Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, we will discuss (How to copy input value to another form through jquery)
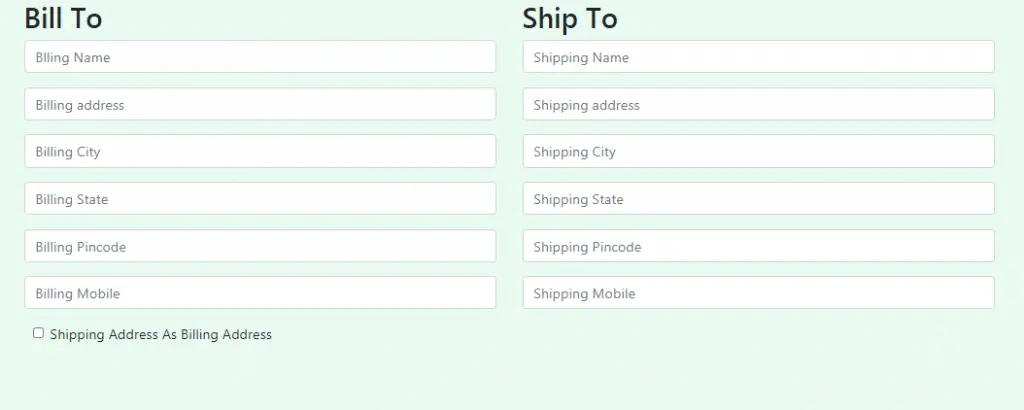
simply we will design a simple bootstrap form for input text fields and we will design two-columns, one for billing address and another for the shipping address and then, we will make a simple checkbox to copy billing address input data into the shipping address form, we will give id in every input text field and also in checkbox billtoship.
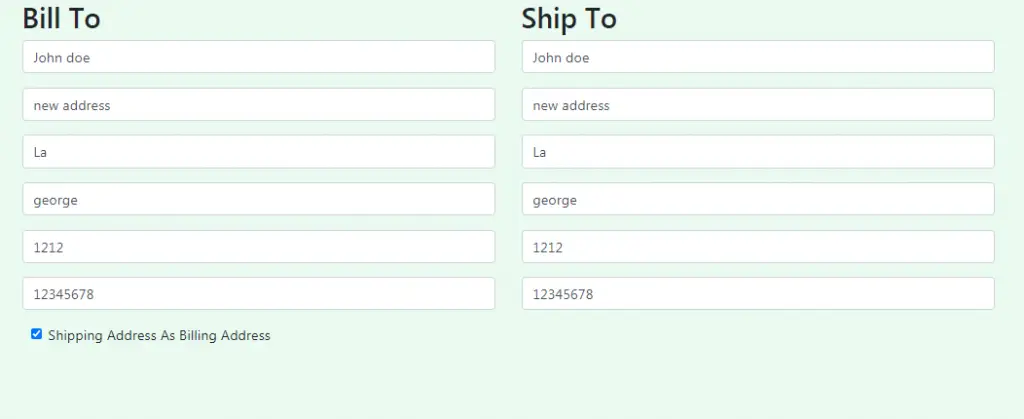
in this step, we will add our jquery script to copy one form data to another form, we will call every input fields id’s and also checkbox id billtoship and then add our script in a click event ,
and if we unchecked our checkbox – the data will be removed automatically on the shipping address form.
Use or Download Jquery script from here : https://code.jquery.com/
<!DOCTYPE html>
<html>
<head>
<title>J query simple copy input values</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
body {
background-color: #EAFAF1;
}
</style>
</head>
<body>
<form action="" id="contactForm registerForm" method="Post">
<div class="container">
<div class="row">
<div class="col-lg-6 col-sm-12">
<div class="contact-form-right">
<h2>Bill To</h2>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Blling Name" id="billing_name" name="billing_name">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Billing address" id="billing_address" name="billing_address">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Billing City" id="billing_city" name="billing_city">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Billing State" id="billing_state" name="billing_state">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Billing Pincode" id="billing_pincode" name="billing_pincode" >
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Billing Mobile" id="billing_mobile" name="billing_mobile">
</div>
</div>
<div class="col-md-12">
<div class="form-group" style="margin-left:30px;">
<input type="checkbox" class="form-check-input" id="billtoship">
<label class="form-check-label" for="billtoship">Shipping Address As Billing Address</label>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-sm-12">
<div class="contact-form-right">
<h2>Ship To</h2>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Shipping Name" id="shipping_name" name="shipping_name">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Shipping address" id="shipping_address" name="shipping_address">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Shipping City" id="shipping_city" name="shipping_city">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Shipping State" id="shipping_state" name="shipping_state">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Shipping Pincode" id="shipping_pincode" name="shipping_pincode">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<input type="text" class="form-control" placeholder="Shipping Mobile" id="shipping_mobile" name="shipping_mobile">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<script>
$("#billtoship").click(function(){
if(this.checked)
{
$("#shipping_name").val($("#billing_name").val());
$("#shipping_address").val($("#billing_address").val());
$("#shipping_city").val($("#billing_city").val());
$("#shipping_state").val($("#billing_state").val());
$("#shipping_pincode").val($("#billing_pincode").val());
$("#shipping_mobile").val($("#billing_mobile").val());
}
else {
$("#shipping_name").val('');
$("#shipping_address").val('');
$("#shipping_city").val('');
$("#shipping_state").val('');
$("#shipping_pincode").val('');
$("#shipping_mobile").val('');
}
});
</script>
so in this tutorial, we learned – How to copy input value to another form through jquery .
Read Also : 1. Easy Form Validation With jQuery 2.Add multiple dynamic text fields with j query