Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Today, I will give you an example of “How to use PHP echo year copyright in Footer in Html”, So you can easily apply it with your web application.
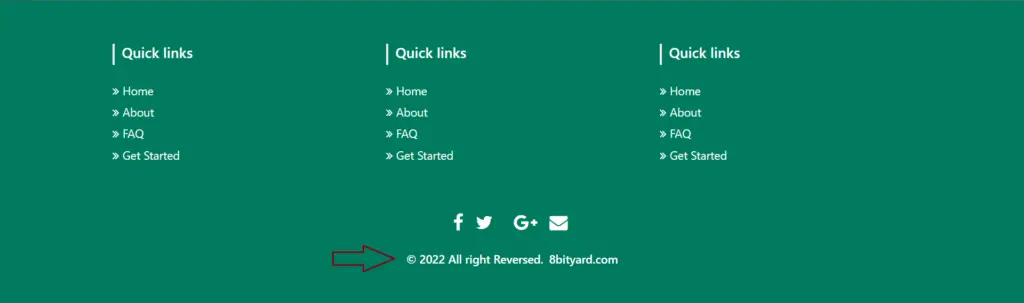
First, what we’re doing here, This is the example :

An HTML entity is used for the copyright symbol, then you have an opening PHP declaration followed by an echo,
which is rendering the year using the date function date (‘Y’); then the PHP tag is closed.
The date function will ensure that the copyright year will always stay current and echo out the year we are in.
To add a copyright symbol and year date in PHP that updates with the current year.
The following example code will be very useful if you want to put a copyright text or year in a website footer without worrying about changing it every year.
Current year only
© <?php echo date("Y"); ?>With start year
© 2021-<?php echo date("Y"); ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<head>
<style>
/* Footer */
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
section {
padding: 60px 0;
}
section .section-title {
text-align: center;
color: #007b5e;
margin-bottom: 50px;
text-transform: uppercase;
}
#footer {
background: #007b5e !important;
}
#footer h5{
padding-left: 10px;
border-left: 3px solid #eeeeee;
padding-bottom: 6px;
margin-bottom: 20px;
color:#ffffff;
}
#footer a {
color: #ffffff;
text-decoration: none !important;
background-color: transparent;
-webkit-text-decoration-skip: objects;
}
#footer ul.social li{
padding: 3px 0;
}
#footer ul.social li a i {
margin-right: 5px;
font-size:25px;
-webkit-transition: .5s all ease;
-moz-transition: .5s all ease;
transition: .5s all ease;
}
#footer ul.social li:hover a i {
font-size:30px;
margin-top:-10px;
}
#footer ul.social li a,
#footer ul.quick-links li a{
color:#ffffff;
}
#footer ul.social li a:hover{
color:#eeeeee;
}
#footer ul.quick-links li{
padding: 3px 0;
-webkit-transition: .5s all ease;
-moz-transition: .5s all ease;
transition: .5s all ease;
}
#footer ul.quick-links li:hover{
padding: 3px 0;
margin-left:5px;
font-weight:700;
}
#footer ul.quick-links li a i{
margin-right: 5px;
}
#footer ul.quick-links li:hover a i {
font-weight: 700;
}
@media (max-width:767px){
#footer h5 {
padding-left: 0;
border-left: transparent;
padding-bottom: 0px;
margin-bottom: 10px;
}
}
</style>
</head>
<!-- Footer -->
<section id="footer">
<div class="container">
<div class="row text-center text-xs-center text-sm-left text-md-left">
<div class="col-xs-12 col-sm-4 col-md-4">
<h5>Quick links</h5>
<ul class="list-unstyled quick-links">
<li><a href="#"><i class="fa fa-angle-double-right"></i>Home</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>About</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>FAQ</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>Get Started</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-4 col-md-4">
<h5>Quick links</h5>
<ul class="list-unstyled quick-links">
<li><a href="#"><i class="fa fa-angle-double-right"></i>Home</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>About</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>FAQ</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>Get Started</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-4 col-md-4">
<h5>Quick links</h5>
<ul class="list-unstyled quick-links">
<li><a href="#"><i class="fa fa-angle-double-right"></i>Home</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>About</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>FAQ</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i>Get Started</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 mt-2 mt-sm-5">
<ul class="list-unstyled list-inline social text-center">
<li class="list-inline-item"><a href="#"><i class="fa fa-facebook"></i></a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#"></i></a></li>
<li class="list-inline-item"><a href="#"><i class="fa fa-google-plus"></i></a></li>
<li class="list-inline-item"><a href="#" target="_blank"><i class="fa fa-envelope"></i></a></li>
</ul>
</div>
<hr>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 mt-2 mt-sm-2 text-center text-white">
<p class="h6">© <?php echo date("Y"); ?> All right Reversed.<a class="text-green ml-2" href="https://www.8bityard.com/" target="_blank">8bityard.com</a></p>
</div>
<hr>
</div>
</div>
</section>
<!-- Footer -->
NOTE: Please note this will only work with PHP web pages, not static HTML.
In this article, we learned “how do we make a PHP footer dynamic copyright starting this year in PHP”, I hope this article will help you with your web application.
Also Read: Sending HTML form data to an email address.