Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

In this tutorial, I will give you an example of the “show and hide password by click on the eye using jquery in Html form“, So you can easily apply it with your application.
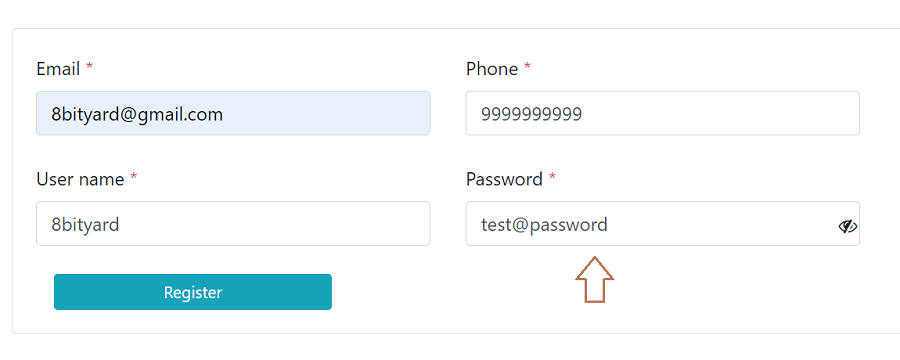
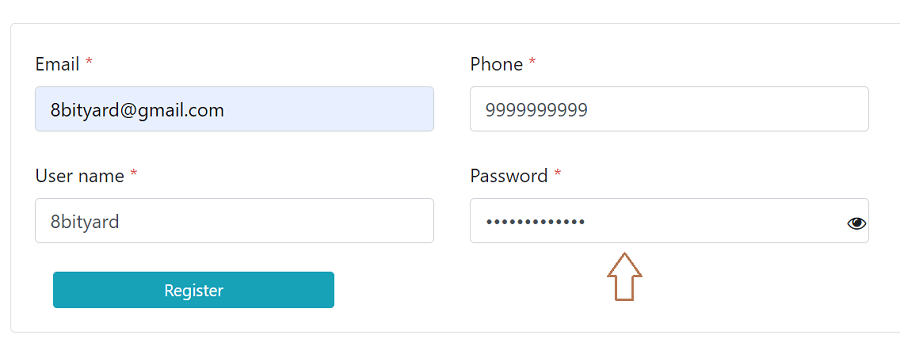
First, what we’re doing here, This is the example :


When we work on Html forms like log in or register, sometimes we need to create a password hide and show functionality in a password text field for creating a better user experience and application requirements.
The Password field by default doesn’t show any visible text other than the symbol,
Some websites allow the user to view the hidden text in the password field by toggling, For this, they provide an element like a checkbox or a button or an icon when it gets clicked then the password element value is been visible on the screen and reset to the default view when it again gets clicked.
So, let’s implement this functionality with jQuery in the register form.
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style>
.field-icon {
float: right;
margin-left: -25px;
margin-top: -25px;
position: relative;
z-index: 2;
}
</style>
</head>
<body>
<div class="container">
<h3>Show hide password using jquery</h3>
<div class="card">
<form>
<div class="card-body">
<div class="row">
<div class="col-md-4">
<label for="email">Email <span class="text-danger">*</span></label>
<input name="email" type="email" class="form-control" placeholder="Enter your email" required>
</div>
<div class="col-md-4">
<label for="phone">Phone <span class="text-danger">*</span></label>
<input name="phone" type="text" class="form-control" placeholder="Enter your phone" required>
</div>
</div>
<div class="row mt-4">
<div class="col-md-4">
<label for="username">User name <span class="text-danger">*</span></label>
<input name="text" type="text" class="form-control" placeholder="Enter your user name" required>
</div>
<div class="col-md-4">
<label class="control-label">Password <span class="text-danger">*</span></label>
<input name="password" type="password" placeholder="Please enter password" class="form-control password-field" id="password-field">
<span toggle="#password-field" class="fa fa-fw fa-eye field-icon toggle-password-icon"></span>
</div>
</div>
<div class="col-md-3">
<button type="submit" class="btn btn-block btn-info btn-sm">Register</button>
</div>
</div>
</form>
</div>
</body>
</html>
<script>
$(".toggle-password-icon").click(function() {
$(this).toggleClass("fa-eye fa-eye-slash");
var input = $($(this).attr("toggle"));
if (input.attr("type") == "password") {
input.attr("type", "text");
} else {
input.attr("type", "password");
}
});
</script>
In this article, we learned “Toggle Password Visibility using jquery in Html form”, I hope this article will help you with your application Project.
Also Read : Easy Form Validation With jQuery.