Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of “How to save custom form data into a database in WordPress”, So you can easily apply it with your WordPress application.
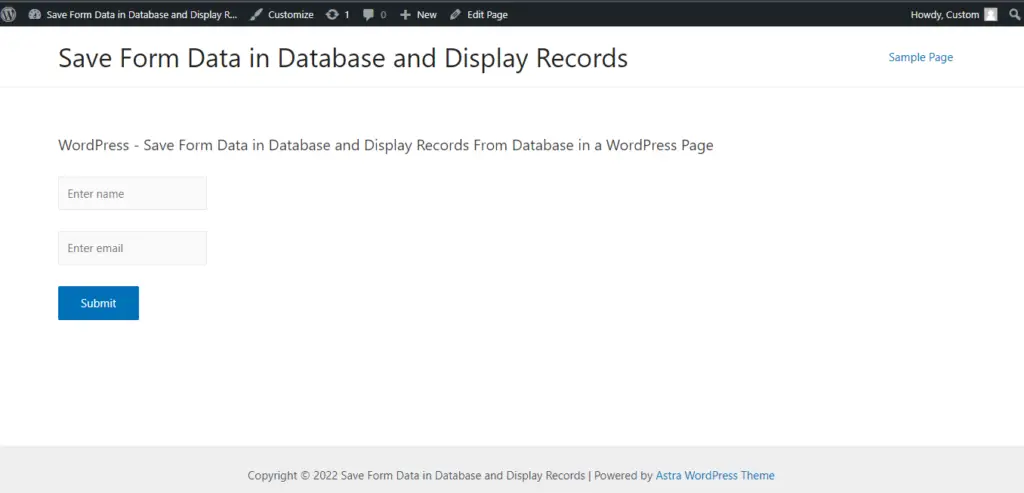
First, what we’re doing here, This is the example :



WordPress offers multiple plugins and different things to do various things in WordPress applications.
Sometimes we need to store some form records or different things in our database and show these records on the WordPress page, In this example, we will create a custom table in our database and also we will create custom pages in the WordPress theme directory, and store records in our custom table into WordPress database, and we will display these records in the page in WordPress application.
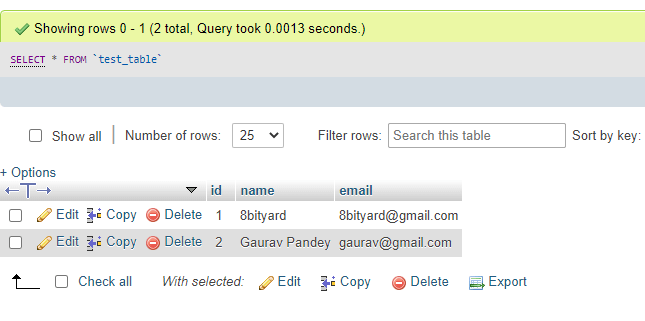
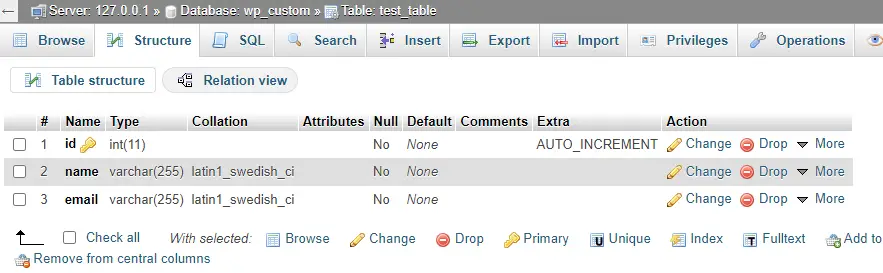
Create a new Table :

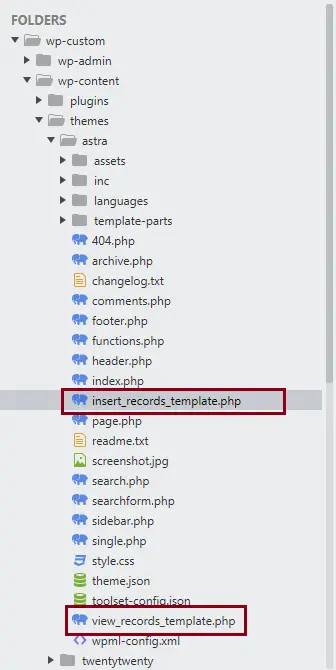
Create Files :
In this step, we will create two files under the themes\astra directory.

wp-content\themes\astra\insert_records_template.php
<?php
/*
template Name: Insert Record Form
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header(); ?>
<?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="container">
<h4>WordPress - Save Form Data in Database and Display Records From Database in a WordPress Page</h4>
<br>
<form method="POST" >
<div class="form-group">
<input type="text" class="form-control inpt-sm" placeholder="Enter name" name="name" Required>
</div>
<br>
<div class="form-group">
<input type="email" class="form-control inpt-sm" placeholder="Enter email" name="email" Required>
</div>
<br>
<div class="row justify-content-center">
<div class="col-xs-4 col-sm-4 col-sm-4">
<button type="submit" name="submit_btn" class="btn btn-info btn-block">Submit</button>
</div>
</div>
</form>
</div>
</div><!-- #primary -->
<?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<?php get_footer(); ?>
Define Template Name:
<?php
/*
template Name: Insert Record Form
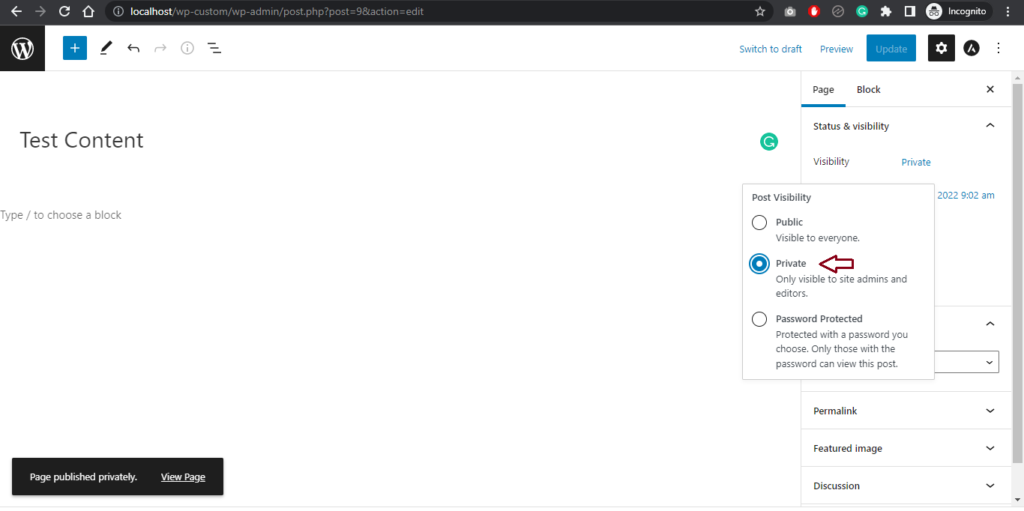
*/Create a new page as Private:-

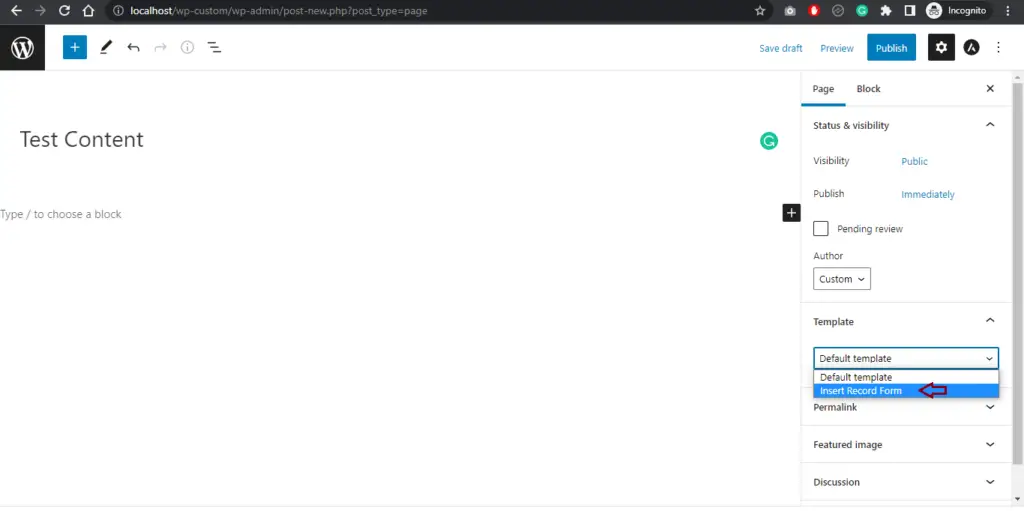
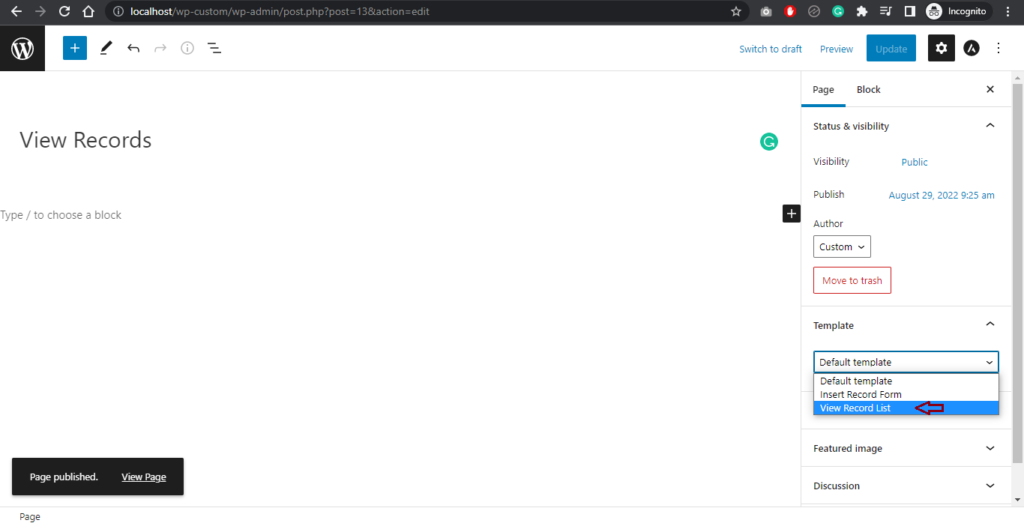
Select Template:-

Publish Page:-
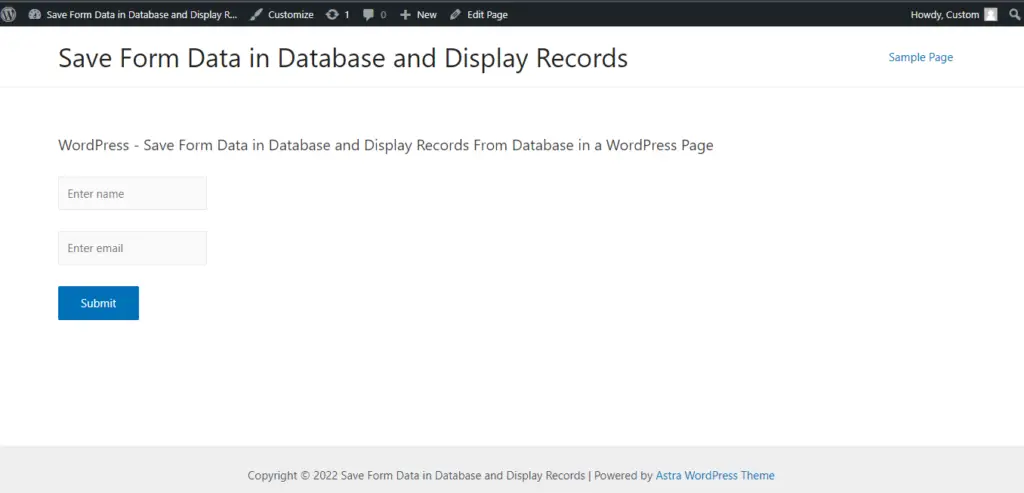
Output :-


Display Records in WordPress Page :-
wp-content\themes\astra\view_records_template.php
<?php
/*
template Name: View Record List
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header(); ?>
<?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<div id="primary" <?php astra_primary_class(); ?>>
<?php
global $wpdb;
$result = $wpdb->get_results("select * from test_table");
?>
<table class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<?php
foreach ($result as $user) { ?>
<tr>
<td><?php echo $user->name; ?></td>
<td><?php echo $user->email; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<?php get_footer(); ?>
Define Template Name:
<?php
/*
template Name: View Record List
*/Create a new page as Public and Select Template and Publish :-

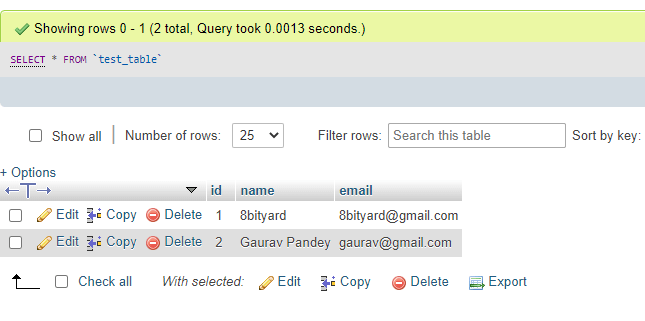
Output :-

In this article, we learned “How to save custom form data into a database in WordPress example”, I hope this article will help you with your WordPress application Project.
Read also :- Convert a Page to a Post In WordPress.