $city->title }}</p>
</td>
<td class="text-center">{{ $city->slug }}</span>
</td>
<td class="align-middle">
<div>
<a>Edit</a>
<a>Delete</a>
</div>
</td>
</tr>
<tr>
@empty
<tr class="text-center">
<td colspan="5">No result found</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
{{ $cities->links() }}
</div>
</div>
</div>
</div>
I hope that this article helped you learn how to use the Laravel search filter example in the Livewire application. You may also want to check out our guide on How to Store Multiple Checkbox Values In the Database Using Livewire.
Read also: Livewire Multiple Image Remove While Uploading.