Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of the “How to Show WordPress Posts in the blade file in Laravel using Corcel Package“, So you can easily apply it with your laravel 5, laravel 6, laravel 7, laravel 8, and laravel 9 application.
First, what we’re doing here, This is the example :



Corcel is a collection of PHP classes built on top of Eloquent ORM (from Laravel framework), that provides a fluent interface to connect and get data directly from a WordPress database.
You can use WordPress as the backend (administration panel) or CMS, for inserting posts, custom types, etc, and any other PHP app on the other side querying those data (as a Model layer). It’s easier to use Corcel with Laravel, but you’re free to use it with any PHP project that uses Composer.
Related articke:- Display WordPress Posts using REST API In Laravel.
Let’s start Show WordPress Posts in Laravel Project using Corcel
WordPress Installation
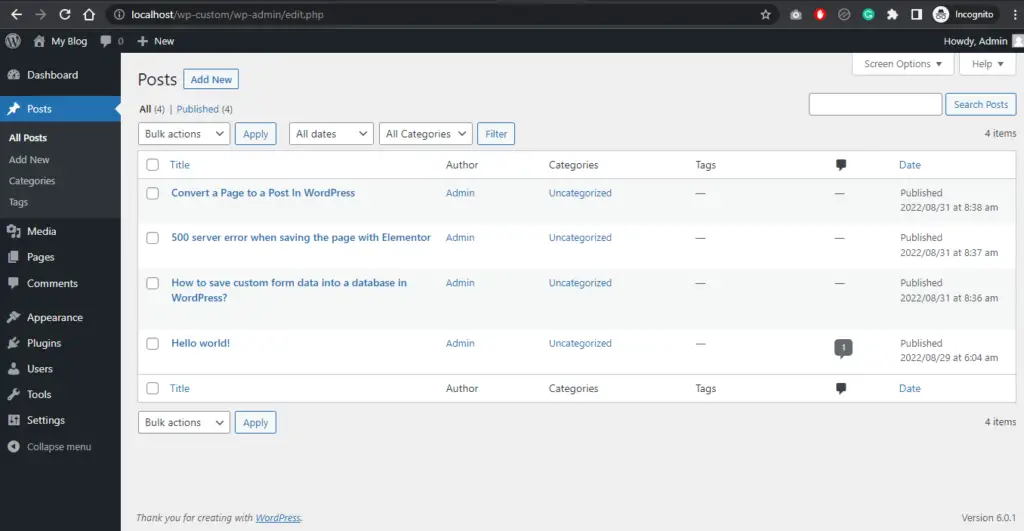
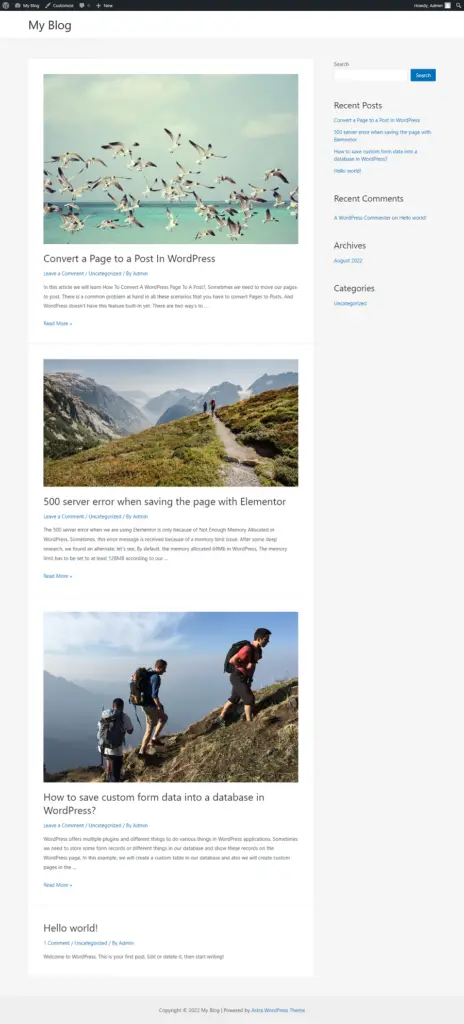
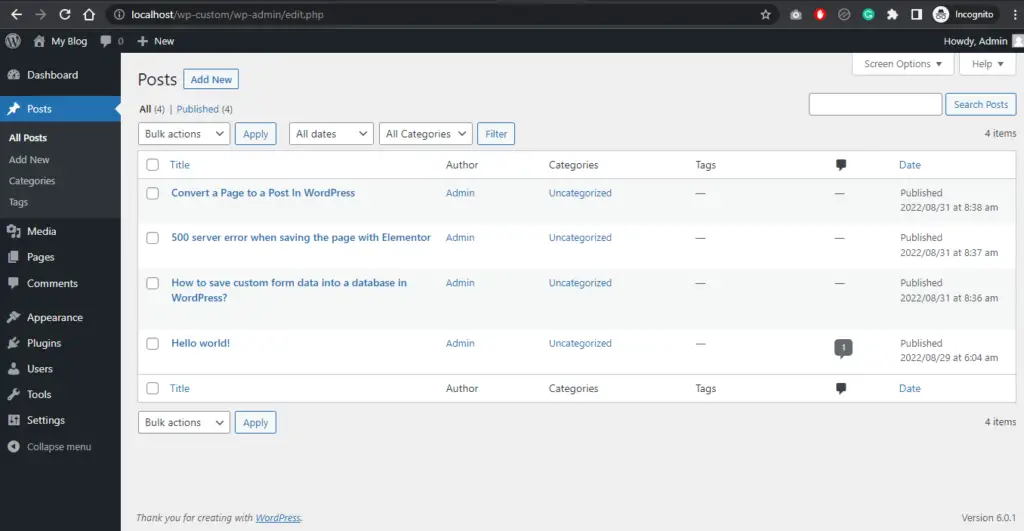
I have already installed WordPress in our local system and we have some dummy posts in our WordPress database, if you don’t have WordPress please install it on your local or live server to show all the posts.

Recommended article:- How to install WordPress.
Installing Corcel
composer require jgrossi/corcelPublishing the configuration file
php artisan vendor:publish --provider="Corcel\Laravel\CorcelServiceProvider"
Set Up Database Connection
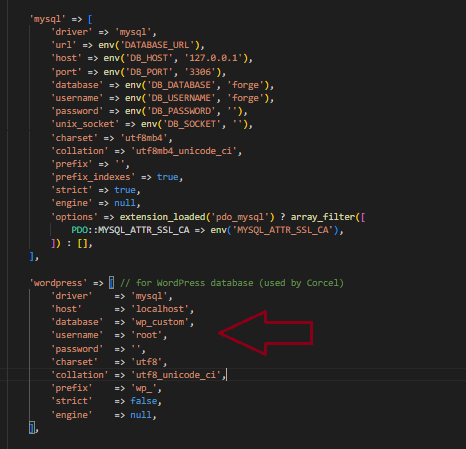
config\database.php

Configure Laravel for Corcel
Note: Please change your user and password when you are working on the live Laravel application.
config\corcel.php
<?php
return [
/*
|--------------------------------------------------------------------------
| Corcel Database Connection Name
|--------------------------------------------------------------------------
|
| By default, Corcel uses your default database connection, set on
| `config/database.php` (`default` key). Usually you'd like to use a
| custom database just for WordPress. First you must configure that
| database connection in `config/database.php`, and then set here its
| name, like 'corcel', for example. Then you can work with two or more
| database, but this one is only for your WordPress tables.
|
*/
'connection' => 'wordpress',
/*
|--------------------------------------------------------------------------
| Registered Custom Post Types
|--------------------------------------------------------------------------
|
| WordPress allows you to create your own custom post types. Corcel
| makes querying posts using a custom post type easier, but here you can
| set a list of your custom post types, and Corcel will automatically
| register all of them, making returning those custom classes, instead
| of just Post objects.
|
*/
Create a Controller :
php artisan make:controller BlogControllerconfig\routes.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BlogController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
#Corcel: Show WordPress Posts in Laravel Project
Route::get('/blog', [BlogController::class, 'index'])->name('blog.index');
Route::get('/blog-view/{id}', [BlogController::class, 'show'])->name('blog.show');
Optionally you can create your own Post model (or Page, or whatever) which extends Corcel\Post. Then set the connection name (if you want to override the Corcel’s default one) you’re using, in this case, foo-bar:
Extending Corcel\Model\Post class can add flexibility to your project, once you can add custom methods and logic, according to what you need to use from your WordPress database.
app\Http\Controllers\BlogController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Corcel\Model\Post;
class BlogController extends Controller
{
public function index()
{
$posts = Post::published()->latest()->paginate('3');
return view('posts.index',compact('posts'));
}
public function show($id)
{
$post = Post::find($id);
return view('posts.show',compact('post'));
}
}
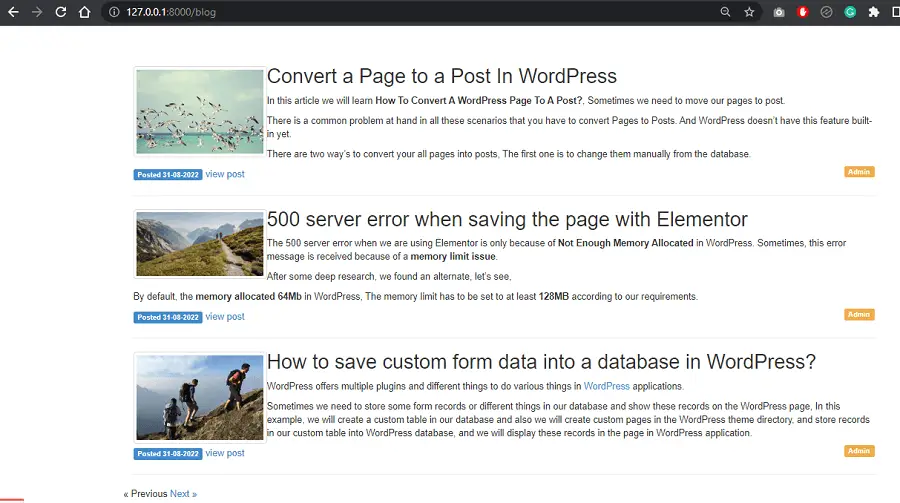
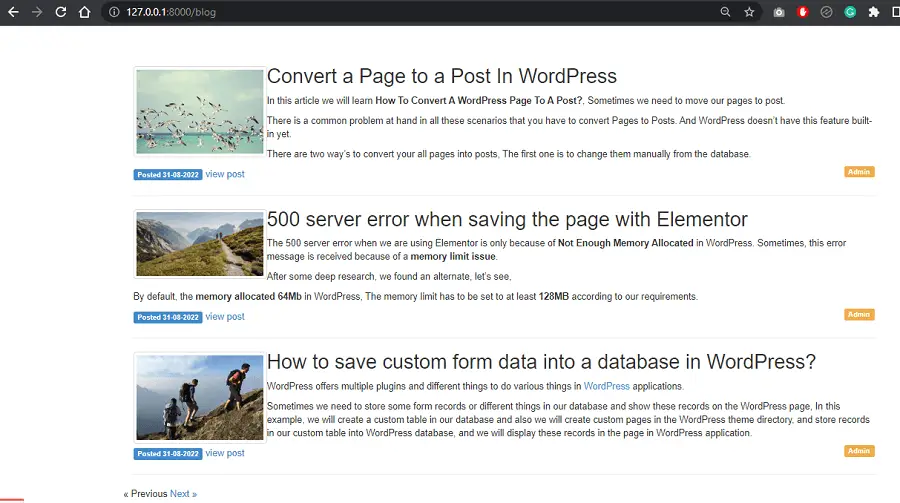
resources\views\posts\index.blade.php

<div class="container">
<div class="col-md-12">
@foreach ($posts as $post)
<img src="{{ $post->thumbnail }}" alt="post img" width="200" height="300">
<h2>{{ $post->title }}</h2>
<p>{!! $post->post_content !!}</p>
<div>
<span class="label label-primary">Posted {{ date('d-m-Y', strtotime($post->post_date)) }}</span><div class="pull-right">
<span class="label label-warning">Admin</span></div>
<span><a href="{{ route('blog.show',$post->ID) }}">view post</a></span>
</div>
<hr>
@endforeach
</div>
{{ $posts->links() }}
</div>
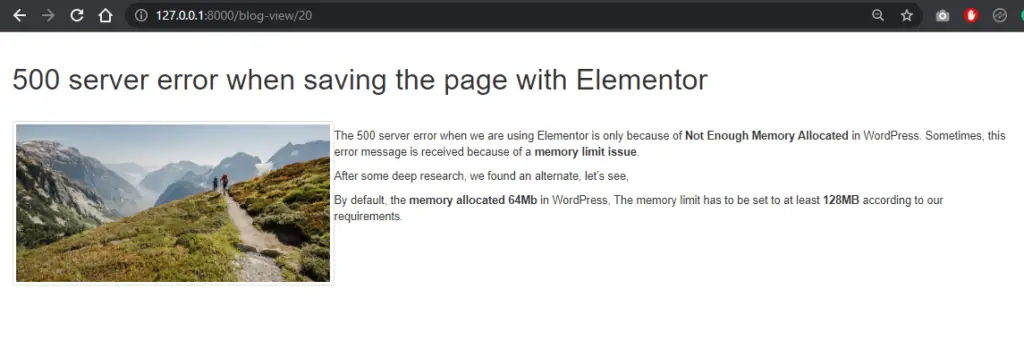
resources\views\posts\view.blade.php

<div class="col-md-10 blogShort">
<h1>{{ $post->title }}</h1>
<img src="{{ $post->thumbnail }}" alt="post img" width="400" height="600">
<article>
<p>{!! $post->post_content !!}</p>
</article>
</div>
In this article, we learned “Show WordPress Posts in Laravel Project using Corcel”, I hope this article will help you with your WordPress application Project.
Read also:- How to save custom form data into a database in WordPress.